Do you want to add an Elementor login logout button in the header menu? Adding an easily accessible login and logout button in the header menu can enhance the user experience. This allows users to quickly and conveniently access their accounts or log out when needed.
With the WP Login & Register and Navigation Menu widgets from The Plus Addons for Elementor, you can easily add a login logout button on a header menu.
To check the complete feature overview documentation of The Plus Addons for Elementor WP Login & Register widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
Add the WP Login & Register widget to the header template and follow the steps –
Note: To create the header template, you can use the free Nexter Builder or you can use Elementor Pro if you are already using it.
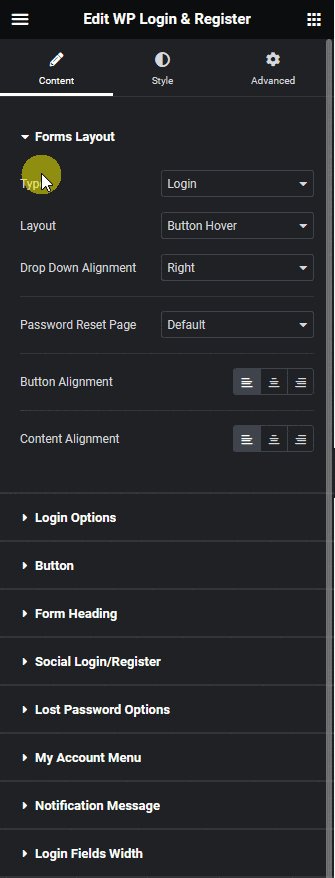
1. From the Forms Layout tab, select the Login or Login and Register form from the Type dropdown.
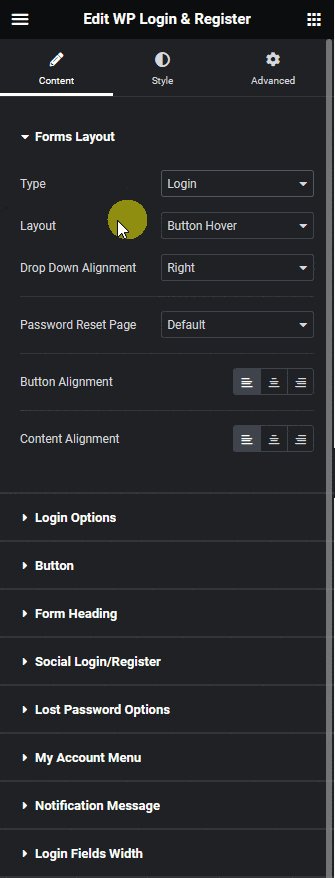
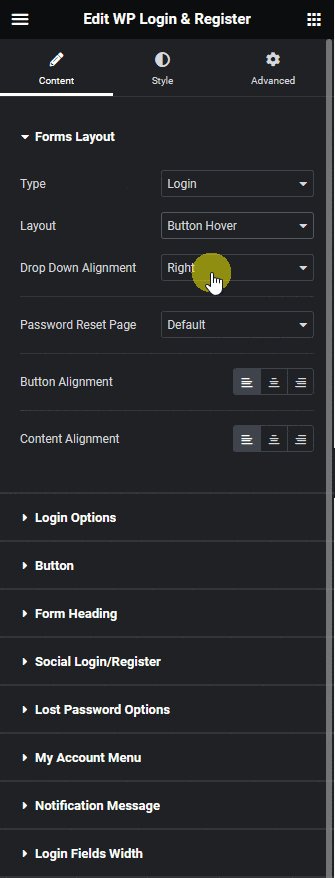
2. Then from the Layout dropdown, select Button Hover, Button Click or Button Popup.

All these three options add a login button so select the appropriate layout as per your requirements.
Some options will vary based on your selection so let’s select Button Hover here.
