Do you want to create a filterable image gallery in Elementor so users can easily filter images? By adding a category-wise filter you can improve the user experience and navigation where users can easily browse and sort through specific image categories.
With the Gallery Listing widget from The Plus Addons for Elementor, you can easily add a category-wise filter to your image gallery.
To check the complete feature overview documentation of The Plus Addons for Elementor Gallery Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Gallery Listing widget on the page, after selecting the appropriate listing style and layout from the Layout tab, go to the Content tab and choose Repeater from the Select Option dropdown.
Note: The Category option is only available for Repeater.
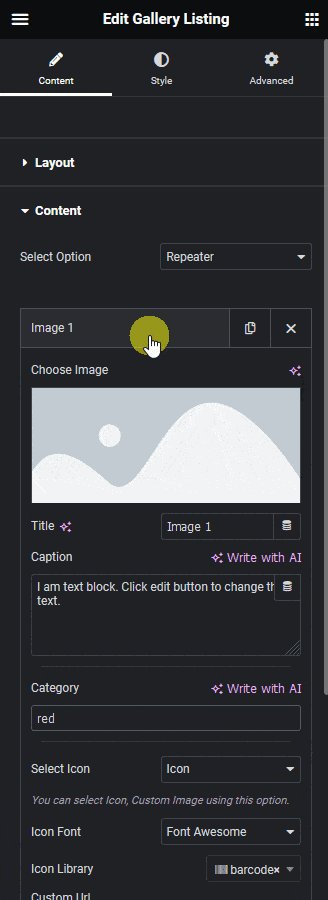
Make sure you’ve added and assigned categories to your images while adding content to each repeater item.
