If you are looking to showcase your team members on your website, you might consider showing them with a custom post type. By creating a custom post type for team members, you can easily manage team member profiles, add new team members and categorise them by department or role in a dedicated workspace on your website.
The Plus Addons for Elementor has a built-in custom post type specifically designed for team members, which you can use with the Team Member Listing widget. This means that you can easily manage your team member data within the plugin without additional customisations.
However, if you already have your own custom post type for team members, you can seamlessly integrate it with the Team Member Listing widget as well.
To check the complete feature overview documentation of The Plus Addons for Elementor Team Member Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
Use Default Custom Post Type from The Plus Addons for Elementor
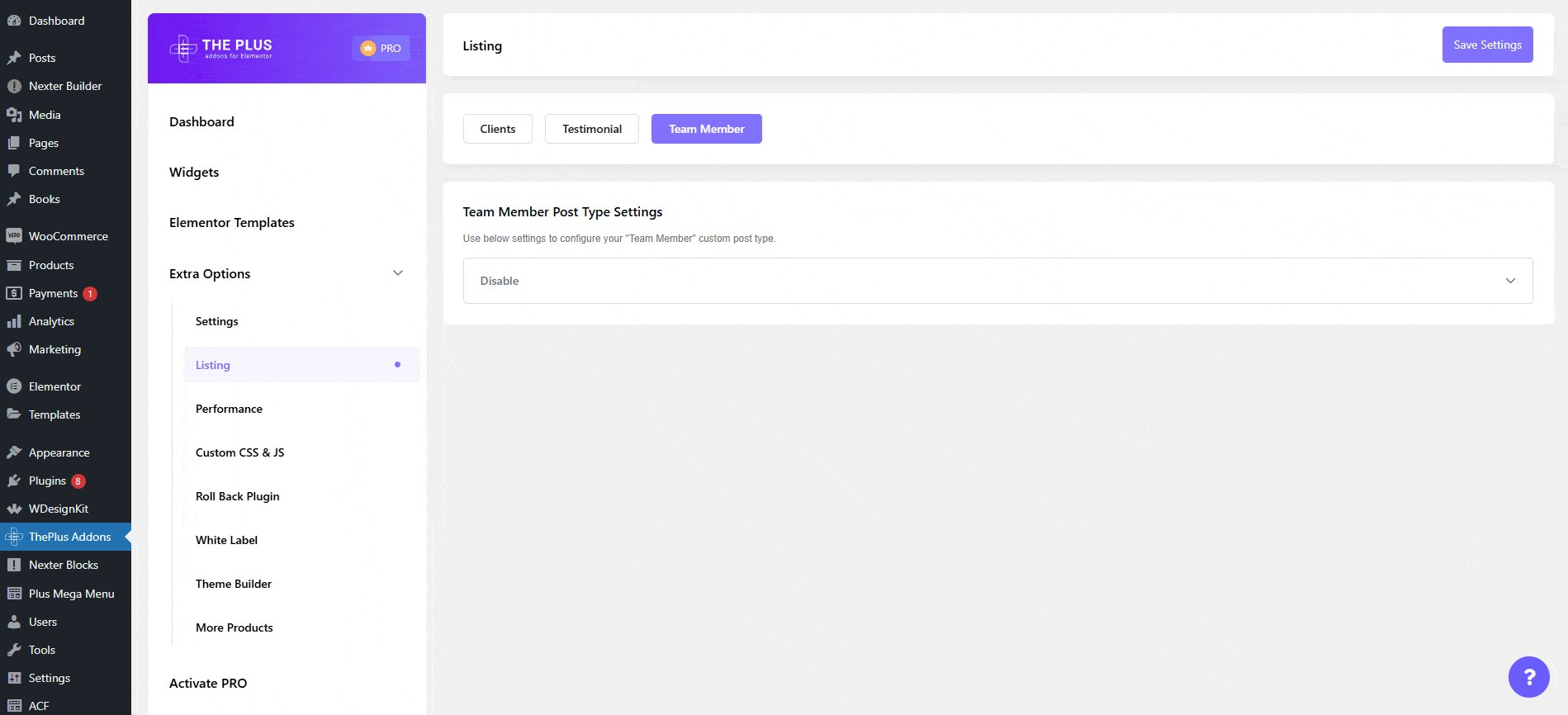
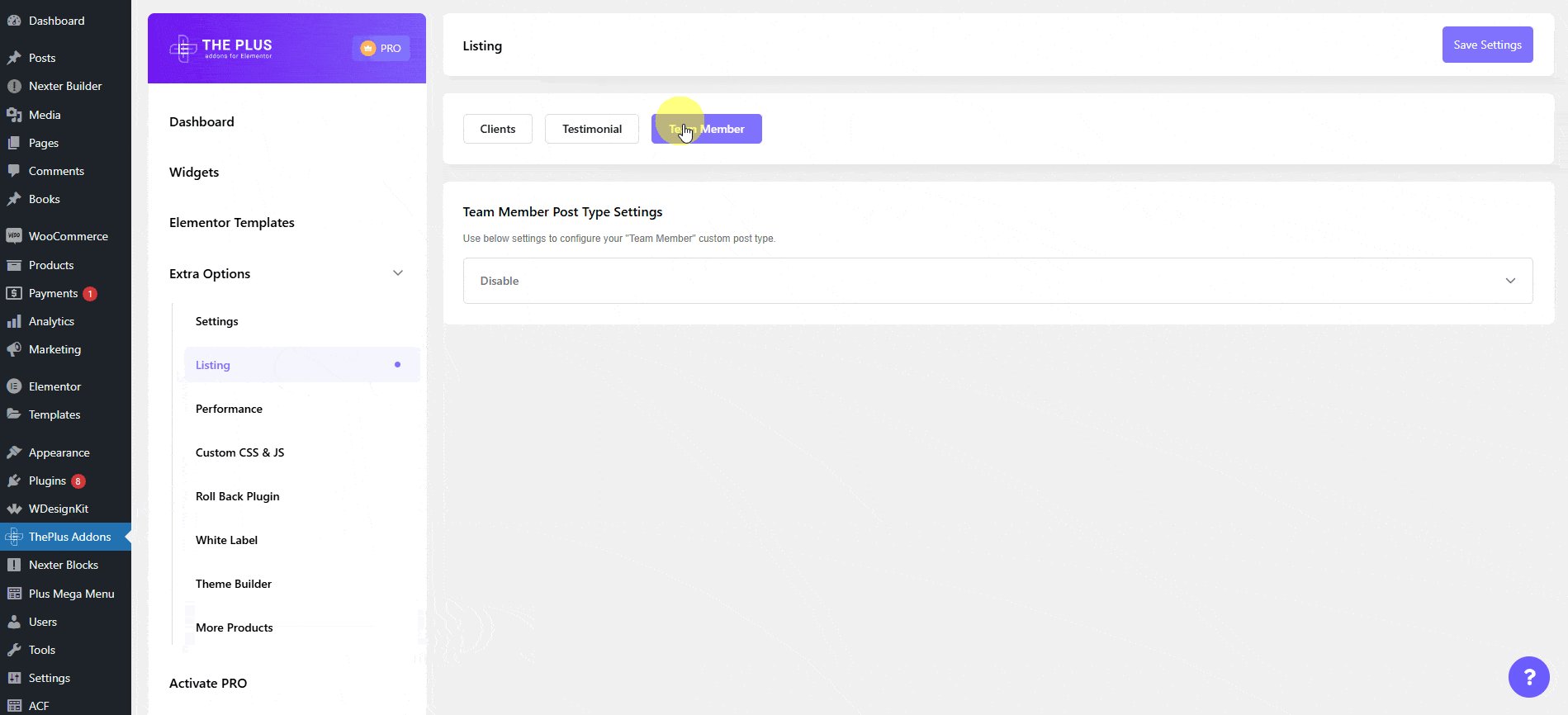
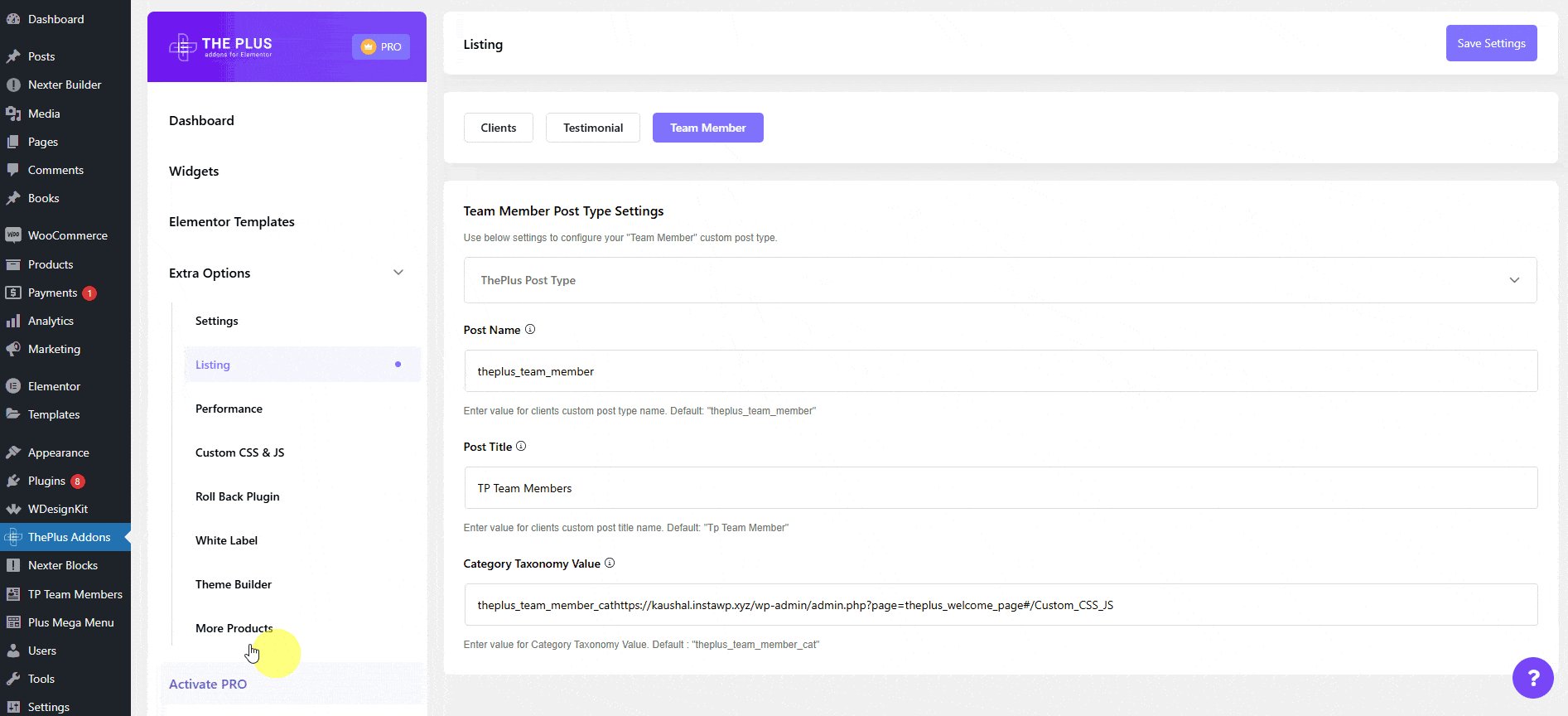
To do this, first, you have to activate the custom post type for team members. From the Dashboard, go to ThePlus Addons > Extra Options > Listing, then click on the Team Member link.
