Are you looking to create a dynamic and versatile Elementor image gallery with ACF gallery? By utilising the power of the Advanced Custom Fields (ACF) Gallery field, you can easily create dynamic photo galleries in a visually appealing layout.
The Gallery Listing widget from The Plus Addons for Elementor, allows you to create dynamic image galleries using the ACF Gallery field for your Elementor website.
To check the complete feature overview documentation of The Plus Addons for Elementor Gallery Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To use the ACF Gallery field, make sure you have installed the ACF Pro plugin.
Now you need to create and add a gallery field to your desired post type.
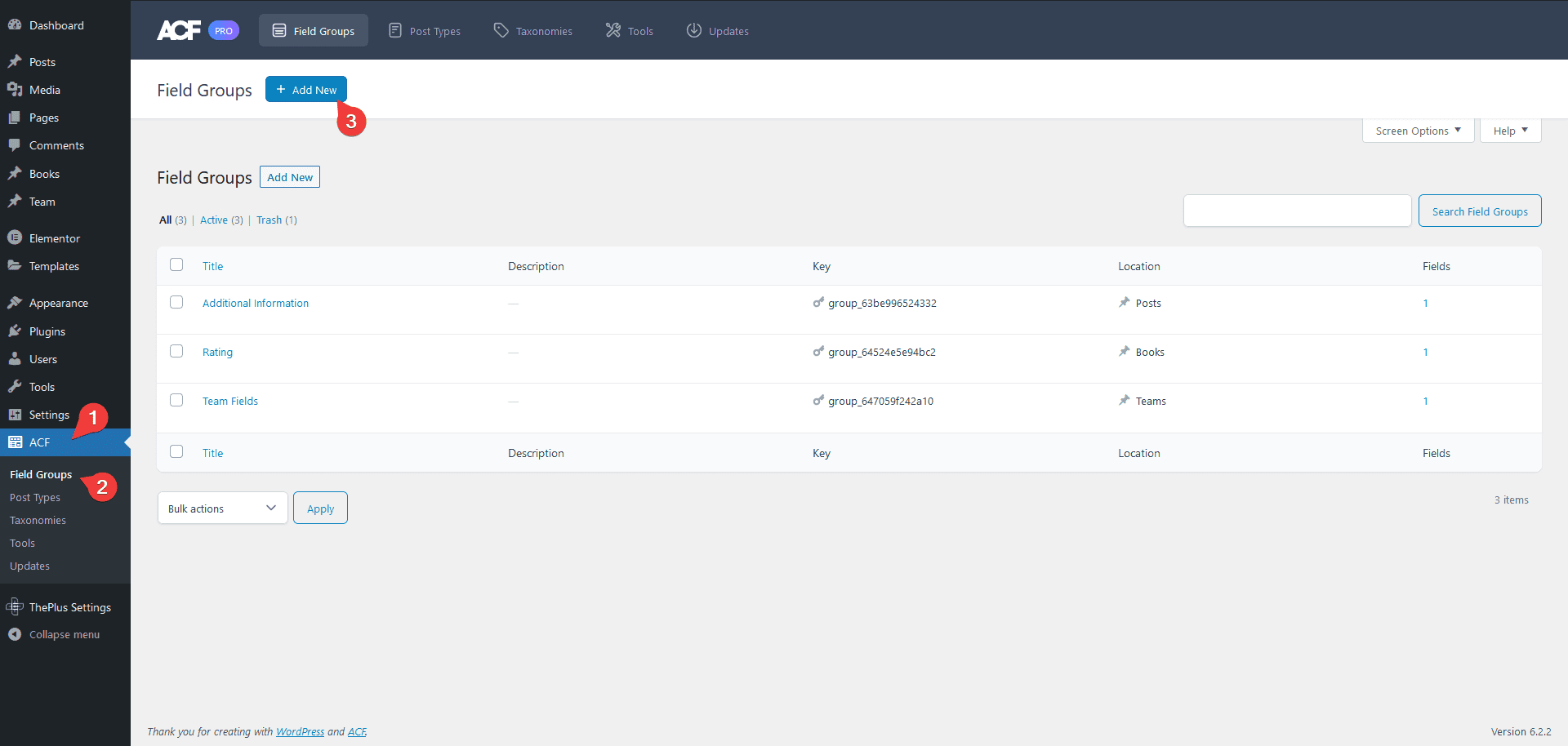
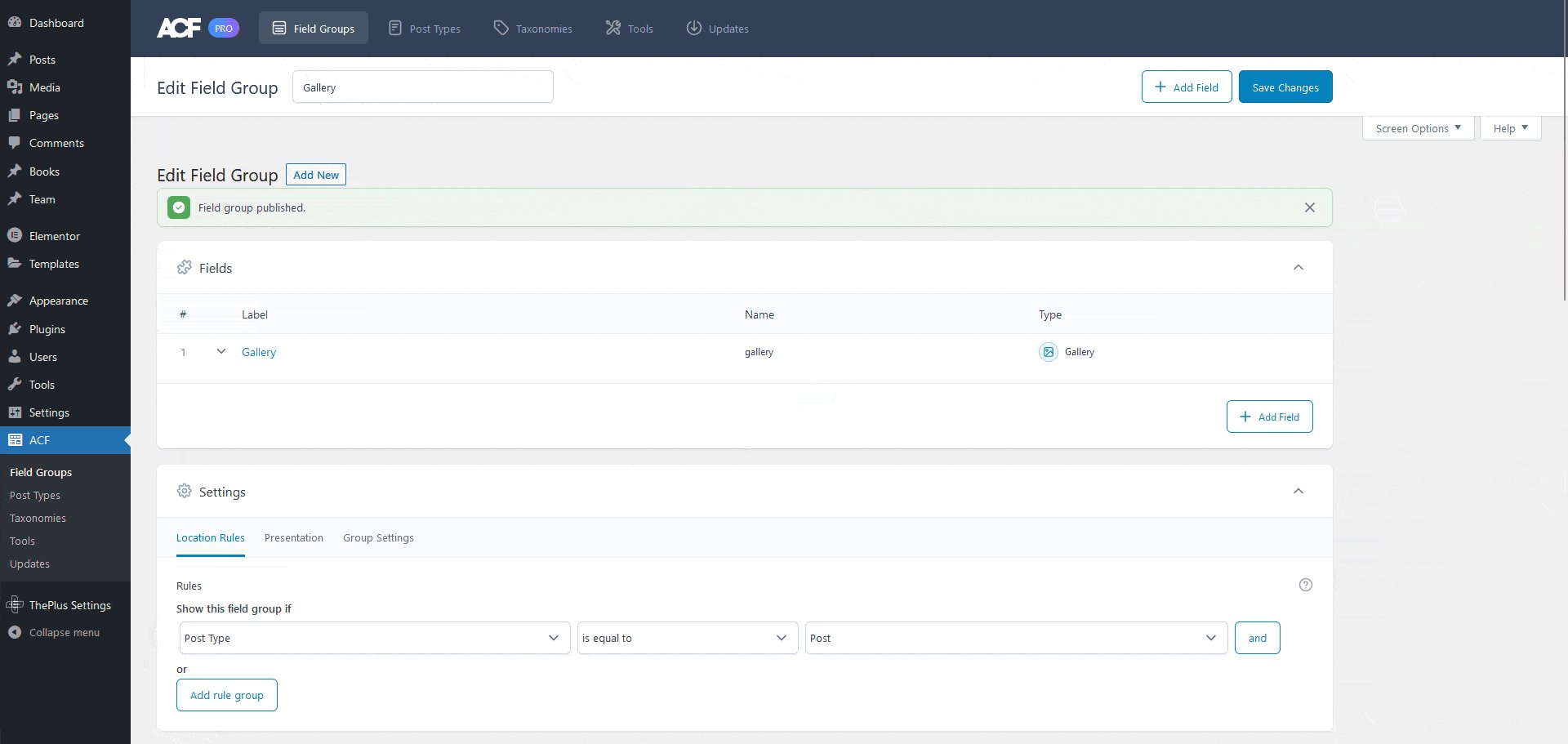
To do so from the Dashboard, go to ACF > Field Groups and click on Add New.

