Adding a continuous animation to an Elementor widget can help you to highlight an element. These animations not only add a visually appealing touch to a website but also help engage and retain visitors’ attention.
You can easily add a continuous animation on most of the widgets of The Plus Addons for Elementor.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
- This is a Premium feature, and you need the PRO version of The Plus Addons for Elementor.
Learn via Video Tutorial:
How to Activate the Global Continuous Animation?
This feature is enabled by default on some of the selected widgets of The Plus Addons for Elementor. You don’t need to enable it separately.
Key Features
- Add continuous animation – You can easily add continuous animation to a widget.
Did you know? you can make a website look more appealing by adding a tilt 3D parallax effect to widgets.
How to Add Continuous Animation Effect to a Widget in Elementor?
Add one of the listed below widgets of The Plus Addons for Elementor and follow the steps –
1. Go to Advanced > Plus Extras.
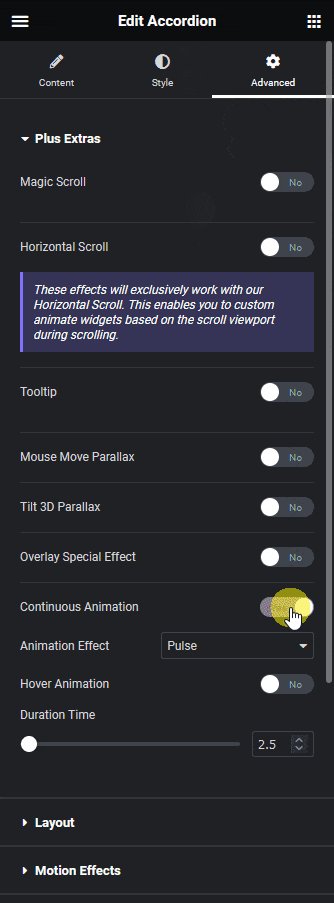
2. Turn on the Continuous Animation toggle.

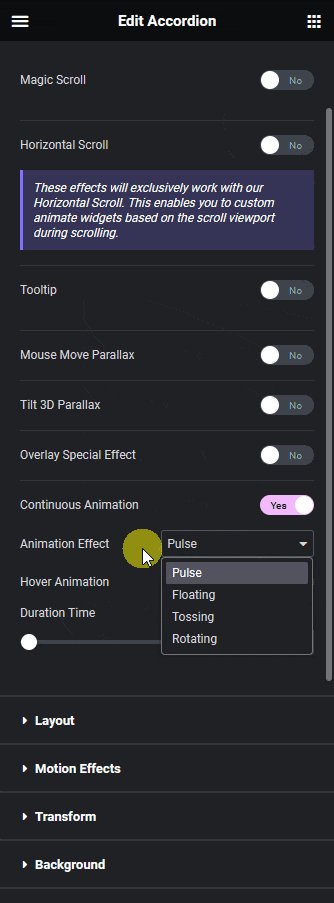
3. From the Animation Effect dropdown, you have to select an animation effect.
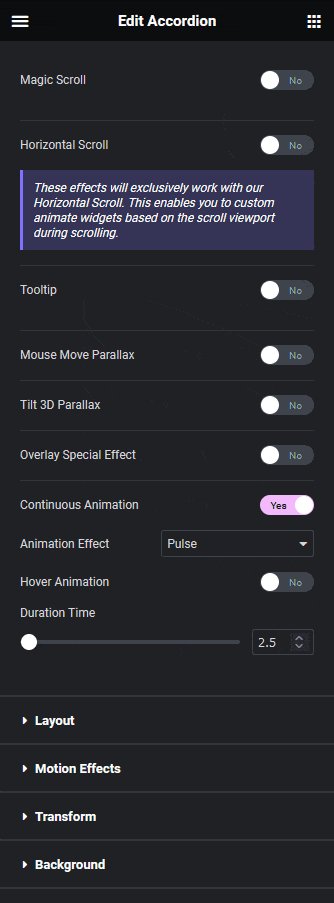
From the Hover Animation toggle, you can play the animation on hover.
Then, from the Duration Time field, you can set the animation duration.
As per your settings, you’ll see a continuous animation effect on the widget content.

Also read, how to add Elementor preloader & page transitions.
Supported Widgets
- Accordion
- TP Text Block
- Advanced Typography
- Advanced Buttons
- Advertisement Banner
- Audio Player
- Before After
- Blockquote
- Breadcrumbs Bar
- Caldera Forms
- Carousel Remote
- Contact Form 7
- Countdown
- Draw SVG
- Dynamic Device
- Dynamic Smart Showcase
- Everest Form
- Flip Box
- Gravity Form
- Heading Animation
- Heading Title
- Info Box
- Mailchimp
- Ninja Form
- Number Counter
- Post Search
- Pricing List
- Pricing Table
- Process Steps
- Progress Bar
- Style List
- Switcher
- Tabs/Tours
- Video Player
- WP Forms
- Button
- Creative image
Also read, how to create mouse cursor parallax effects in Elementor.






