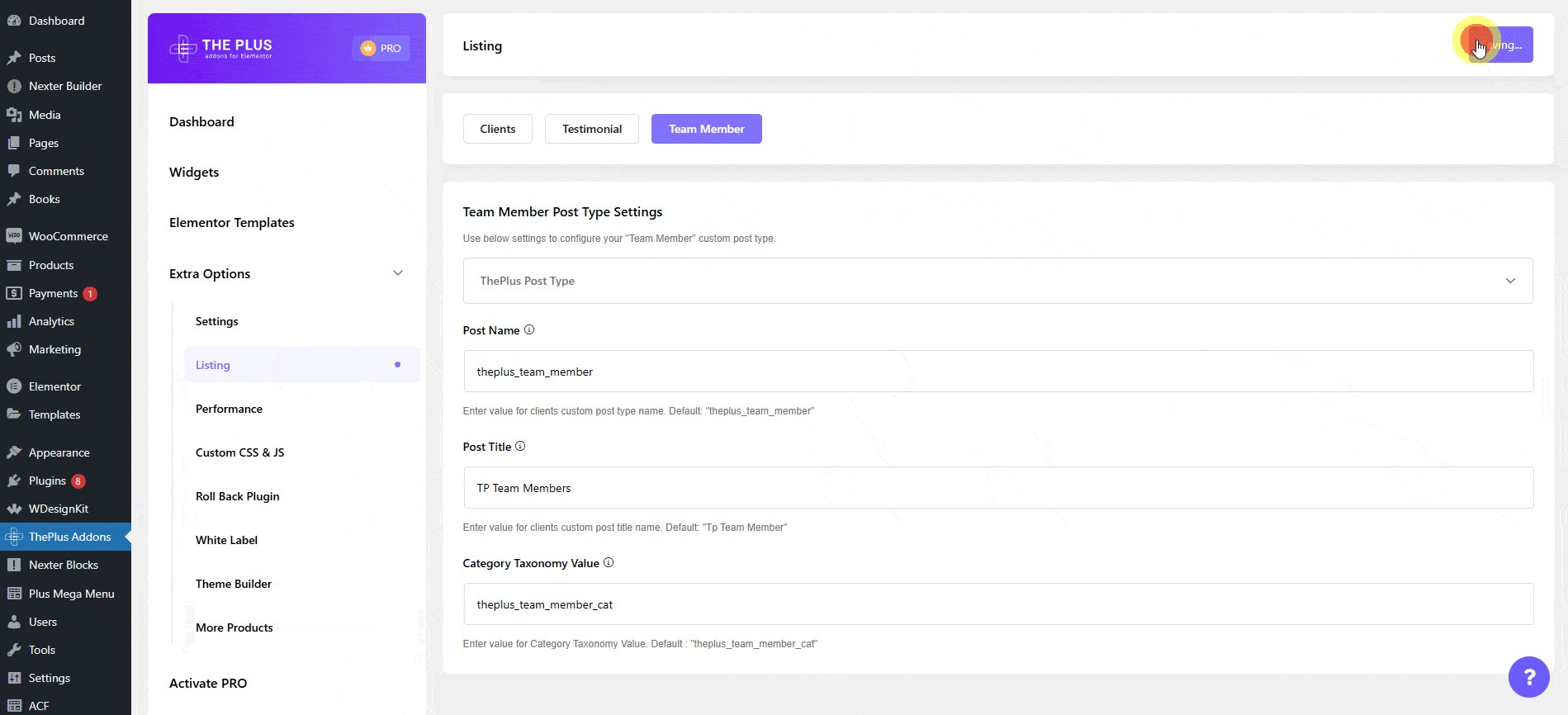
Under the Team Member Post Type Settings section, From the dropdown, select ThePlus Post Type.
Then you can keep all the fields such as Post Name, Post Title and Category Taxonomy Value blank to use the default post type names but if you want you can add your own names that will affect the post type slug and post type names.
Once done, click on the Save Settings button.