Note: You can add a gallery field to your existing field group as well.
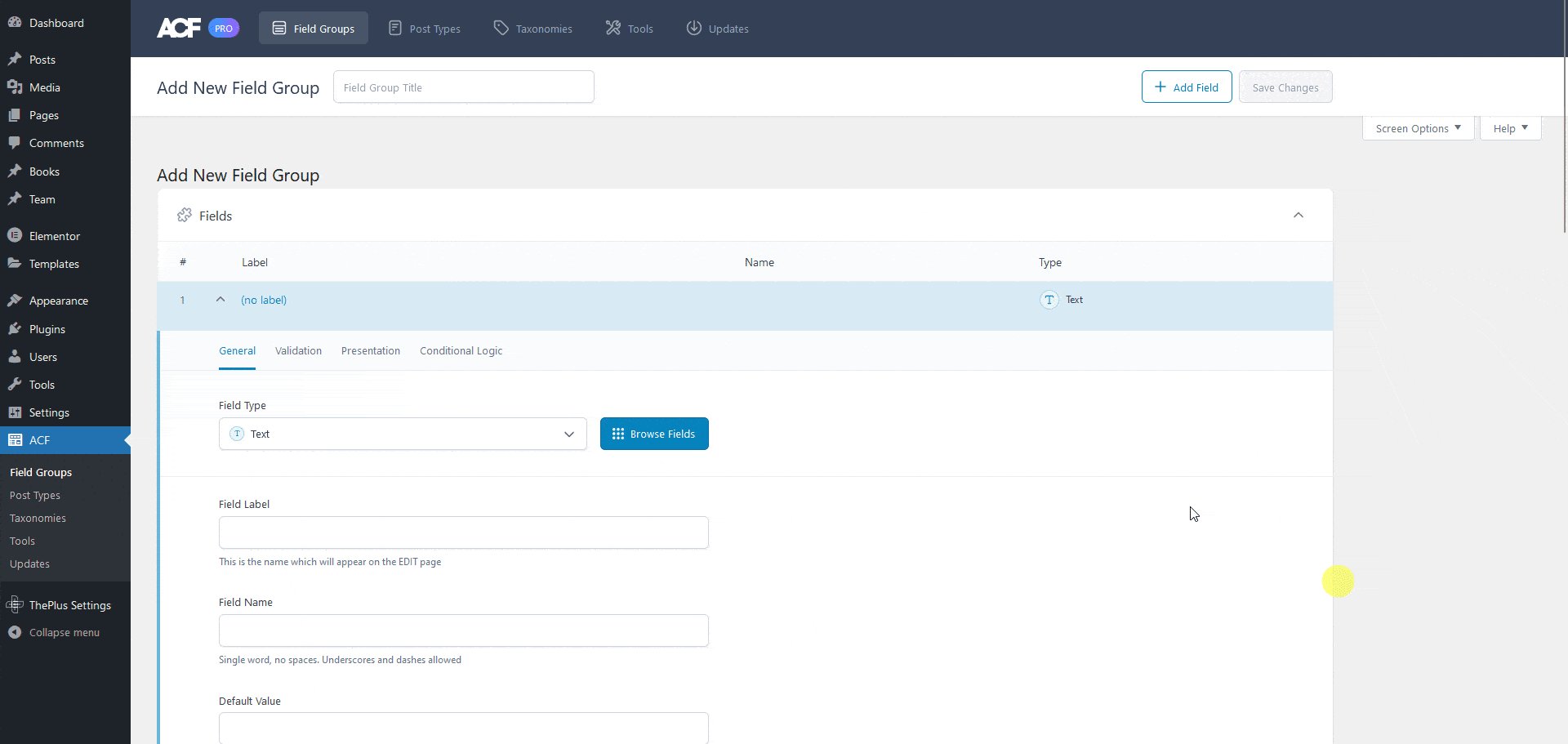
Add a name in the Add New Field Group field.
