Do you want to create a text stroke outline in Elementor? This simple yet effective design element can make your text stand out, catch the viewer’s attention, and give a professional touch to your website.
With the Advanced Typography widget from The Plus Addons for Elementor, you can easily create a stroke outline text in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Advanced Typography widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Advanced Typography widget to the page and follow the steps –
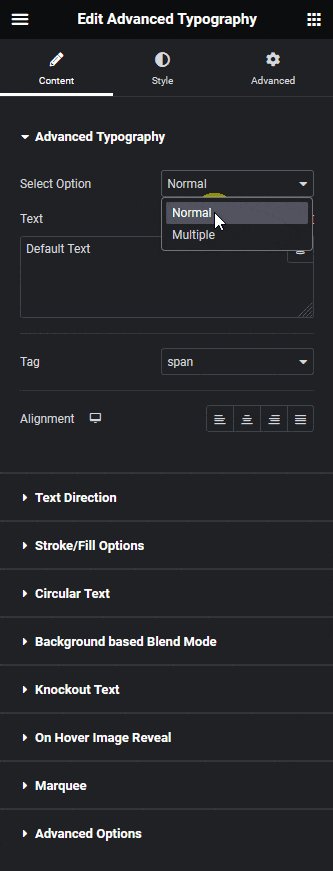
1. In the Advanced Typography tab, select Normal or Multiple from the Select Option dropdown.
Let’s select Normal.
2. Then add the text in the Text field.
3. After that enable the Enable/Disable toggle from the Stroke/Fill Options tab.

Note: In the Multiple option you’ll find the Stroke/Fill Options in each text repeater item.
You’ll find more options in the Stroke/Fill style tab, under Style.

From the Stroke Width section, you can control the text stroke width.
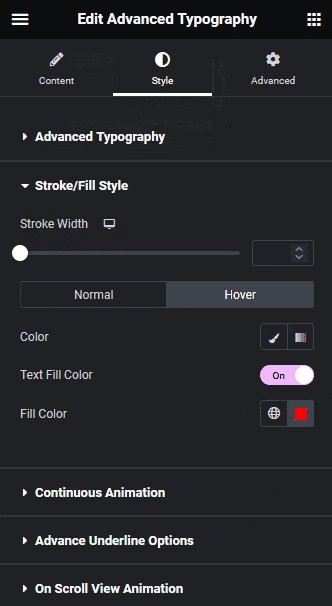
You can add a stroke color and fill color for normal and hover states.
By adding fill color on hover you can create a text outline to fill animation.
This is how easily you can create a stroke outline text in Elementor.

Suggested Reading: How to Add Vertical Text in Elementor?





























