For business owners, flexibility and customization are essential. Taking the time to adjust every aspect of your website is key to creating a tailored experience for your customers. This is especially true when it comes to your forms, which are often the first and last interaction customers have with your website. With its user-friendly drag and drop interface, Elementor enables users to customize their website easily and with the combination of Everest Forms, users can create beautiful forms with simple drag and drop.
However, customizing the style of the Everest Forms according to your requirement can be bit daunting as it doesn’t offer any adjustable styling options.
Here we will show you, with the help of The Plus Addons for Elementor Everest Form widget, how you can customize Everest Forms in Elementor to fit your needs.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
Required Setup
- Everest Forms Plugin installed and activated.
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
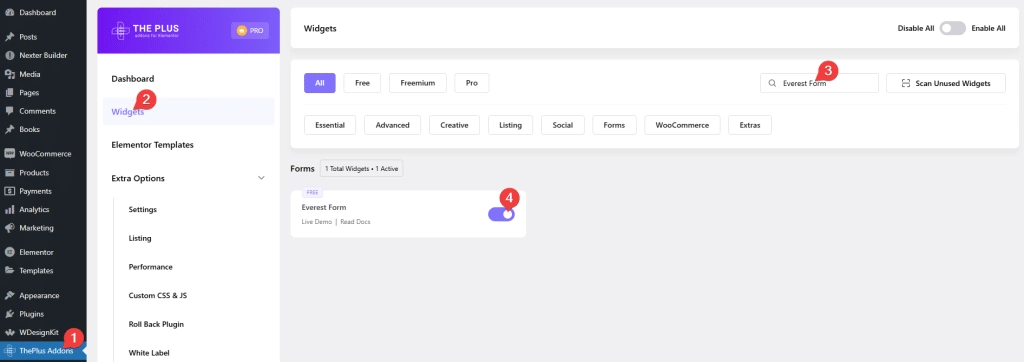
- Make sure the Everest Form widget is activated, to verify this visit The Plus Addons → Widgets → and Search for Everest Form and activate.
How to Activate and use the Everest Form Widget?
Go to
- The Plus Addons → Widgets
- Search the widget name and turn on the toggle.