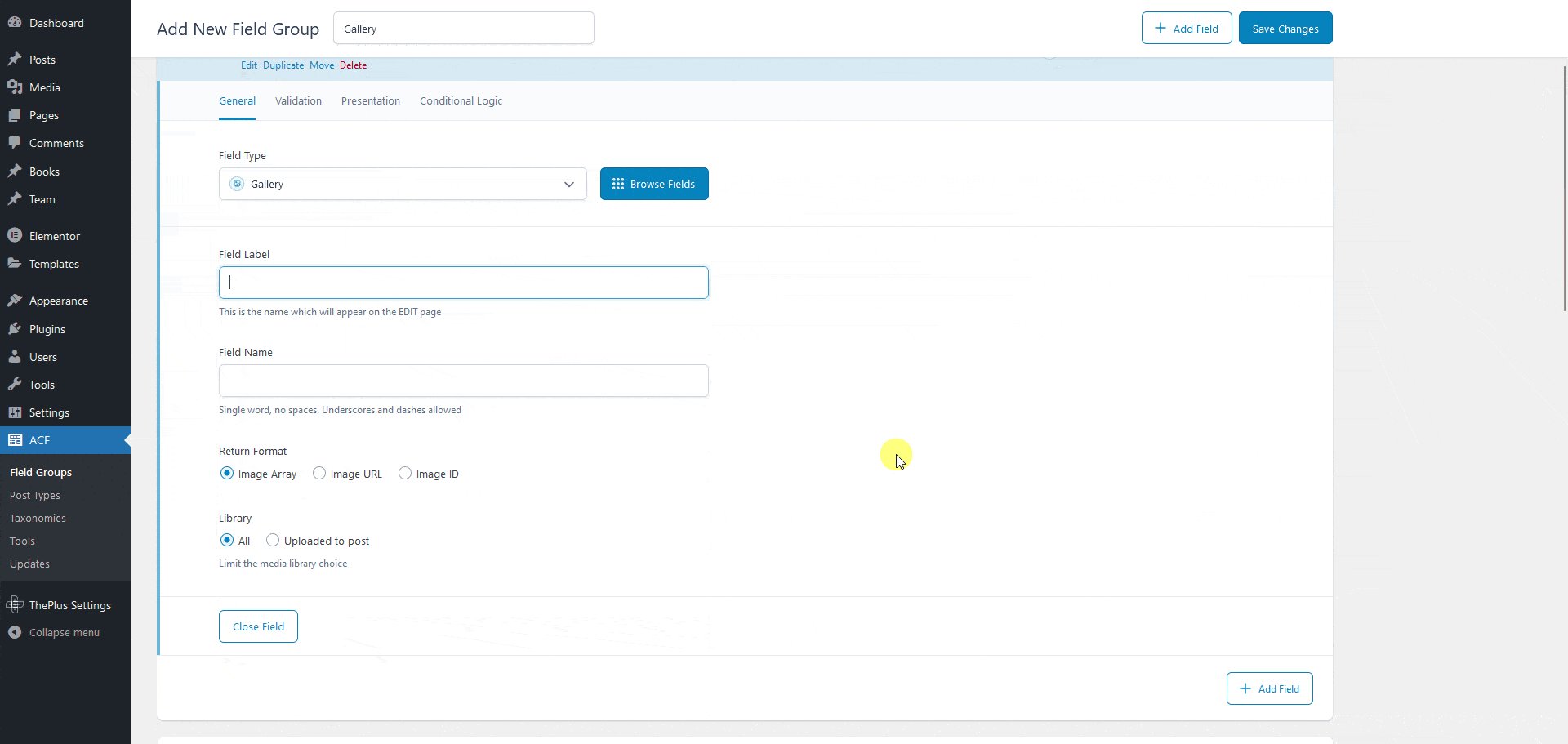
Then select Gallery from the Field Type dropdown and add a name in the Field Label.
In the Return Format and Library sections, keep the default settings.
