The Plus Addon for Elementor’s Syntax Highlighter widget is a powerful feature and used for displaying code snippets on websites. Whether you’re a developer, blogger, or content creator, having the ability to highlight specific lines of code can greatly enhance the readability and understanding of your content.
With the Syntax Highlighter Widget from The Plus Addons for Elementor, you can easily highlight any line in Syntax Highlighter.
To check the complete feature overview documentation of The Plus Addons for Elementor Syntax Highlighter widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
To do this, add the Syntax Highlighter widget to the page and follow the steps –
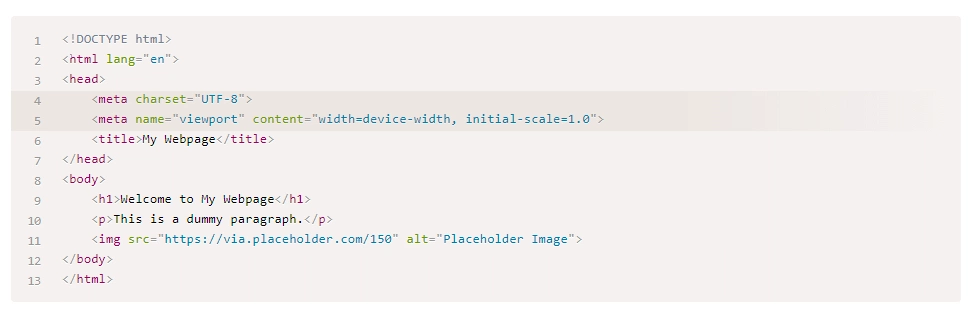
1. Select the appropriate language from the Language dropdown.
2. In the Source Code field, you have to add the source code.

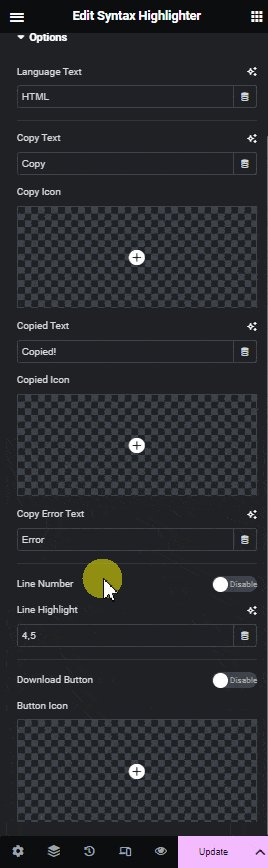
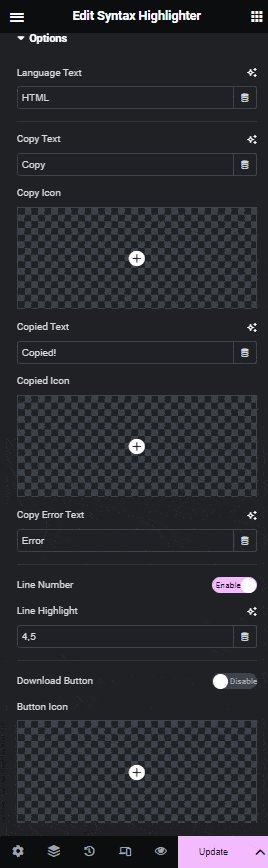
3. Enable the Line Number toggle.
4. Then add the line numbers you want to highlight from the Line Highlight field.
You can add numbers for individual lines in Line Highlight field such as “4,5” or specify a range like ”4-7” that will be highlighted.
Now, you will have a specific line highlighted in your syntax highlighter.

Suggested Read: How to Add Download Button in Syntax/Code Highlighter in Elementor?





























