When it comes to creating a visually appealing and organized website, the use of headings is crucial. Not only do headings help break up content and make it easier to read, but they also improve SEO for your Elementor website.
Using the Heading Title Widget from The Plus Addons for Elementor makes it very easy to create nice and stylish headings that draw user attention and organize your website’s content.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
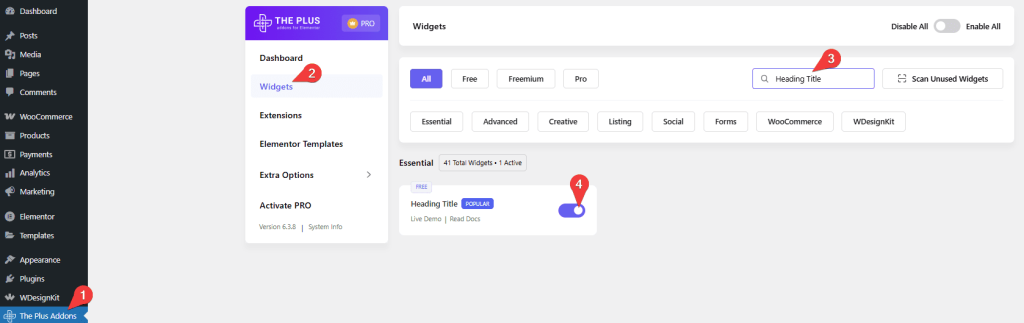
- Make sure the Heading Title widget is activated, to verify this visit The Plus Addons → Widgets → and Search for Heading Title and activate.
How to Activate the Heading Title Widget?
Go to
- The Plus Addons → Widgets
- Search the widget name and turn on the toggle.

Key Features
- Style Options: Choose from 9 unique styles to personalize your heading titles.
- Limit Word Count: Set a specific word count for your headings in Elementor.
- Page Heading Title: Easily add page heading titles directly within Elementor.
How to Add Heading Title in Elementor?
Add the Heading Title widget to the page.
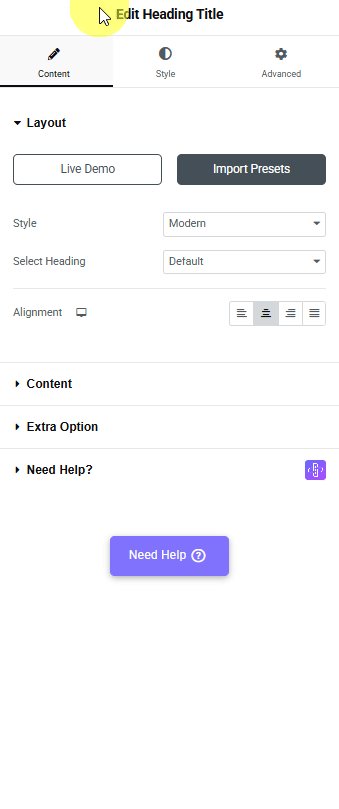
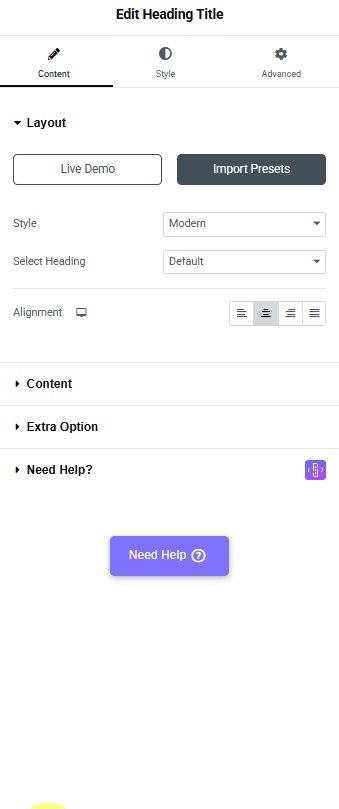
Layout
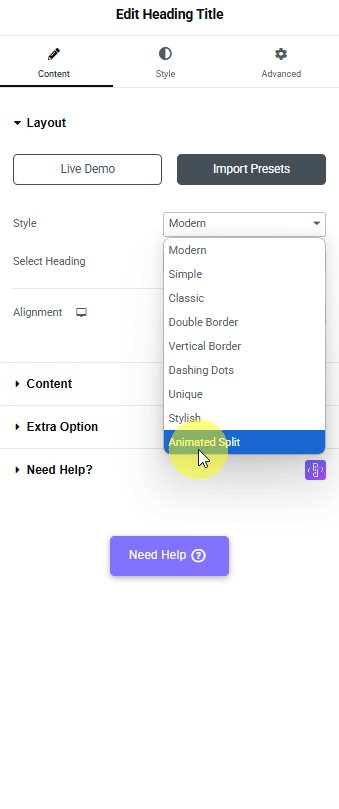
From the Style dropdown, you can select any one from multiple style options.
Modern – In this style, you will get a modern look in the heading title.
Simple – In this style, you will get a simple, basic look in the heading title.
Classic – In this style, you will add a separator betweenthe title & description.
Double Border – In this style, you will add a double border as a separator between the title & description.
Vertical Border – In this style, you will add a vertical border as a separator above/down.
Dashing Dots – In this style, you will add dots as separators between the title & description.
Unique – In this style, you will get a unique style for the title & description.
Stylish – In this style, you will add a border plus dots as separators between the title & description.
Animated Split – In this style, you can add an animated heading title.
Let’s select the style as Modern here.

