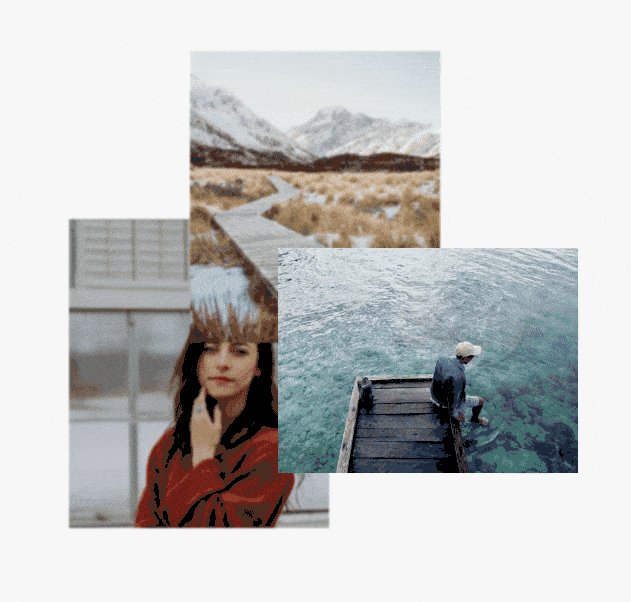
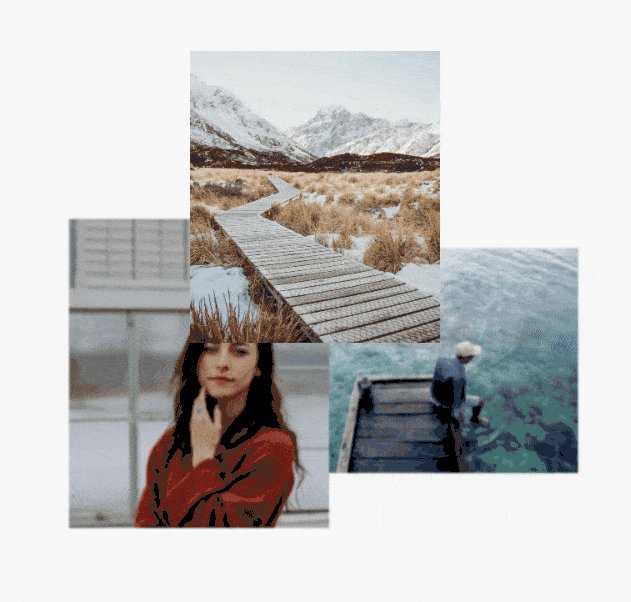
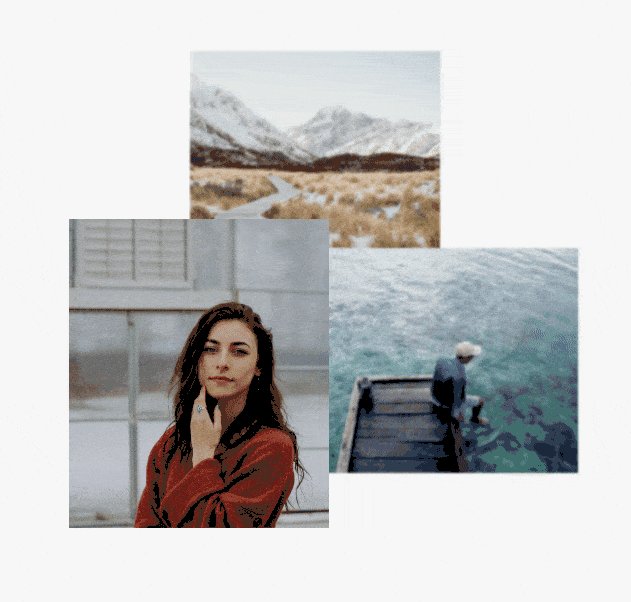
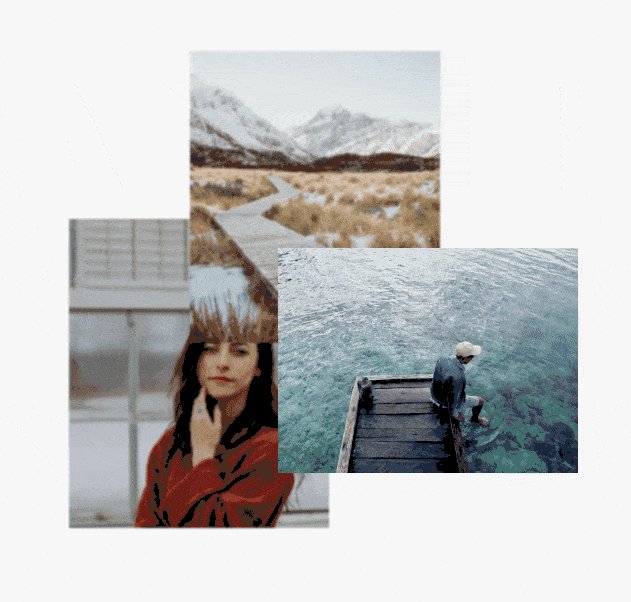
Do you want to create an image cascading slide show in Elementor? The image cascading slide show is a unique way to show images where each image will automatically overlap one after another creating a dynamic effect.
