Are you looking to create a custom post loop skin for your Elementor Blog post listing items? By using a custom design for your blog post you can maintain your brand style and stand out from the rest.
With the Blog Listing widget from The Plus Addons for Elementor, you can easily add a custom design to the blog post listing items using custom HTML and CSS.
To check the complete feature overview documentation of The Plus Addons for Elementor Blog Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
To do this, add the Blog Listing widget on the page.
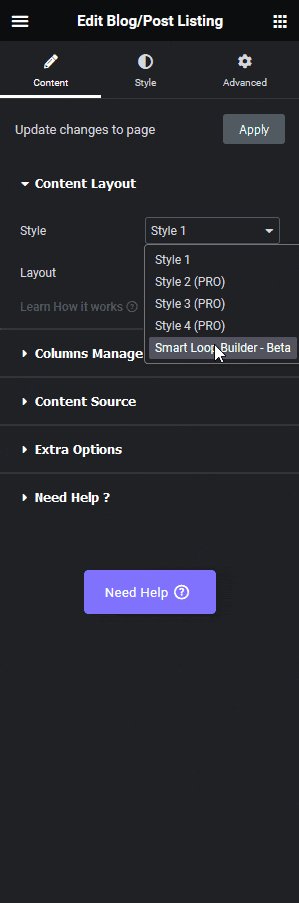
Then select Smart Loop Builder from the Style dropdown from the Content Layout dropdown.

After that, select the appropriate layout from the Layout dropdown.
Then go to the Smart Loop Builder tab, here you have to add custom HTML and CSS to create your design or you can use ready preset style and customize it.
Note: To use this feature effectively you should know HTML and CSS.
Use Ready Preset
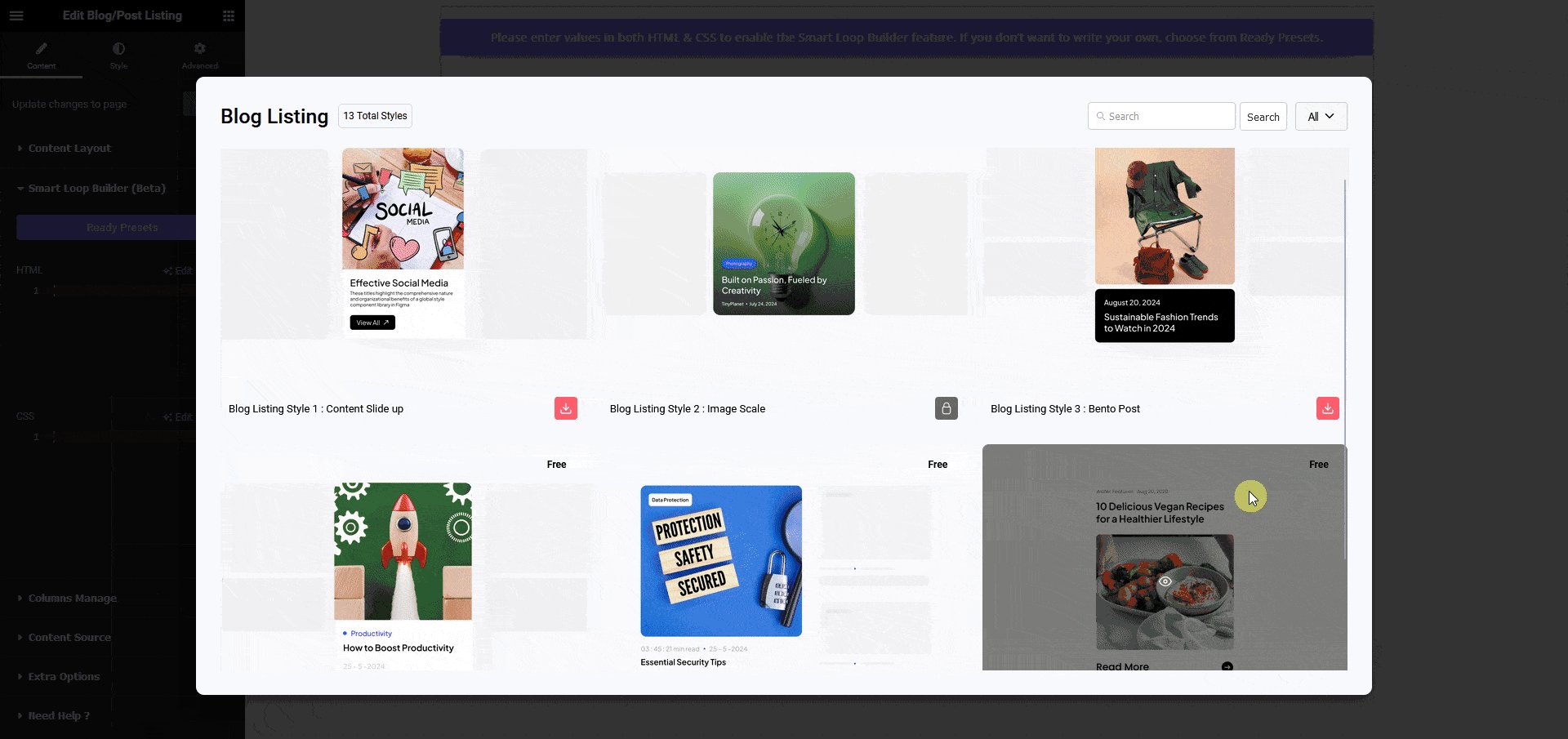
To use ready presets, click on the Ready Presets button.