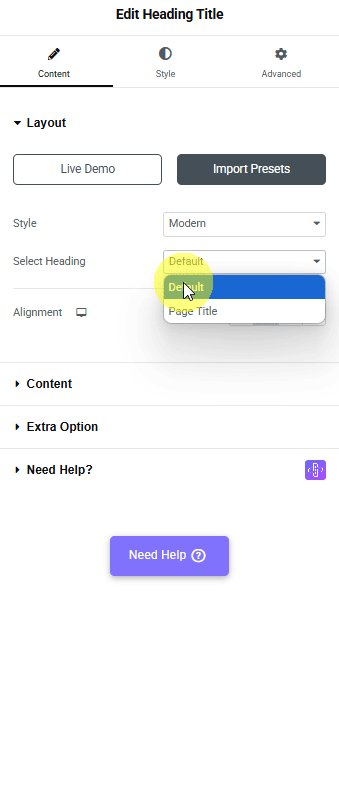
In the Select Heading dropdown, you have to select the heading type. Here you’ll find two options: set as Default or Page Title.
- Default – This will add a normal heading.
- Page Title – With this option, you can add a page title dynamically for the current page.
Let’s select Default here.
From the Alignment section, you can align the heading.
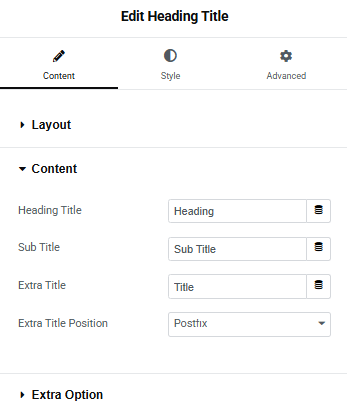
Content
In the Heading Title field, you can add the main title.

In the Sub Title field, you can add a subtitle.
Then, in the Extra Title field, you can add an extra title.
You can place the extra title before or after the main heading from the Extra Title Position dropdown.
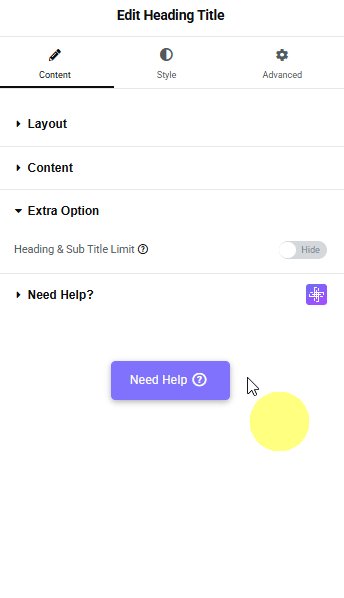
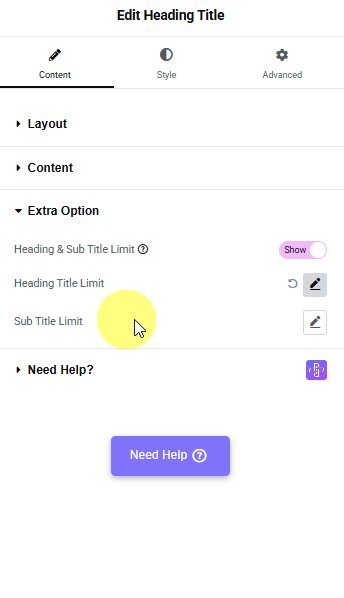
Extra Option
From the Heading Title & Sub Title Limit toggle, you can limit the Heading Title and Sub Title.

