Do you want to show posts based on your custom query with a custom loop skin in Elementor? When you use a custom query with a custom layout design it gives you more control of what content shows on your website and how it looks.
With the Dynamic Listing widget from The Plus Addons for Elementor, you can easily add a custom query to show posts based on your unique query with a custom loop skin.
To check the complete feature overview documentation of The Plus Addons for Elementor Dynamic Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
Note: The Custom Query option is only for advanced users, comfortable with writing custom PHP code.
To do this, follow the steps –
1. First, you have to write your custom query.
2. After that add the Dynamic Listing widget to the page.
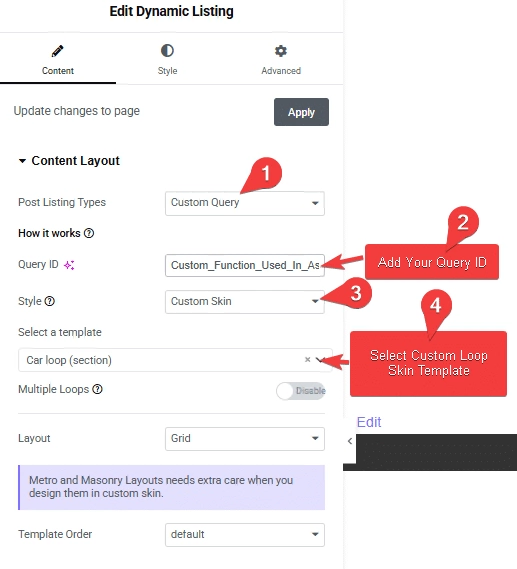
3. Then select Custom Query from the Post Listing Types dropdown.
4. In the Query ID field add your custom query id.
5. Then select Custom Skin from the Style dropdown and select your template from the Select a template dropdown.

You can turn on the Multiple Loops toggle to use multiple layout designs together for your listing. You can use up to 5 templates together.
Note: In order to use Multiple Loops, you have to create separate custom templates for each loop template.
6. Then, you have to select the appropriate layout type from the Layout dropdown.
Note: For using Masonry and Metro layout, you have to design your templates accordingly.
7. If you are using multiple loops, you can arrange the templates in reverse or random order from the Template Order dropdown.
Now your posts will show based on your custom query using your custom design.
Also, read How to Show Blog Posts Based on Custom Query in Elementor.





