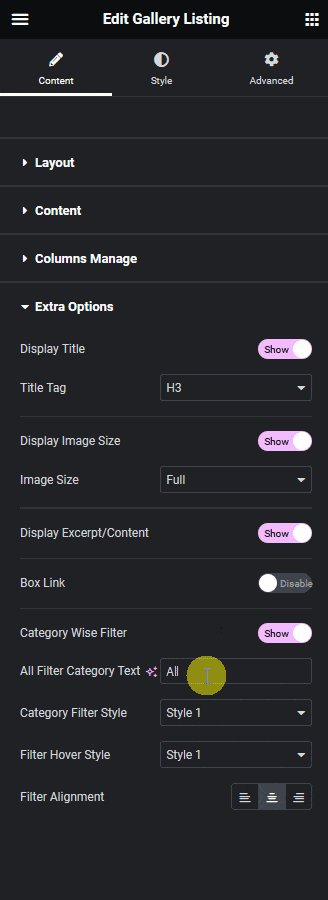
Then go to the Extra Options tab, and turn on the Category Wise Filter toggle.
Note: Category filter is not available for the Carousel layout.
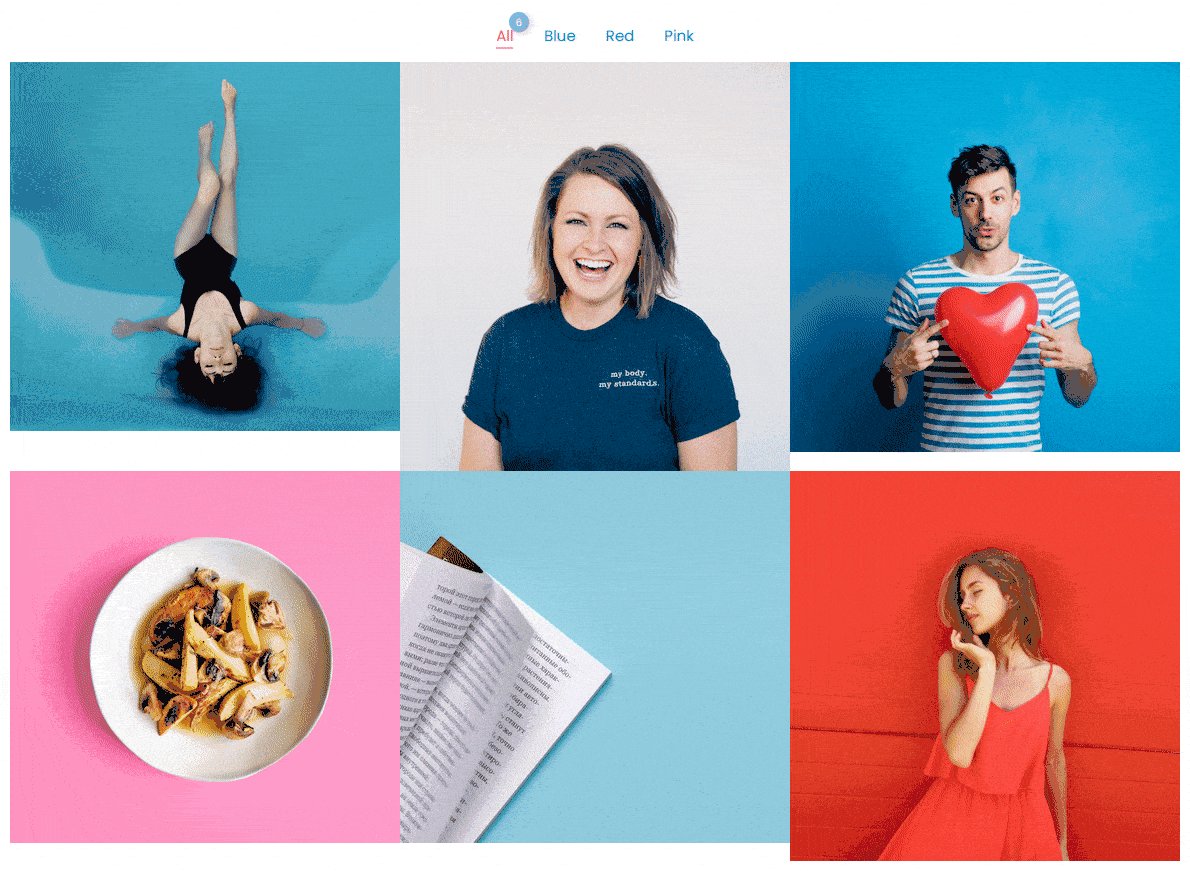
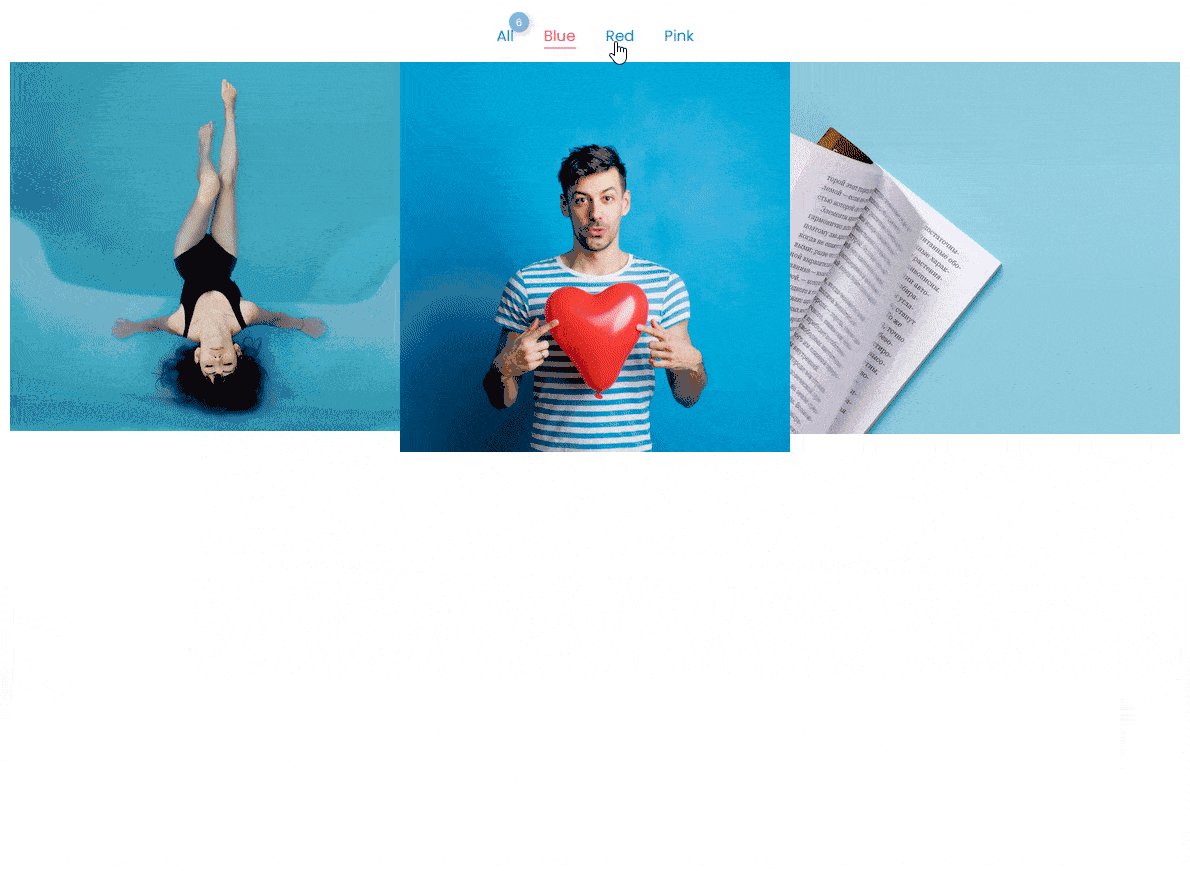
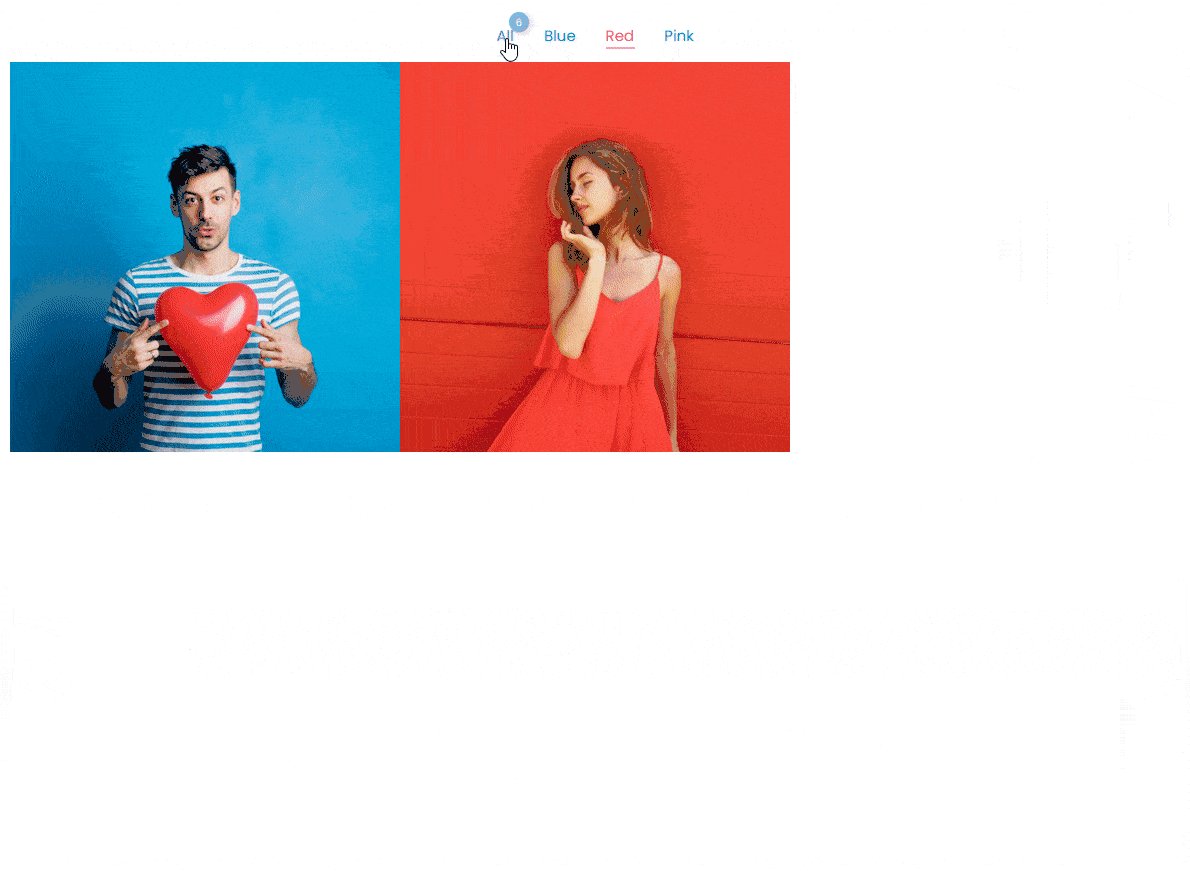
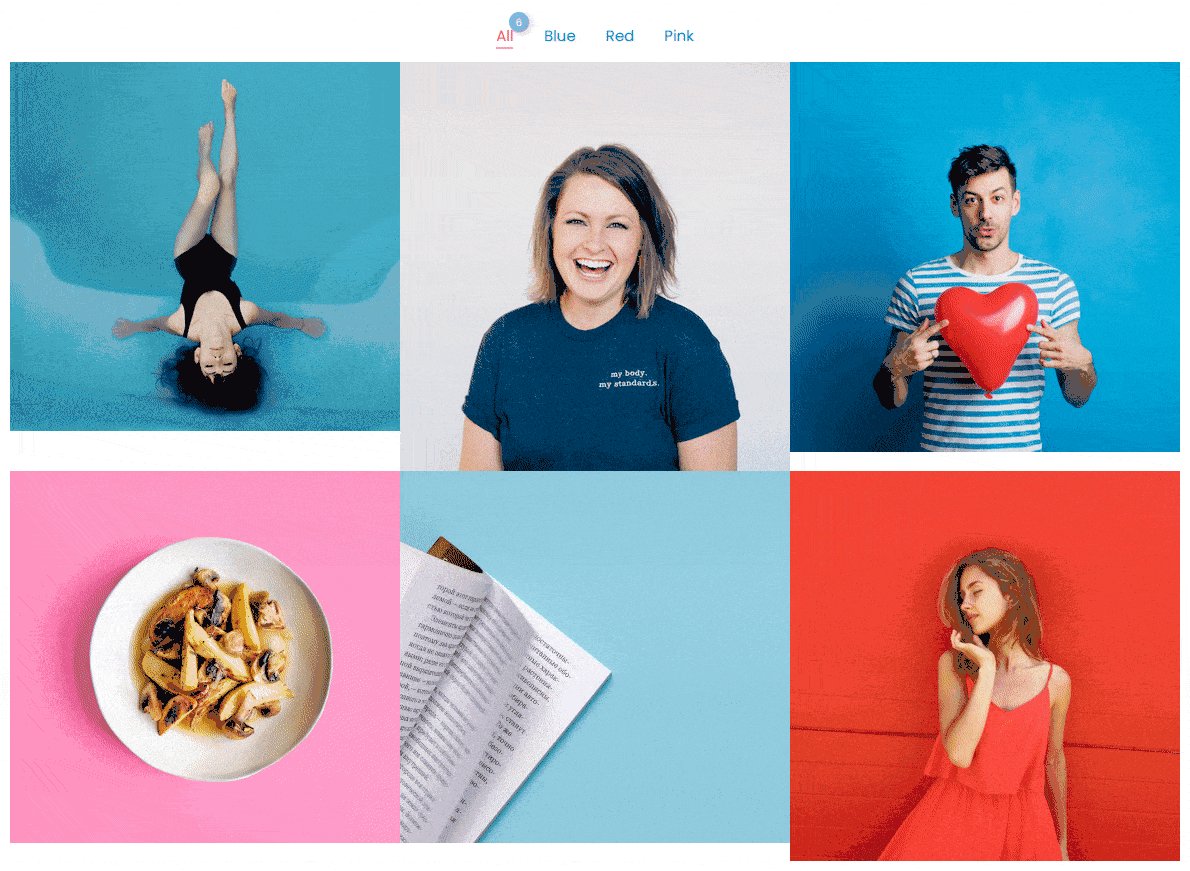
Now you’ll be able to see filter options in your image gallery listing that you can use to filter images by category.

