Do you want to customize how your post content shows in the Elementor blog post? With the Post Content widget from The Plus Addons for Elementor, you can easily customize post content on the Elementor blog post page.
To check the complete feature overview documentation of The Plus Addons for Elementor Blog Builder, click here.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
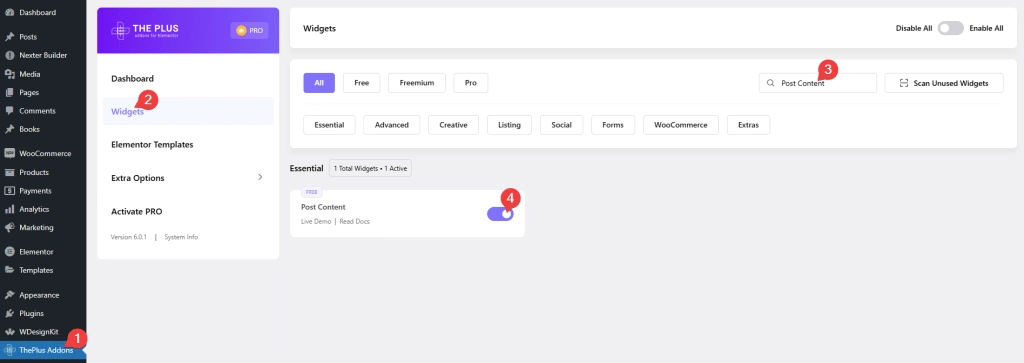
- Make sure the Post Content widget is activated, to verify this visit The Plus Addons → Widgets → and Search for Post Content and activate.
How to Activate the Post Content Widget?
Go to
- The Plus Addons → Widgets
- Search the widget name and turn on the toggle.

Add Post Content
Add the Post Content widget to the appropriate location on the blog post template.
To create the blog post template, you can use the free Nexter Builder or you can use Elementor Pro if you are already using it.
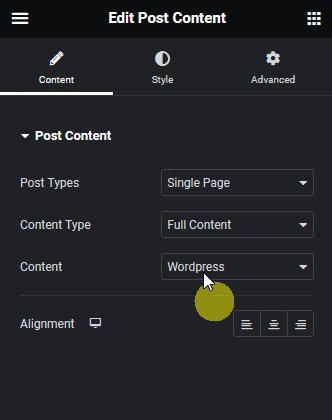
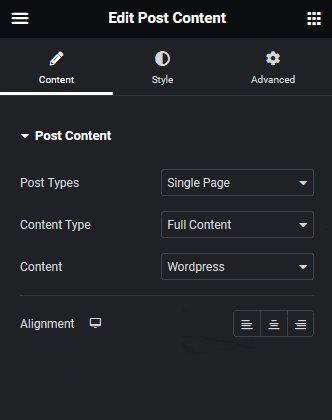
From the Post Type dropdown, you have to select the template type. Here you’ll find two options –
Single Page – To show the post content on a single post template.
Archive Page – To show the post content on an archive page template like the category page.
Here, select the Single Page option.
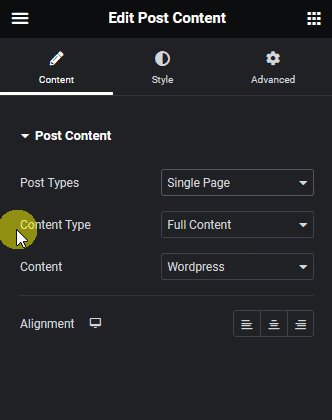
From the Content Type dropdown, you have to select the content type. Here, you’ll find two options –
Full Content – To show full post content.
Excerpt – To show an excerpt of the content.
For the blog post page, select the Full Content option.

Suggested reading, 20 helpful WordPress blogs to read & follow.
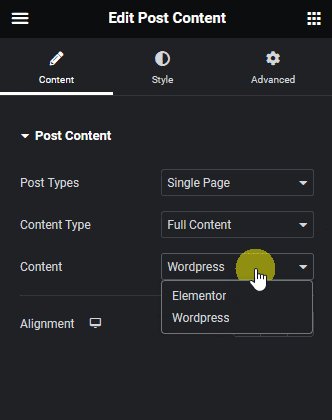
Then from the Content dropdown, you have to select the page builder type that you have used to create your blog posts. Here, you’ll find two options –
Elementor – For blog posts created using Elementor widgets.
WordPress – For blog posts created with WordPress blocks.
Select the option based on your used page builder.
From the Alignment section, you can align the post content for responsive devices.
From the Style tab, you can customize the content style further.
Also, read how to show post featured image in Elementor blog post.





