It will open a popup, here you’ll find some free and pro preset templates.
Click on the download icon of the template you want to use and the HTML and CSS code of that template will be added in the HTML and CSS sections.
Then you can easily modify the HTML and CSS code as per your requirements.
Custom Template
But if you want to create the template from scratch, you can do that as well by writing your custom HTML and CSS code.
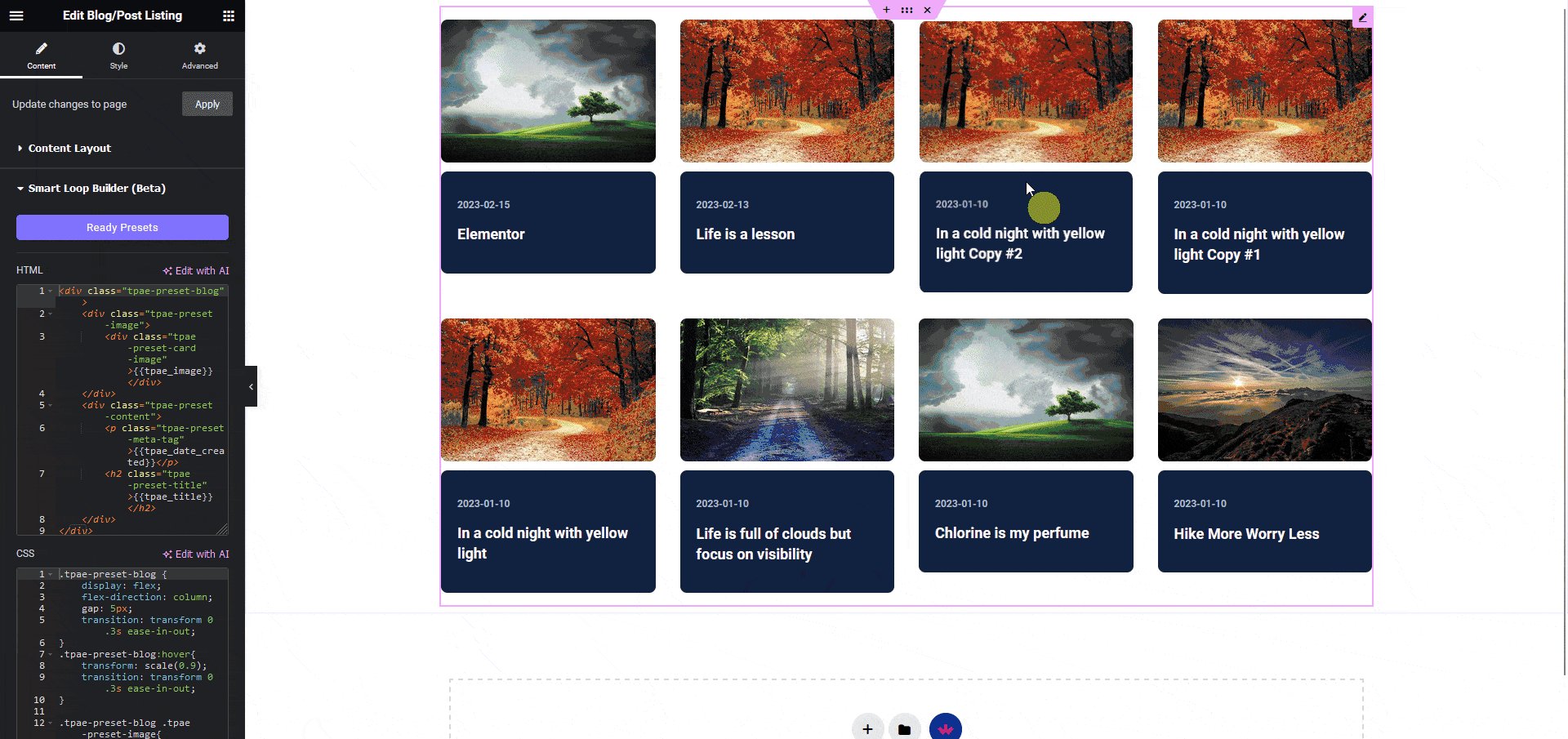
In the HTML section, you have to write the HTML of your template.
In your HTML template, you have to use the following tags to show the respective data.
