Do you want to open a hotspot tooltip on click in Elementor? Opening a hotspot tooltip with a mouse click is a great way to make your hotspots compatible with all devices, as mouse hover doesn’t work on mobile devices.
With the Hotspot widget from The Plus Addons for Elementor, you can easily open the hotspot tooltip on a mouse click in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Hotspot widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Hotspot widget from The Plus Addons for Elementor on the page and follow the steps –
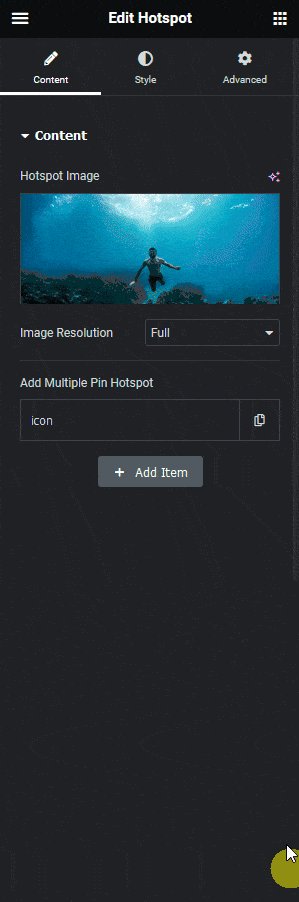
1. Add the appropriate image in the Hotspot Image section.
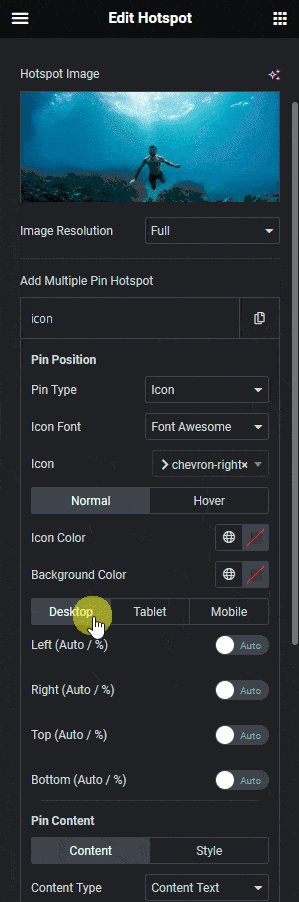
2. Then open the repeater item that you to open the tooltip with a click. Then select the appropriate pin type from the Pin Type dropdown and add the pin.
3. Then add the appropriate content for the tooltip from the Pin Content section.
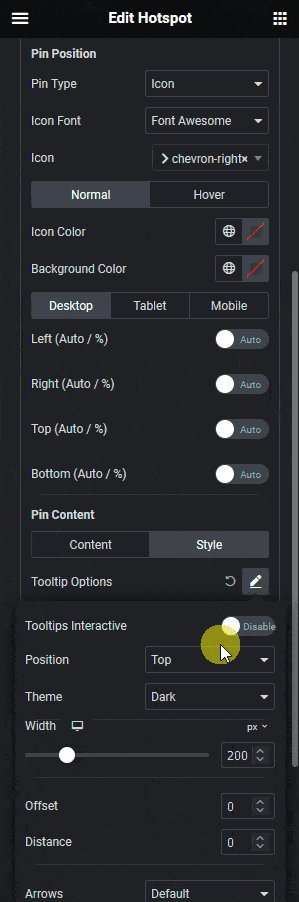
4. After that go to the Style tab under the Pin Content section.
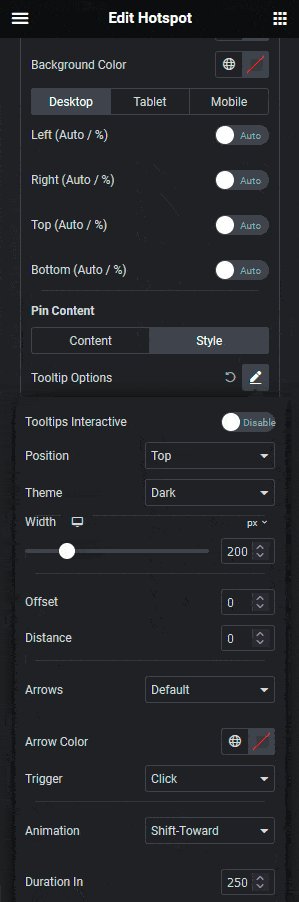
5. Click on the pencil icon in the Tooltip Options section and select Click from the Trigger dropdown.

Now for that hotspot, the tooltip will open on a mouse click.
Suggested Reading: How to Use Lottie as a Hotspot Pin in Elementor?





























