Do you want to show your post in a carousel using a custom loop skin in Elementor? Carousel sliders are a great way to showcase multiple pieces of content in an interactive and engaging manner.
With the Dynamic Listing widget from The Plus Addons for Elementor, you can easily show your blog posts or custom post types in a carousel using custom loop skin.
To check the complete feature overview documentation of The Plus Addons for Elementor Dynamic Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, follow the steps –
1. First, you have to create a custom loop skin for your blog post.
2. Once done, add the Dynamic Listing widget to the page.
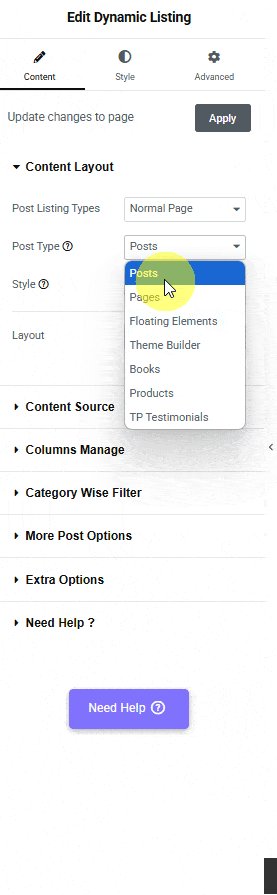
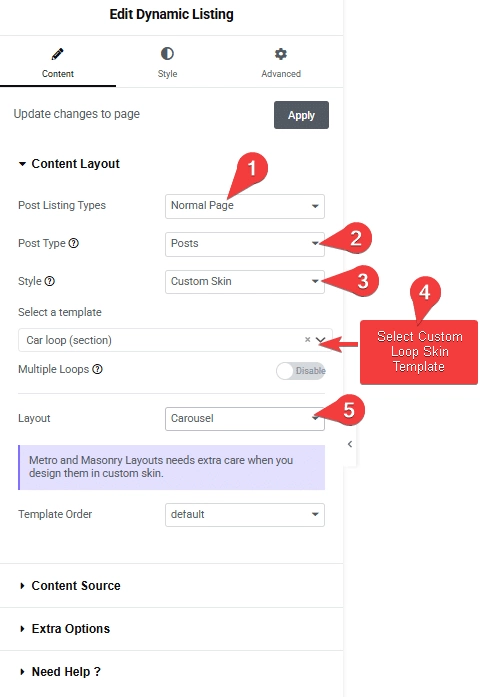
3. Select the appropriate listing type from the Post Listing Types dropdown (except ACF Repeater) and select Post from the Post Type dropdown.
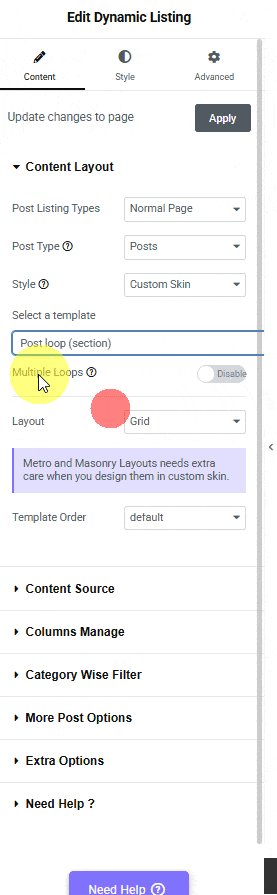
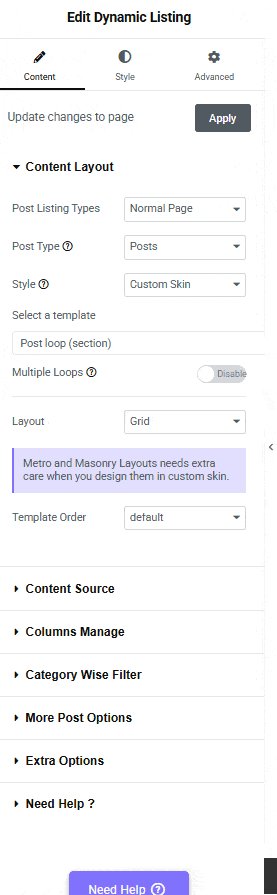
4. Then select Custom Skin from the Style dropdown and select your template from the Select a template dropdown.

You can turn on the Multiple Loops toggle to use multiple layout designs together for your listing. You can use up to 5 templates together.
Note: In order to use Multiple Loops, you have to create separate custom templates for each loop template.
5. Then, you have to select Carousel from the Layout dropdown.
6. If you are using multiple loops, you can arrange the templates in reverse or random order from the Template Order dropdown.

Now your post with custom loop skin will show in a carousel slider. You can manage the carousel from the Style > Carousel Options tab.
Also, read How to Create Elementor Loop with Custom Post Query.






