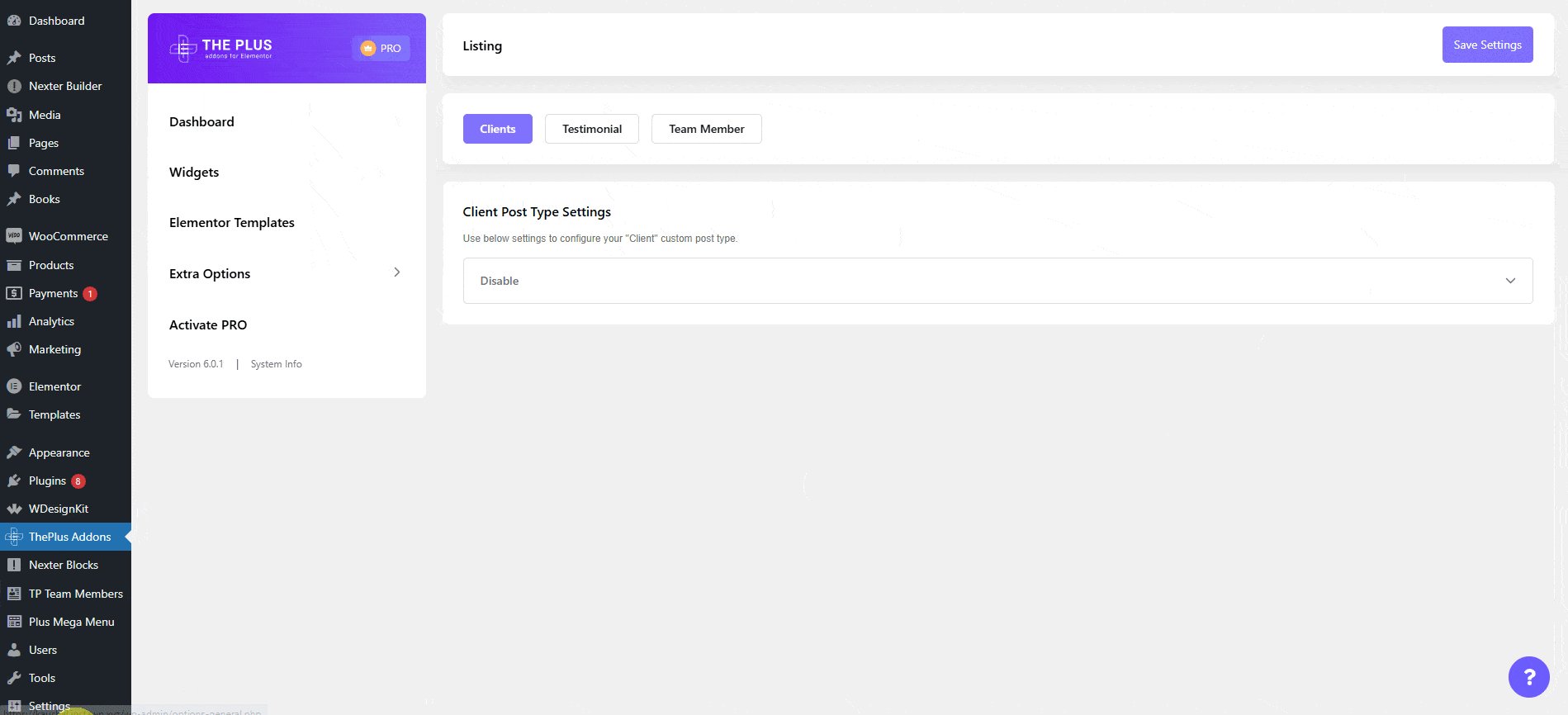
Reload the page then you’ll see TP Team Member or the custom name you’ve set for the post type in the admin menu.

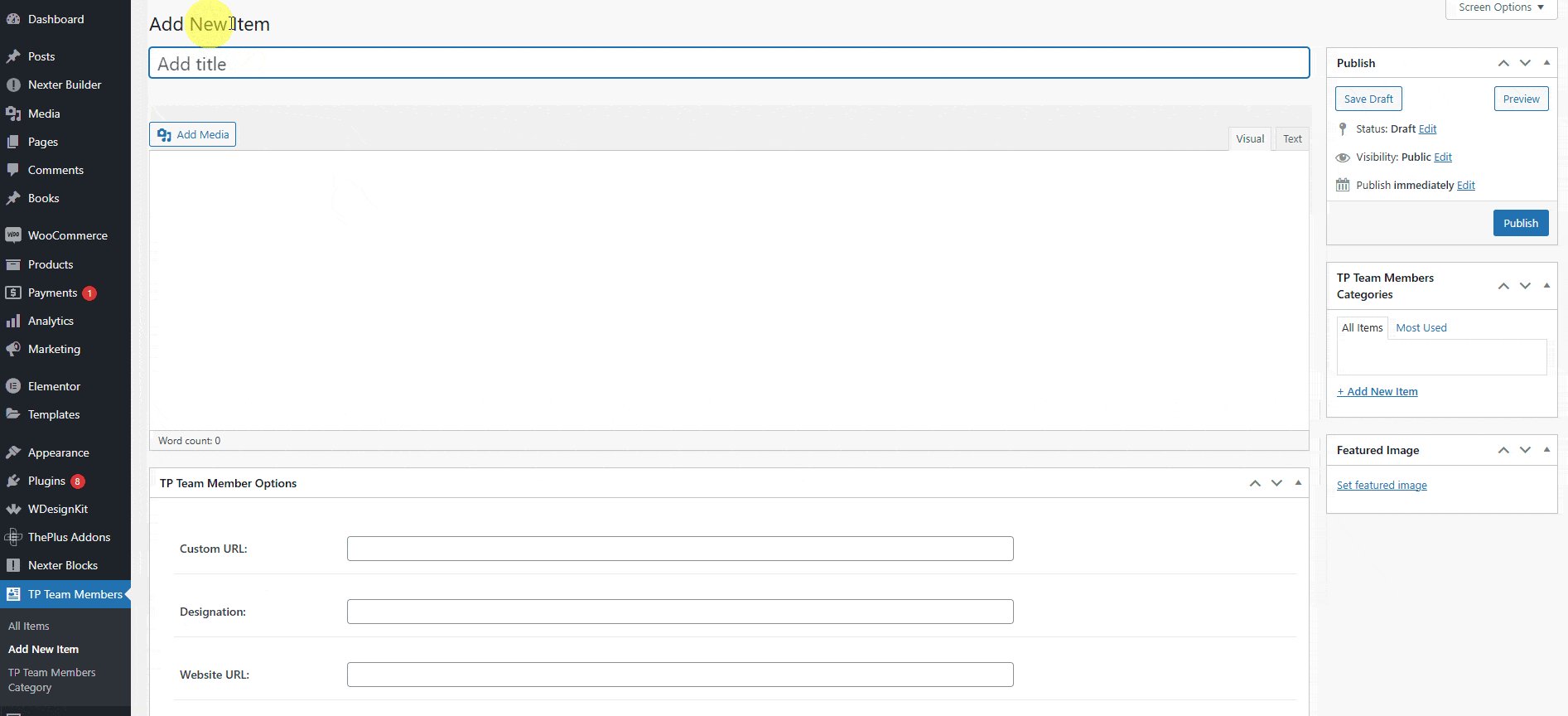
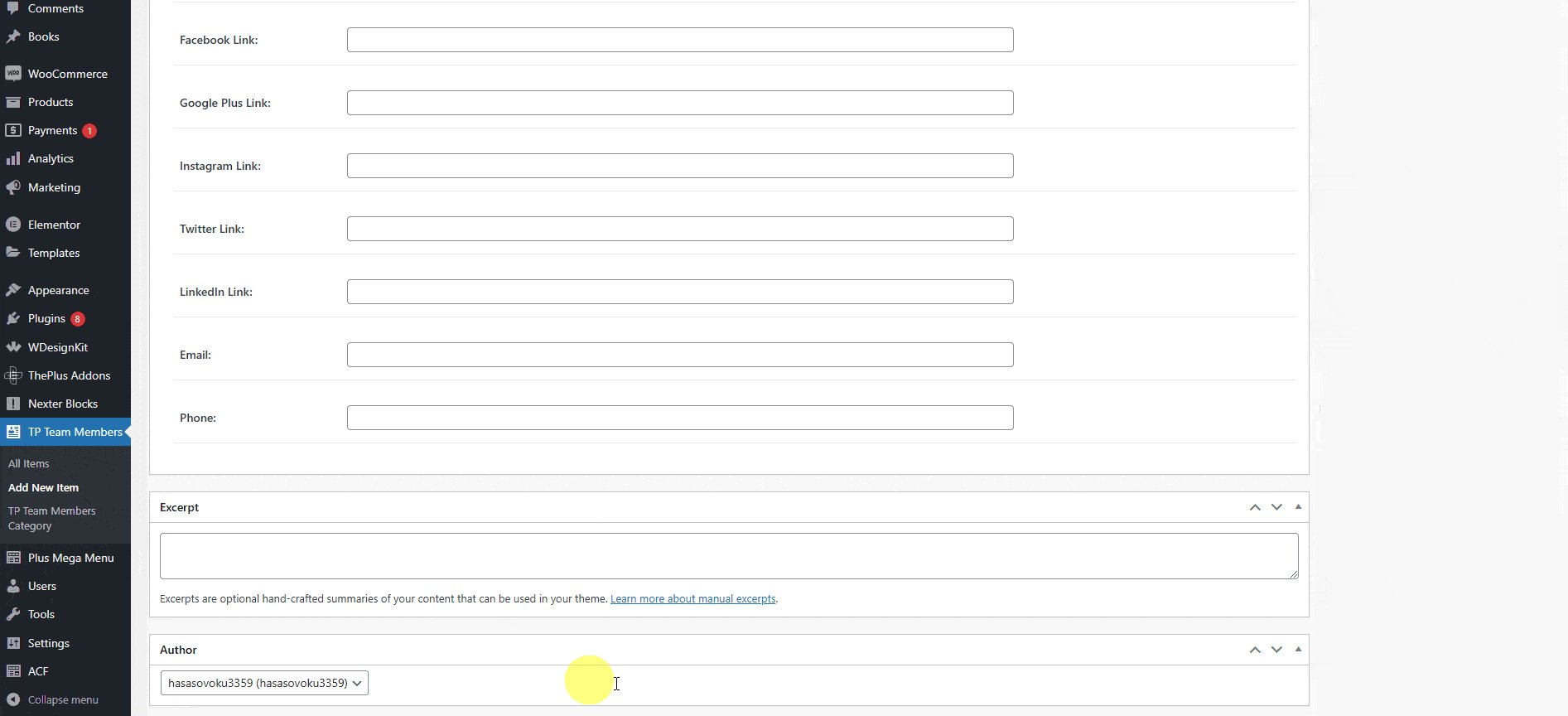
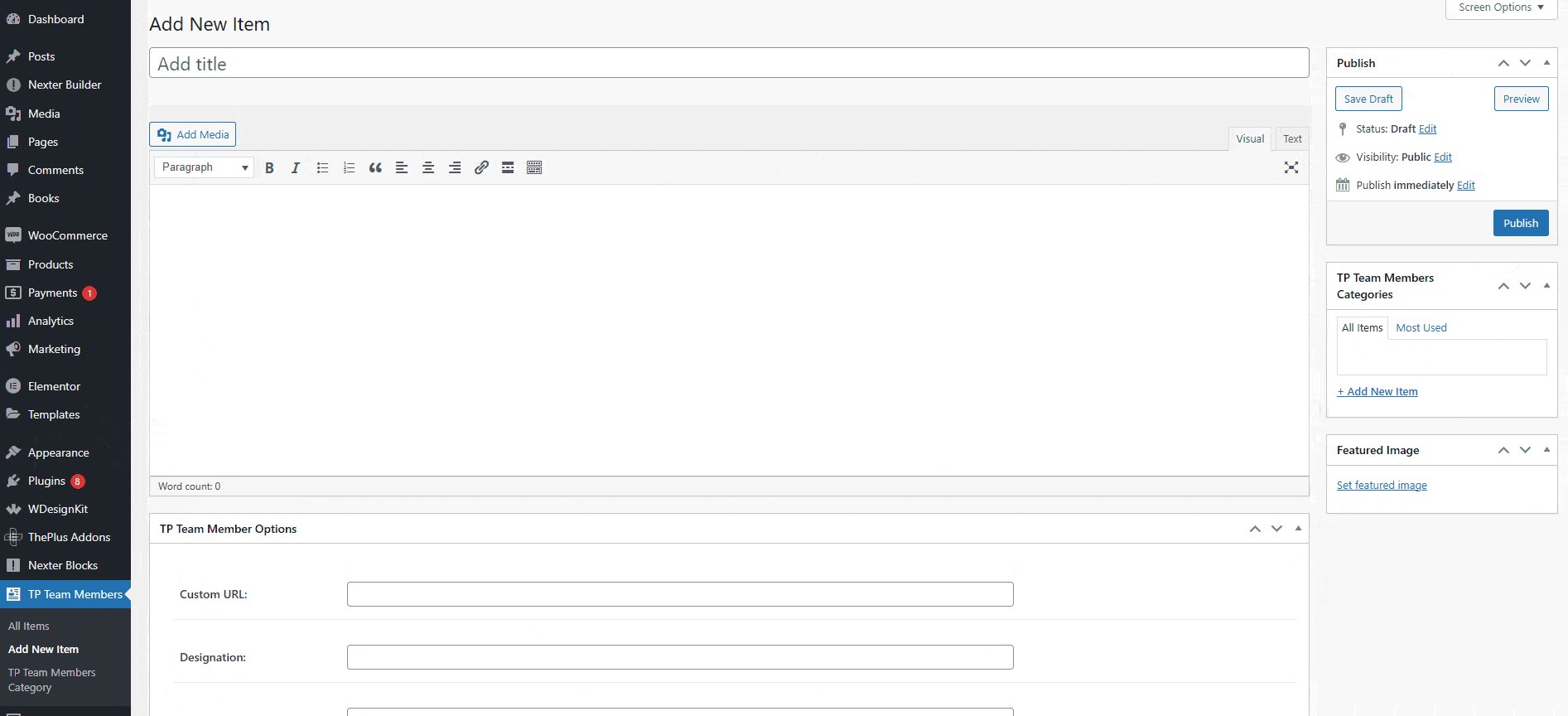
There you have to add some posts with team member details.

You can also add some categories which can be used to filter team members by category. Learn more.
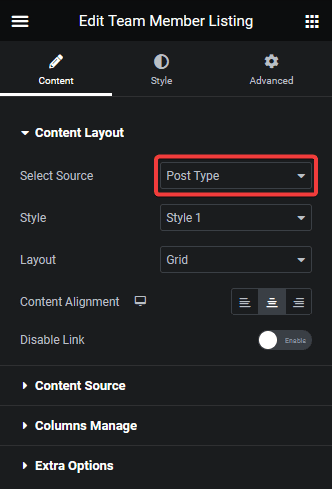
Once you’ve added some team members, open a page with Elementor and add the Team Member Listing widget on the page. Then select Post Type from the Select Source dropdown under the Content Layout tab.