Once the Everest Form widget is activated add the widget to the page and make sure you have at least one form in the Everest Forms.
Go to Everest Form > Select Form and choose your form from the dropdown list.
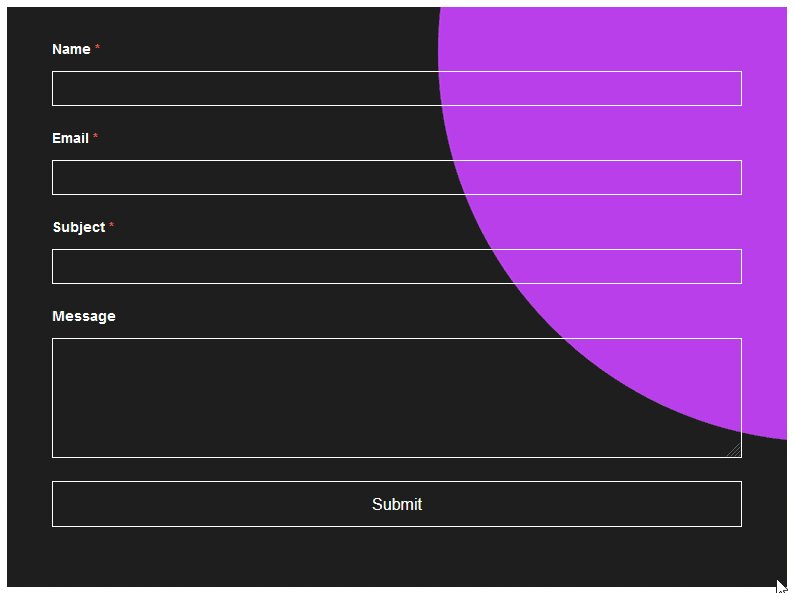
Now you should be able to see the form in the Elementor editor with some basic stylings applied.
Key features
- Easily style input fields: You can easily style the form input fields like text, email, number, phone etc.
- Style label: You can manage the style of form labels.
- Style Text area: Easily style the Text area of your form.
- Checkbox/Radio button styling: Manage the styling of checkboxes and radio buttons of your forms.
- Style the Submit button: Style the submit button according to your website design.
- Form row styling: You can style the form rows.
- Style form container: Manage the styling of the main form container.
- Style form messages: You can easily style the form success, validation and error messages.
- Adjust the form width: You can easily adjust the overall width fo the form.
Styling Input Field of Everest Forms in Elementor
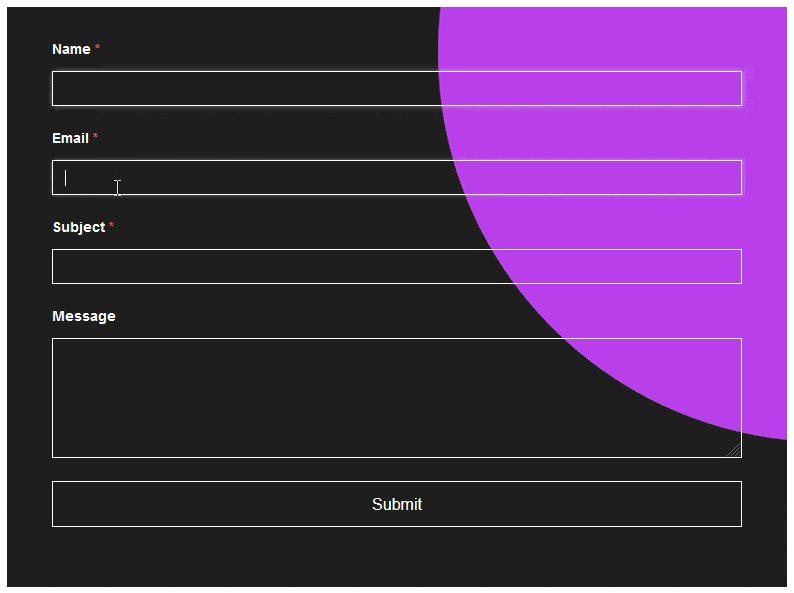
Styling the Input Fields of the Everest Forms with the help of The Plus Addons for Elementor Everest Form widget is like a breeze. You will find all the necessary styling options like typography, colour, background, border, padding, margin, placeholder colour etc. to make stylish Input Fields.
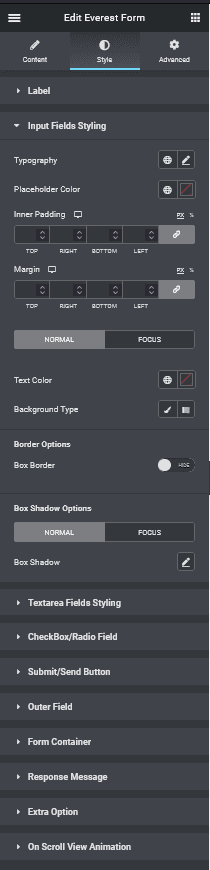
To style, the Everest Forms Input Fields, go to the Style tab Input Fields Styling.

Styling Text area of Everest Forms in Elementor
The Plus Addons for Elementor Everest Form widget gives you all the styling options for the Text Area that you would get with Input Fields to make equally beautiful text areas in your Everest Forms.
You can find all the styling options under the Textarea Fields Styling section.

Styling Submit Button of Everest Forms in Elementor
You can seamlessly style the Everest Forms Submit Button when using The Plus Addons for Elementor Everest Form widget. With just a few clicks, you can create amazing-looking Submit Buttons. You can set different normal and hover states for your button to add some extra interactivity to the form.
You’ll find all the styling options under Submit/Send Button section of the Style tab.
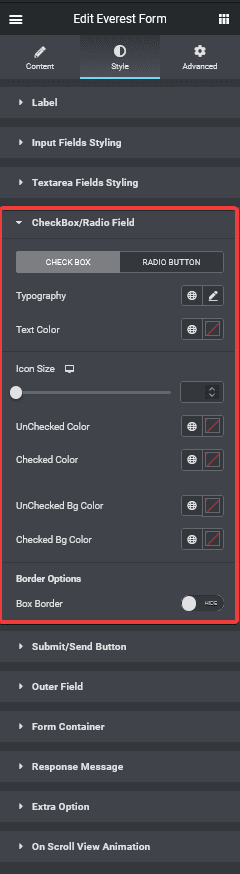
Styling Radio Button or Checkbox of Everest Forms in Elementor
As soon as you add an Everest Forms through The Plus Addons for Elementor Everest Form widget, it will apply its default styling to all the Radio Buttons and Checkboxes. It will add a unique look and feel to the Radio Buttons and Checkboxes.
But if you want, you can further customize the style with the options available under the Checkbox/Radio Field section. It gives you the option to customize the style of Radio Buttons and Checkboxes separately so they can have different styles.

Also, check How to Customize Ninja Forms in Elementor.





