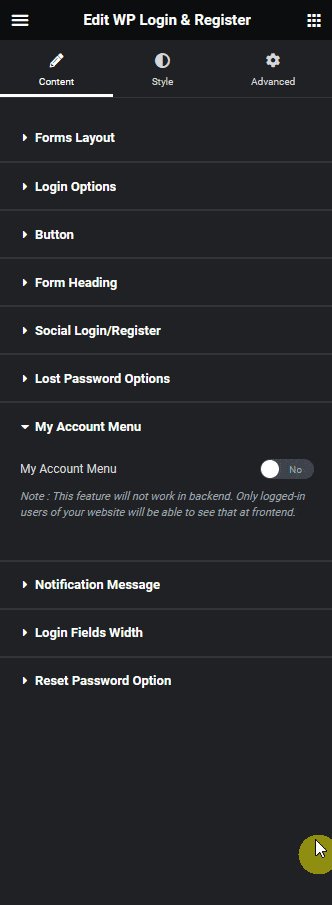
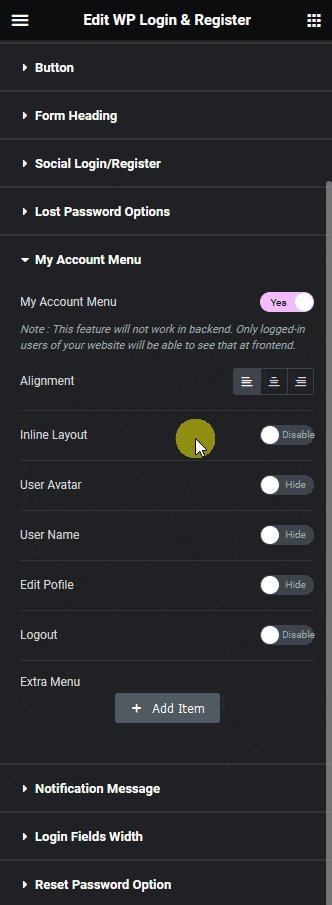
3. Then enable the My Account Menu toggle from the My Account Menu tab.

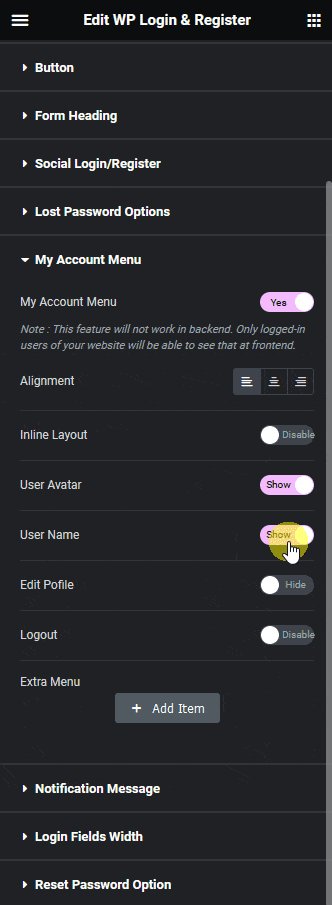
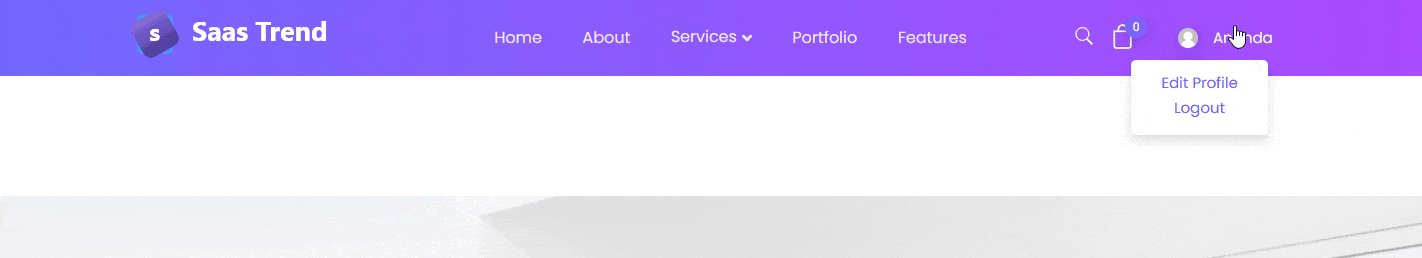
4. Make sure to enable either User Avatar or User Name toggle, or you can enable both. This will make sure the My Account button is visible after you log in.