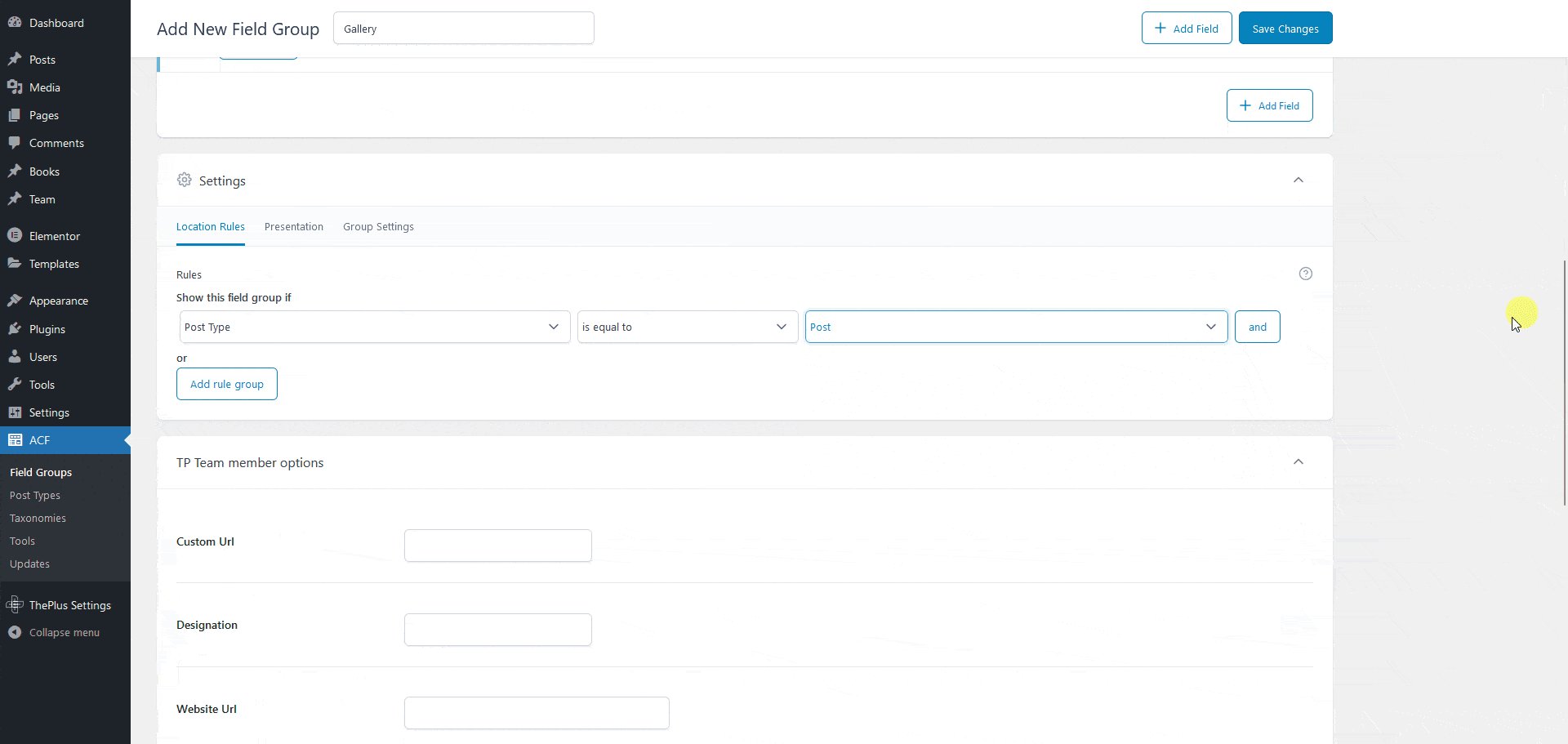
Once done now, you have to add this field to your desired location from the Settings section, for example, we’ll add to Post.
Then copy the gallery field name.

Now on every blog post edit page, you’ll have a custom field to add images.
Make sure you’ve added some images to your blog posts.
