Looking to organize and showcase your WooCommerce products by category on your website? Categorizing products helps visitors quickly find their desired items, streamlining their shopping experience.
With the Product Listing widget from The Plus Addons for Elementor, you can easily show products based on different categories.
To check the complete feature overview documentation of The Plus Addons for Elementor Product Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, make sure you’ve added some products to your WooCommerce store then follow the steps –
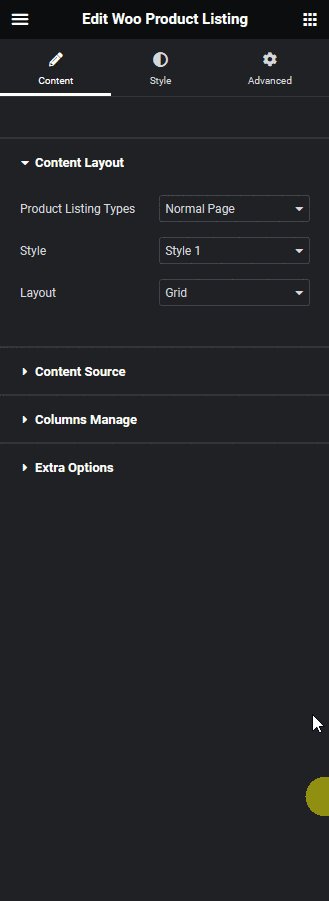
1. Add the Product Listing widget on the page.
2. Select Normal Page from the Product Listing Types dropdown, then select the appropriate style and layout.
Note: Make sure you’ve created some product categories and added some products.
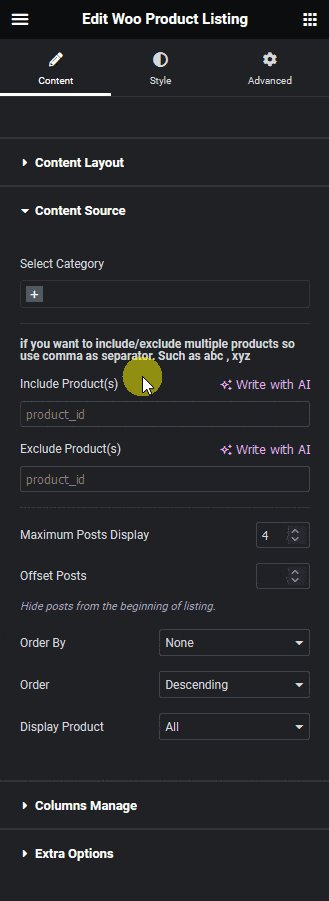
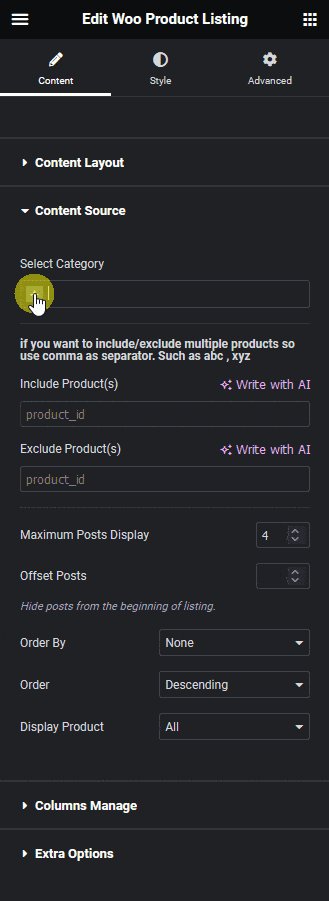
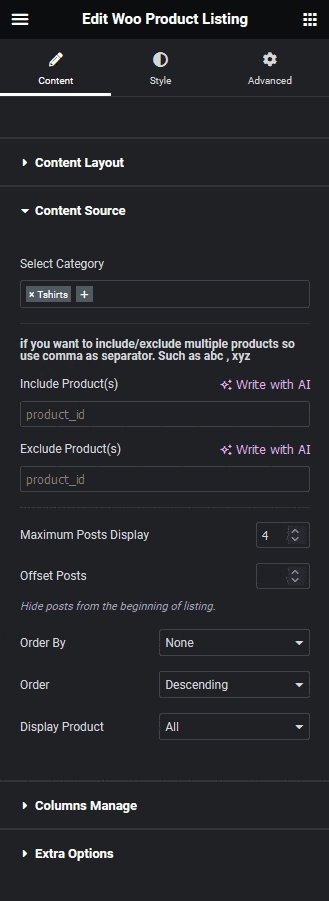
3. Then go to the Content Source tab and select the product category from the Select Category field.

You can add multiple categories as well.
Now you’ll see products from that category only.
Also, check How to Show Related Products on a Product Page.





