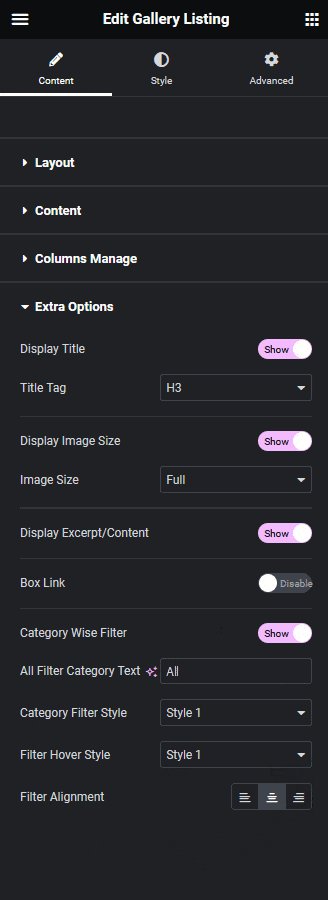
You can edit the ‘All’ filter label from the All Filter Category Text field.
You can also select different predefined styles for the category filter labels for normal and hover states from the Category Filter Style and Filter Hover Style dropdowns, respectively.
From the Filter Alignment section, you can align the filter label.

Also, read How to Create an Elementor Gallery with ACF Gallery.





