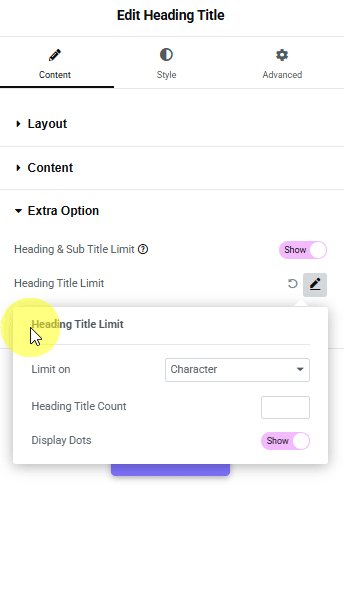
From the Heading Title Limit group control, you can control the title limit.
From the Limit On dropdown, you can select words or characters displayed in the title.
From the Heading Title Count section, you can control the maximum number of words or characters displayed in the title.
By enabling the Display Dots toggle, this will add dots at the end of the heading title.
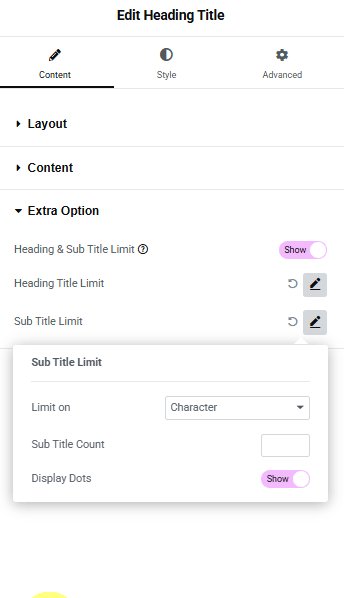
From the Sub Title Limit group control, you can control the sub title limit.
From the Limit On dropdown, you can select words or characters displayed in the subtitle.
From the Sub Title Count section, you can control the maximum number of words or characters displayed in the subtitle.
By enabling the Display Dots toggle, this will add dots at the end of the sub title.
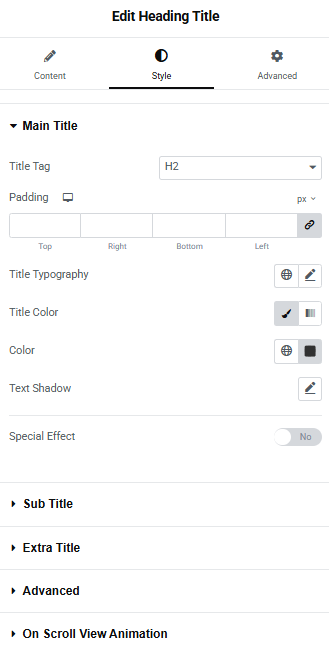
How to Style the Heading Title Widget in Elementor?
To style the Title, you’ll find all the options in the Style tab.
Main Title – From here, you can manage the main heading style. You can change the title HTML tag, title typography, color, padding, etc. You can also add special effects to the title from here.

Sub Title – From here, you can manage the sub title style. You can change the title subtitle tag, padding, typography, subtitle color, etc.
Extra Title – From here, you can manage the extra title style. You can change the typography, extra title color, etc.
Advanced Options: You can select the position of the main title to show it either after or before the sub title.
On Scroll View Animation: This global extension is available for all widgets and adds a scrolling animation as the heading title widget comes into view during scrolling.





