- For the Post Title – {{tpae_title}}
- For the Post Excerpt – {{tpae_excerpt}}
- For the Featured Image – {{tpae_image}}
- For the Featured Image URL – {{tpae_image_url}}
- For the Post Description – {{tpae_description}}
- For the Post URL – {{tpae_permalink}}
- For the Post Author – {{tpae_auther_meta}}
- For the Post Author Avatar – {{tpae_auther_logo}}
- For the Post Date (publish date) – {{tpae_date_created}}
- For the Post Time (publish time) – {{tpae_time_created}}
Note: You can add custom class and static content in your HTML but for dynamic data, you have to use these tags.
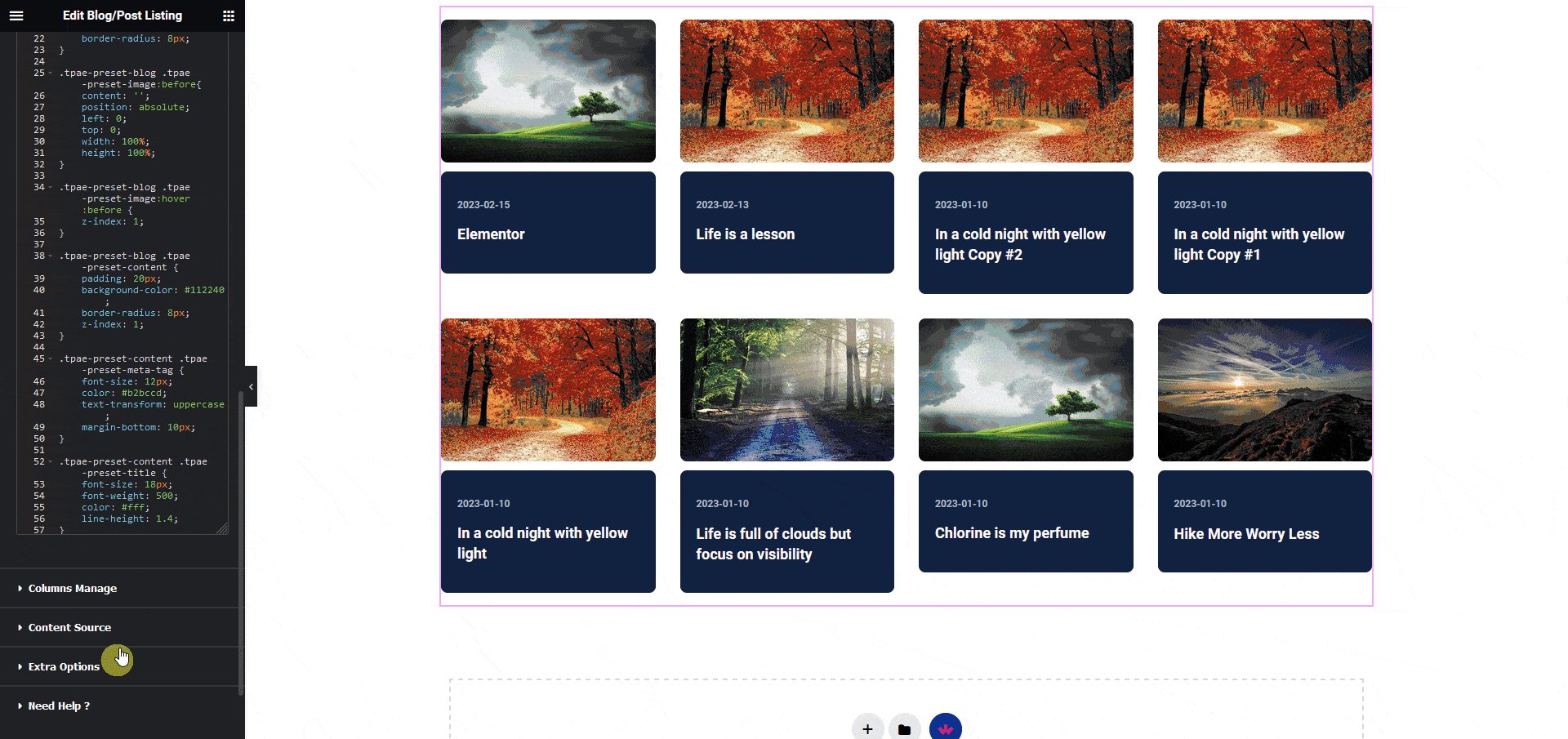
Then in the CSS section, you have to write custom CSS to style your template.
Example
Here, we will add a custom (static) HTML and CSS code, then will add the dynamic tags to make it dynamic.
In this code, we have a post title, featured image, author name, post date and read more button.
To make the post title dynamic, we will use {{tpae_title}} tag.
For the featured image, we will just use the {{tpae_image}} tag without any <img> tag.
Then, for the author name, we’ll use the {{tpae_auther_meta}} tag.
For post date, {{tpae_date_created}}.
Finally, to add the permalink to the read more button we’ll use the {{tpae_permalink}} tag in the <a> tag.
Following this process, you can also convert your static HTML and CSS code into a template for the blog post listing. You can also use code from Codepen, JSFiddle etc.





