You’ll be able to see the team member list there, you can adjust the style from the Style dropdown and layout from the Layout dropdown.
From the Select Category under the Content Source tab, you can select specific categories as the source of your team member listing.
In the Maximum Posts Display field, you can set a maximum number of items to be displayed on a page.
From the Offset Posts field, you can hide posts from the beginning of the team member post list.
Then from the Order By dropdown, you can order the member listing with different parameters.
From the Order dropdown, you can arrange the member listing in ascending or descending order based on the option selected in the Order By dropdown.
Use Your Own Custom Post Type
If you already have or want to use your own custom post type for team members you can easily use it with the Team Member Listing widget.
You can use the free Advanced Custom Fields (ACF) plugin to create custom post type and custom taxonomy for your team member.
For example, we have a custom post type called Team for the team members and Team Category as a custom taxonomy.
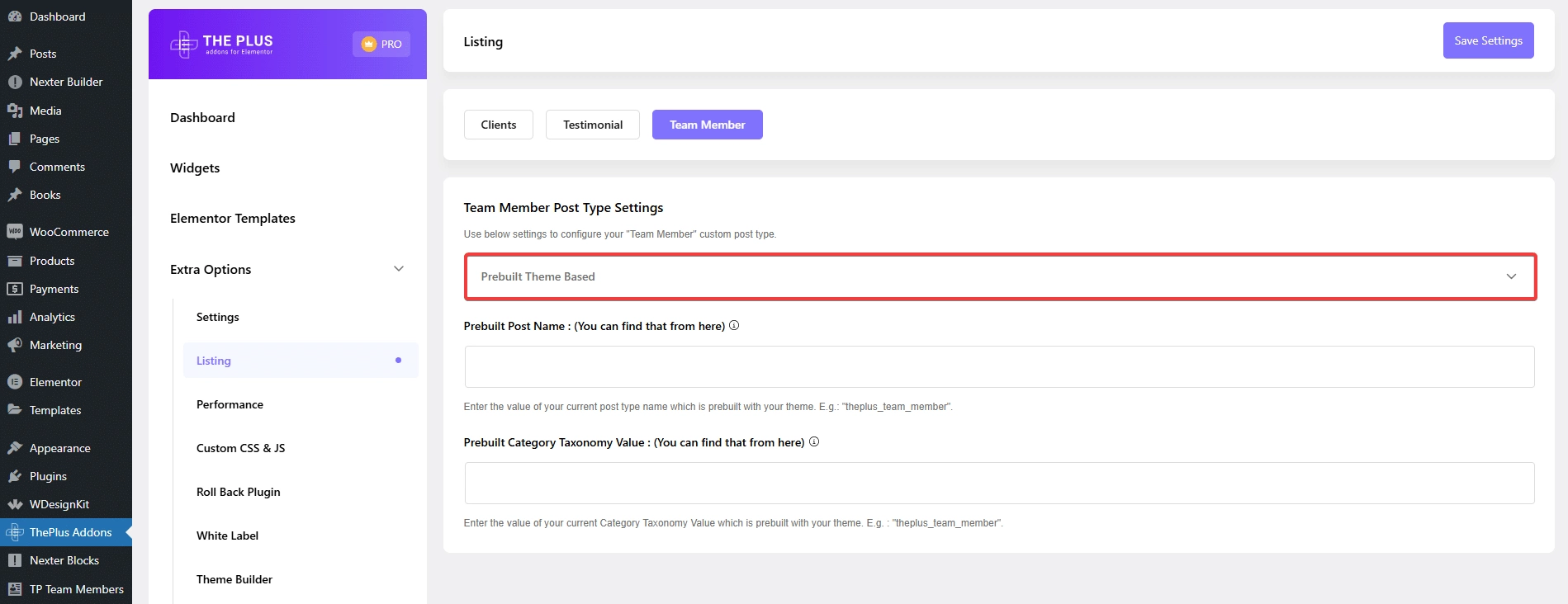
Now to use this post type with the Team Member Listing widget, from the Dashboard, go to ThePlus Addons > Extra Options > Listing, then click on the Team Member link.