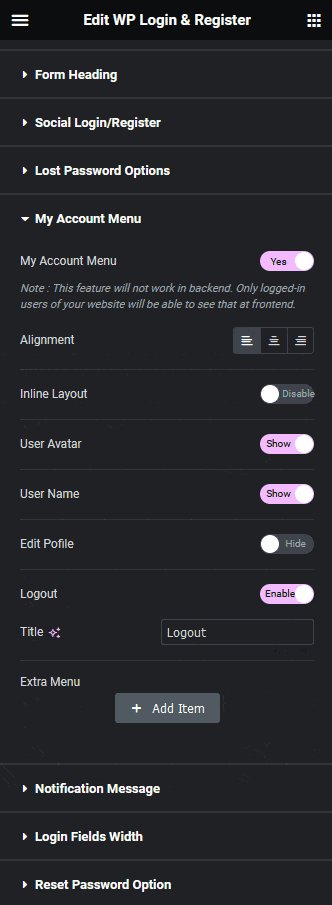
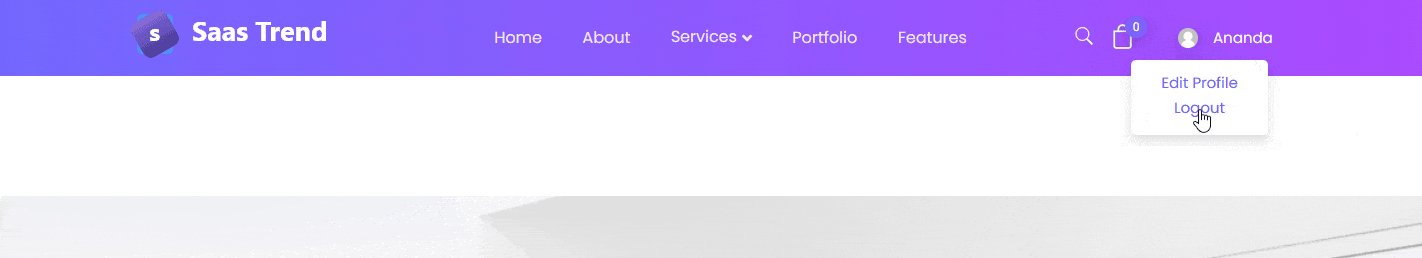
5. After that make sure the Logout toggle is enabled.
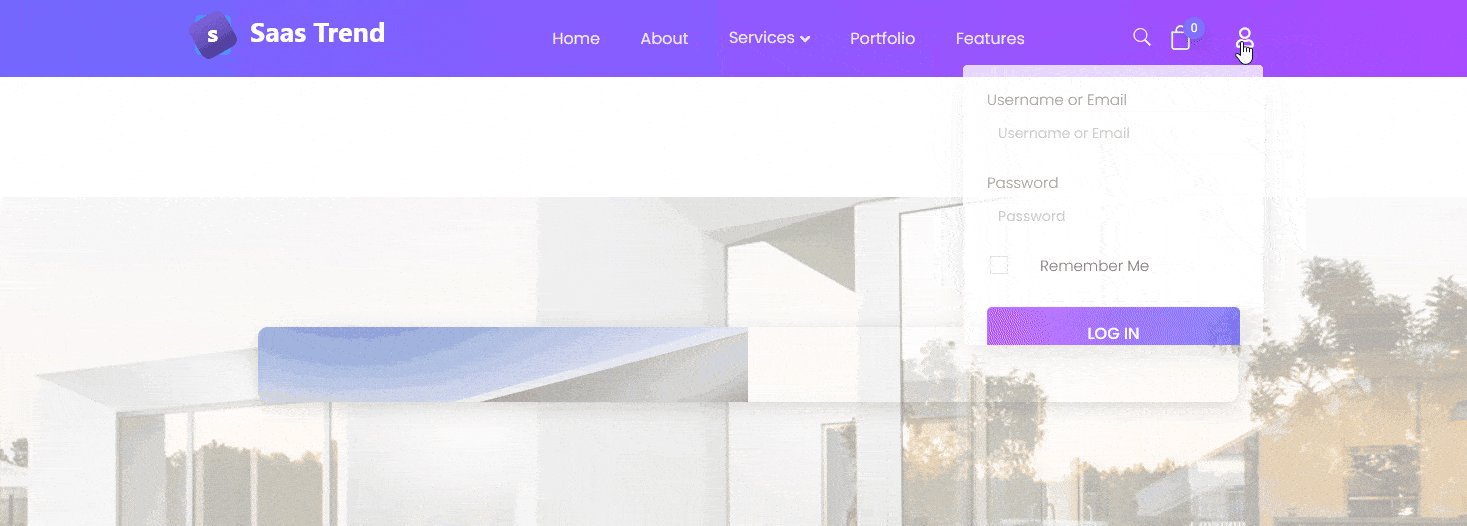
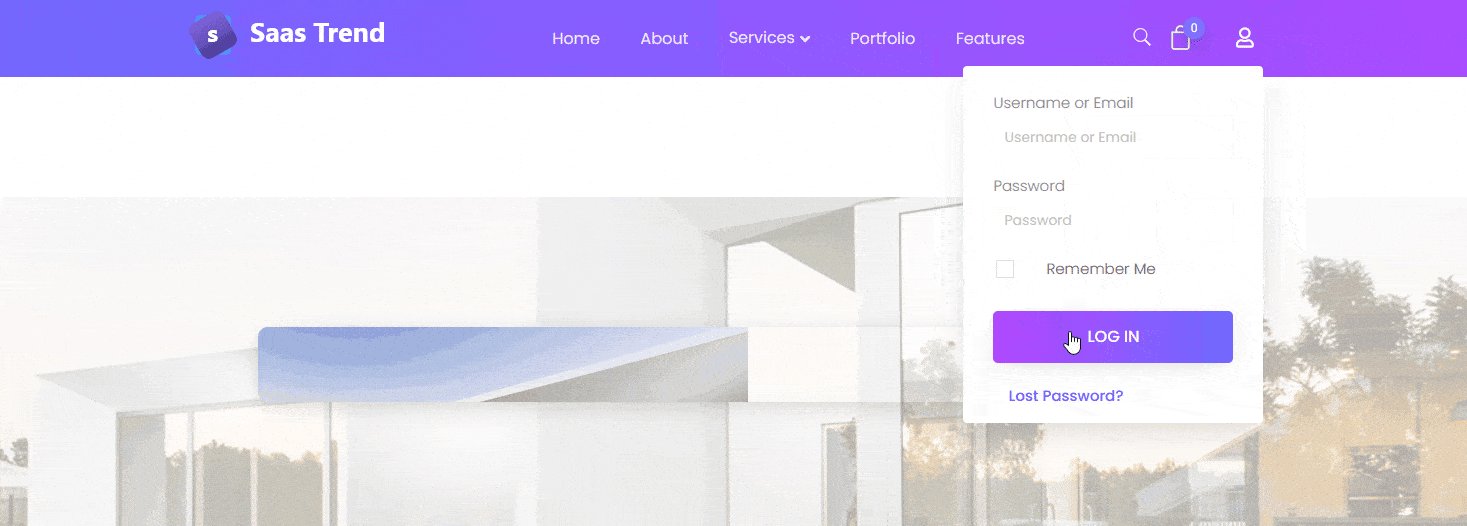
Now this button will show a login form once you hover over the button.

After you log in the login button will be replaced by the My Account button, once you hover over you’ll see the logout button that you can use to easily log out from the site.

Suggested Reading: How to Customize the WooCommerce My Account Page Login Form?