With the Image Cascading widget from The Plus Addons for Elementor, you can create an image cascading slide show in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Cascading Image widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this add the Image Cascading widget to the page and follow the steps.
1. Add the content and position them as per your requirements in the Image Cascading tab.
Note: The slide show doesn’t work with text content, so use image or Lottie as the content type.
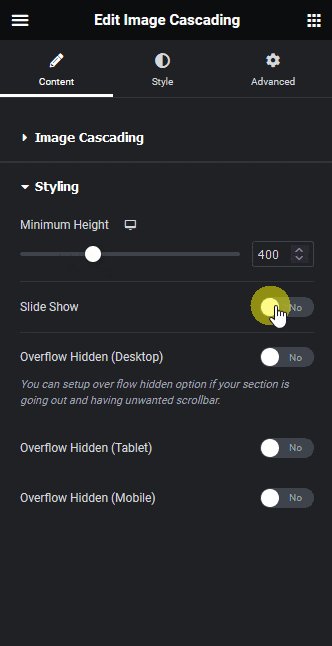
2. Then enable the Slide Show toggle under the Styling tab.

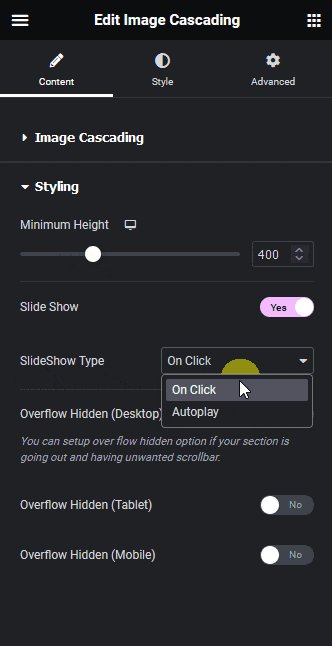
3. From the SlideShow Type dropdown, you have to select the slideshow type. Here you’ll find two options –
- On Click – In this option, you have to click on an element to bring it to the top.
- Autoplay – In this option, the elements will move to the top one after another automatically as well as on click.
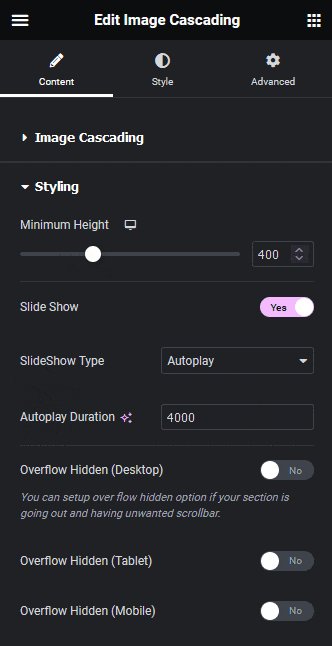
Select the option as per your requirements, let’s select Autoplay here.
You can set the slide change duration from the Autoplay Duration field.
Note: Make sure to have two or more repeater items for the slide show to work.
Now you should have a beautiful image cascading slide show.

Suggested Reading: How to Create Image Cascading Effect in Elementor?





