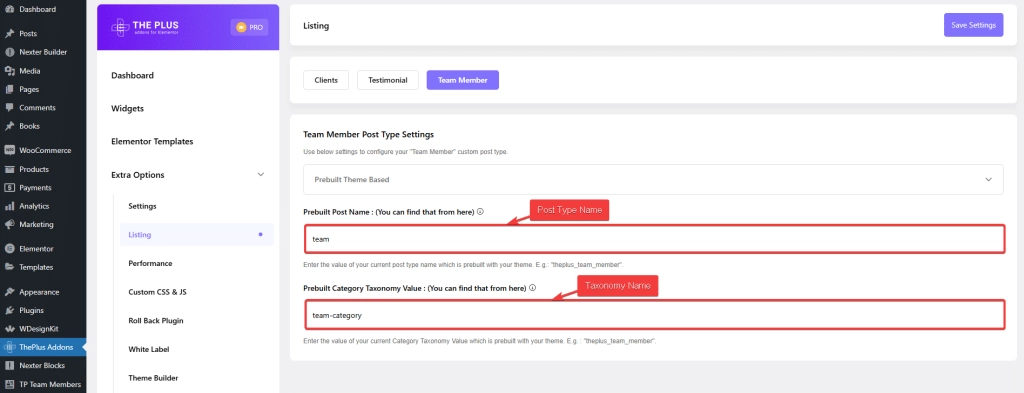
Under the Team Member Post Type Settings section, From the dropdown select Prebuilt Theme Based.

In the Prebuilt Post Name field add your custom post type name.
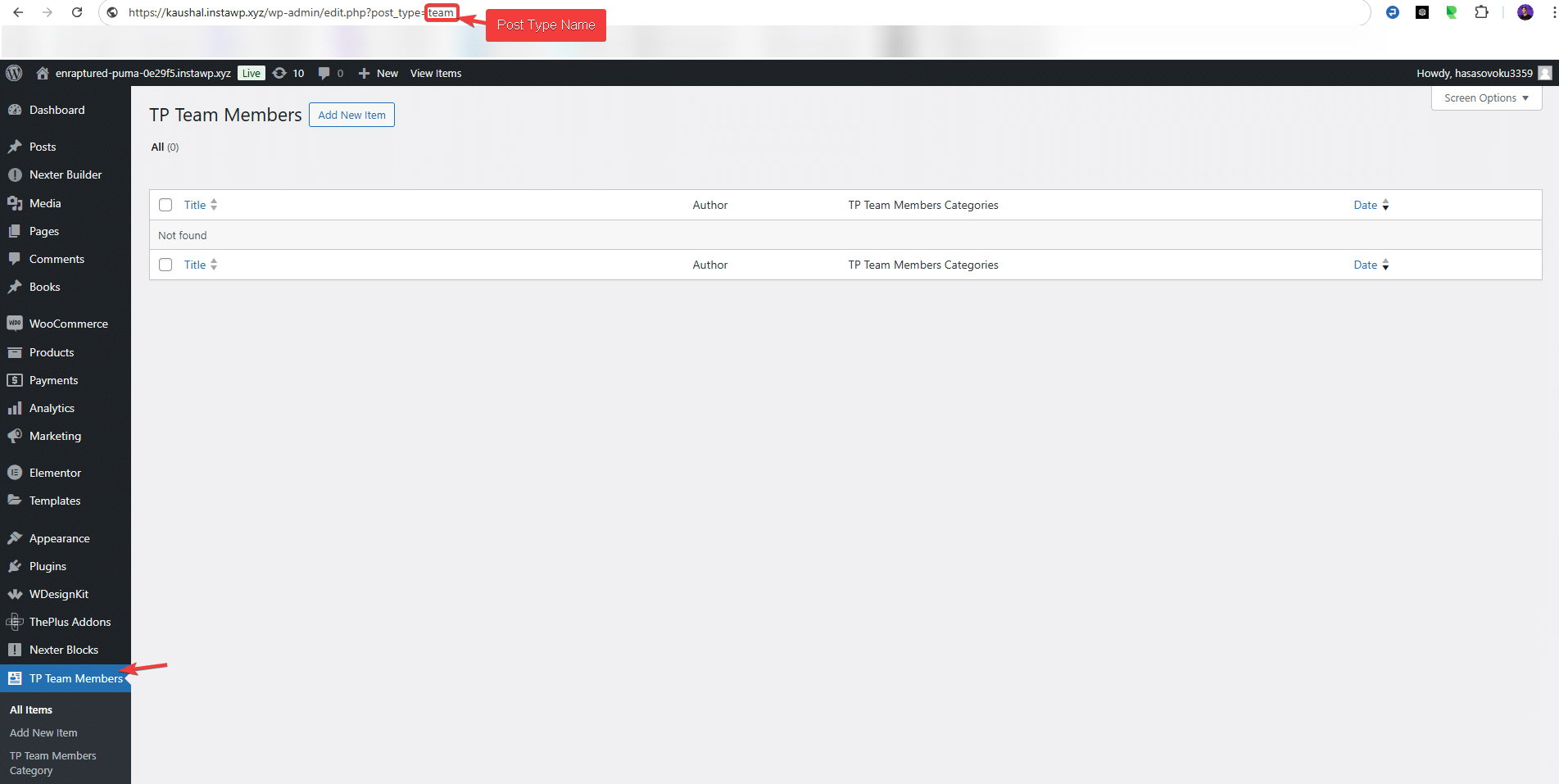
To find it click on the post type, in the URL the name after ‘post_type=’ is the post type name.