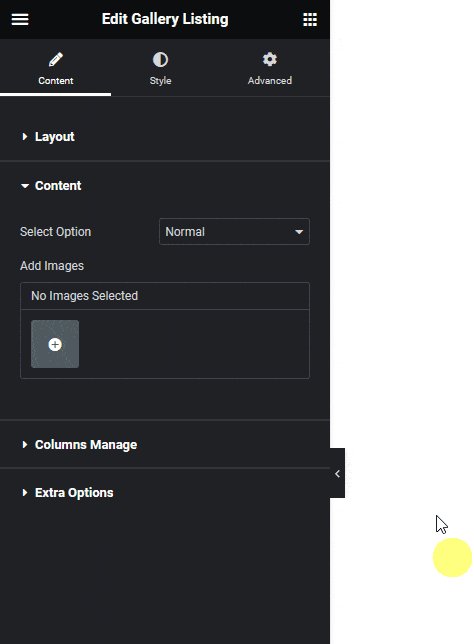
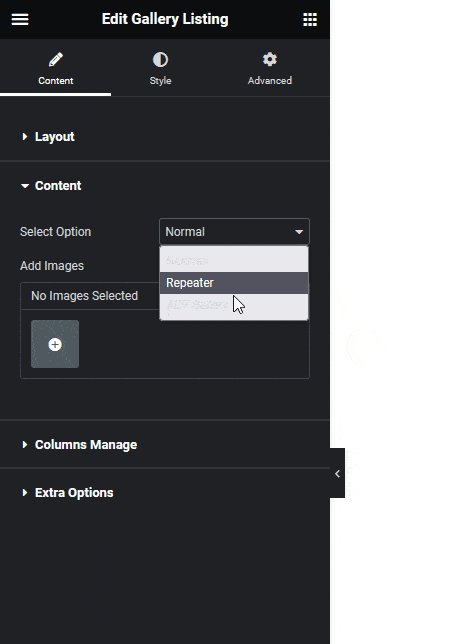
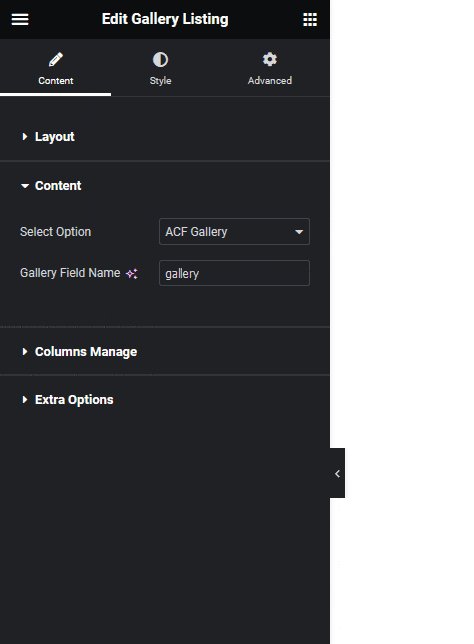
To make the gallery dynamic, add the Gallery Listing widget on a common template, like a single page/post template, sidebar template etc. after selecting the appropriate listing style and layout from the Layout tab, go to the Content tab and choose ACF Gallery from the Select Option dropdown.
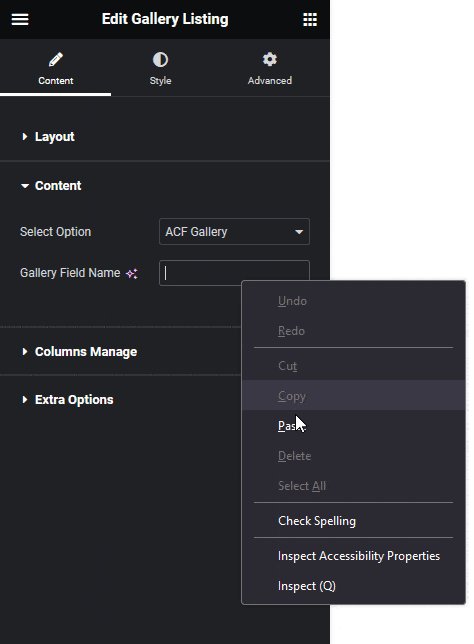
In the Gallery Field Name field, paste the copied gallery field name.

Now the gallery will show dynamically on the posts where you have added the images.
Also, read How to Create Image Gallery with Repeater in Elementor.





























