If you have lots of posts in your custom post type, loading them on the page load can impact the page load time. Adding a delay on the custom posts load can improve the page load time as it will load the posts only when users scroll down to the section.
With the Dynamic Listing widget from The Plus Addons for Elementor, you can easily delay the loading of the custom posts of your custom post type by using the preloader feature.
To check the complete feature overview documentation of The Plus Addons for Elementor Dynamic Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, make sure you have created at least one custom post type, you can use the free Advanced Custom Fields (ACF) to create a custom post type.
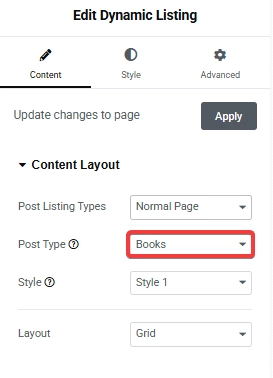
For instance, we have created a custom post type called Books.
Once you’ve created your custom post type, follow the steps –
1. Add the Dynamic Listing widget to the page.
2. Select the appropriate listing type from the Post Listing Types dropdown (except ACF Repeater) and select your custom post type from the Post Type dropdown then select the appropriate style and layout.

Note: The preloader option is only available in Grid and Masonry layout.
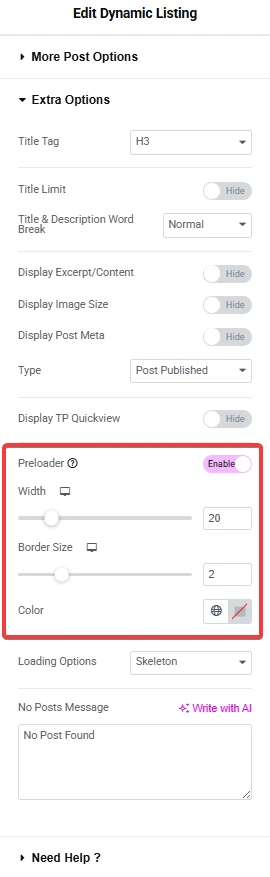
3. Then go to the Extra Options tab, and turn on the Preloader toggle.

You can adjust the preloader width, border size and color.
Now your custom posts will load with a preloader.
Also, read How to Add Pagination in Custom Post Types in Elementor.





