For example, we have ‘post_type=team’, so ‘team’ will be the post type name.

If you have created a custom taxonomy for your custom post type, in the Prebuilt Category Taxonomy Value, you can add the taxonomy name.
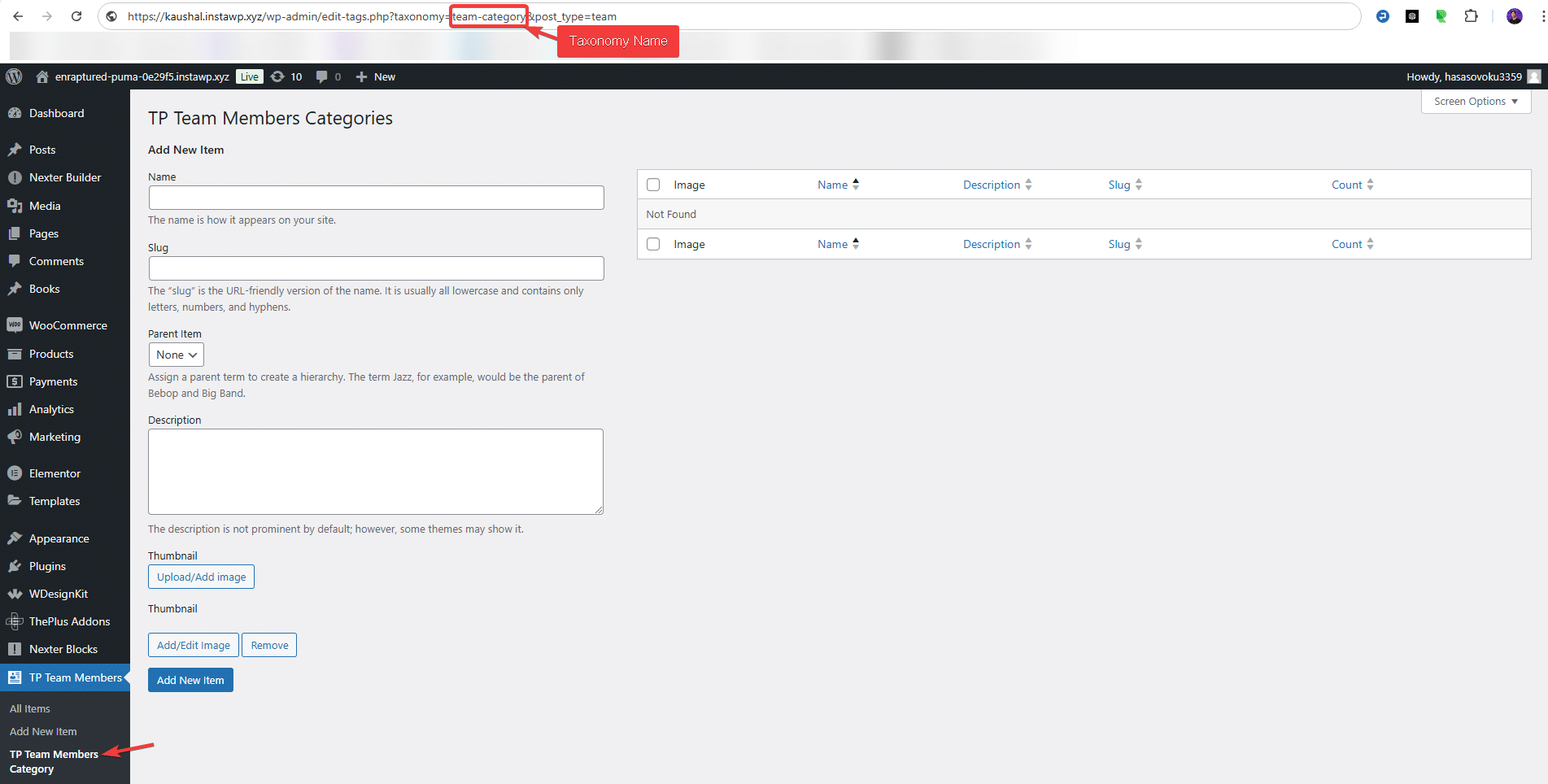
To find it click on the taxonomy link under your custom post type, in the URL the name after ‘taxonomy=’ is the taxonomy name.
For example, we have ‘taxonomy=team-category’, so ‘team-category’ will be the taxonomy name.

Add both names in the Prebuilt Post Name and Prebuilt Category Taxonomy Value field.

Once done, click on the Save Settings button.
Now all the predefined TP Team Member fields will be added in your custom post type, you can also add your own custom fields to it, to show more information on the team member single page.
Note: Your custom field value will not show in the listing of the Team Member Listing widget.
Add some posts with team member details in your custom post type.
Once done, then follow the same steps mentioned for the default custom post type to show the team member listing using the Team Member Listing widget.
Also, read How to Show Team Members in Masonry Grid Layout in Elementor.





























