Do you want to add a hamburger toggle menu for mobile in Elementor? One essential element of a mobile-friendly website is a hamburger toggle menu, which allows users to easily navigate through the website on smaller screens.
To check the complete feature overview documentation of The Plus Addons for Elementor Navigation Menu Lite widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To use the Navigation Menu Lite widget, you need to create a menu in WordPress.
Then, add the Navigation Menu Lite widget to the header template and follow the steps –
Note: To create the header template, you can use the free Nexter Builder or you can use Elementor Pro if you are already using it.
1. From the Navigation Bar tab, select the appropriate Menu Direction and menu.
2. Then go to the Mobile Menu tab and enable the Responsive Mobile Menu toggle.
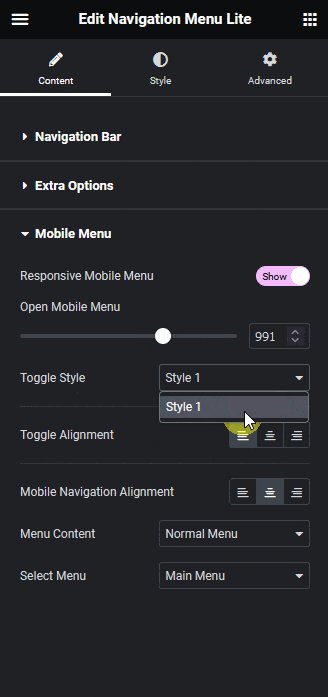
In the Open Mobile Menu section, you can specify the minimum width for enabling the mobile menu.
In the Toggle Style, you have to select the mobile menu style.
From the Toggle Alignment section, you can align the mobile menu toggle button.
Then, from the Mobile Navigation Alignment section, you can align the mobile menu items.
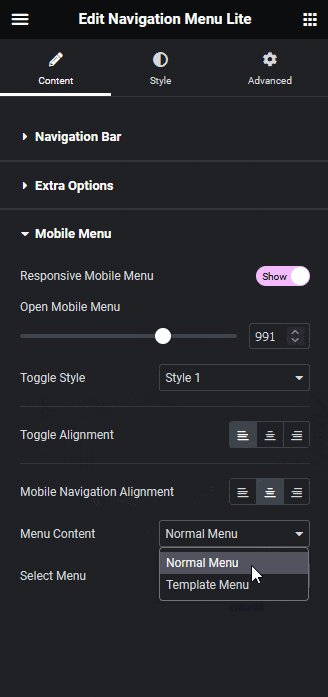
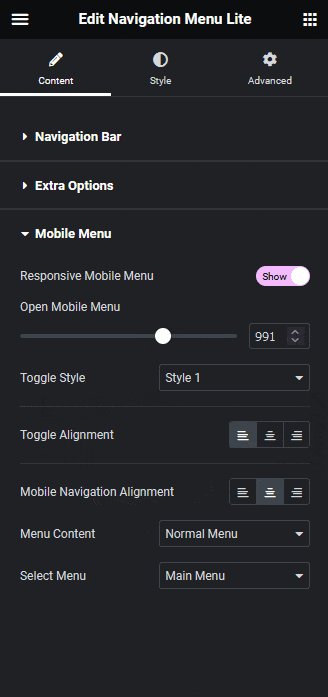
3. From the Menu Content dropdown, select Normal Menu.
4. Then, from the Select Menu dropdown, you have to select your menu.

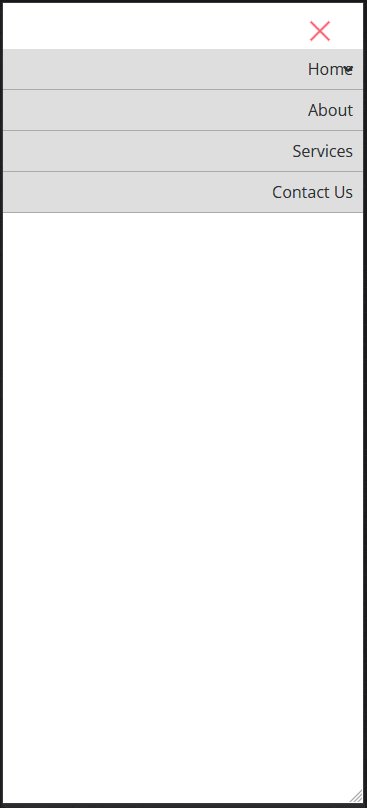
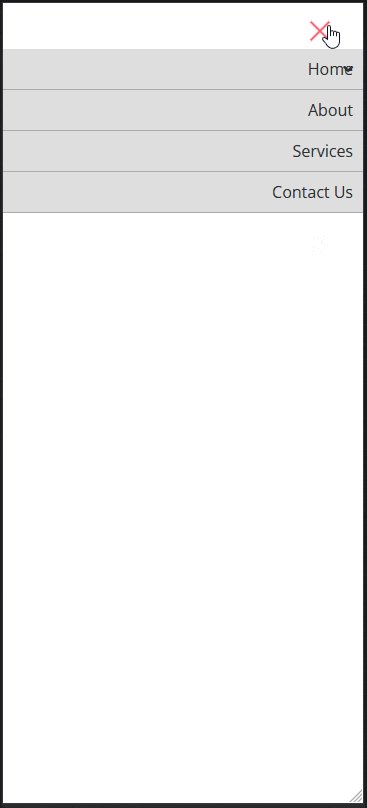
Now, you’ll see a hamburger toggle button to open the menu on mobile.

Also, check How to Create a Vertical Navigation Menu in Elementor for Free.





























