There can be occasions when you only want to show certain posts in your post grid. By including certain posts you can customize what you want to show to the visitors.
With the Dynamic Smart Showcase widget from The Plus Addons for Elementor you can include individual posts by their id in the custom post grid.
To check the complete feature overview documentation of The Plus Addons for Elementor Dynamic Smart Showcase widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
For this, you need to find the post id of the post you want to exclude from the list.
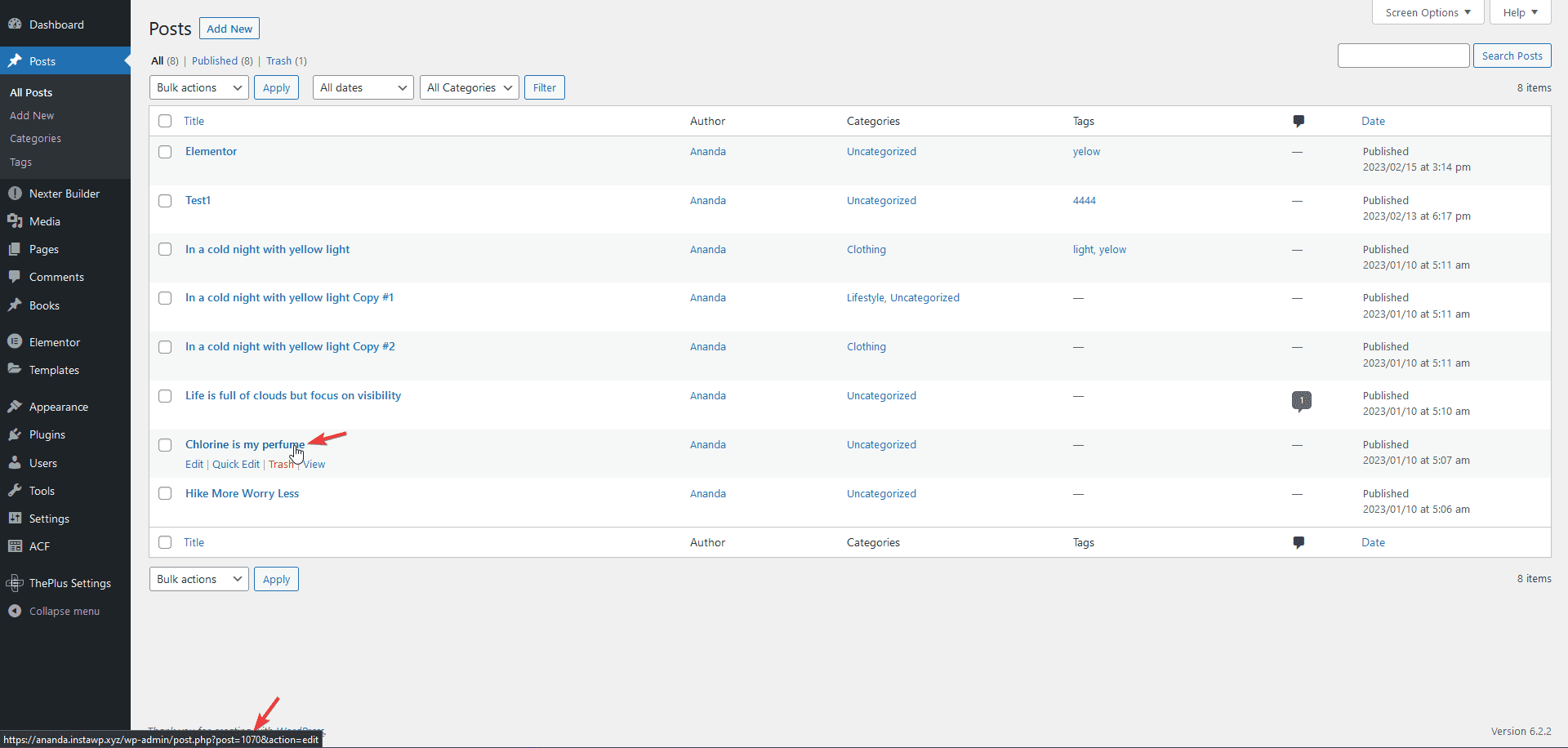
To find a post id, from the Dashboard, go to Posts, and hover over the post that you want to get the id of. At the bottom of the browser, it will show the post edit URL with its id. The number after ‘post=’ is the post id.

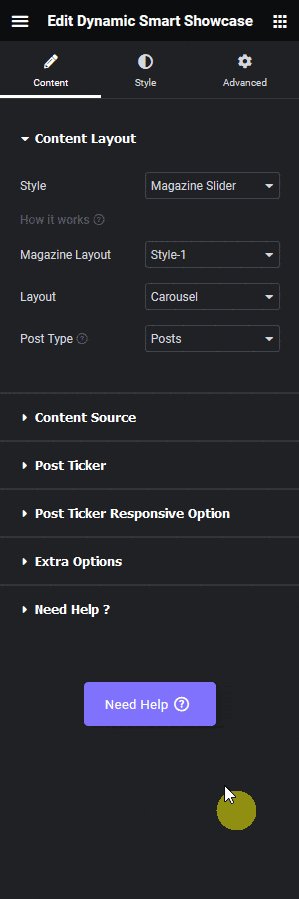
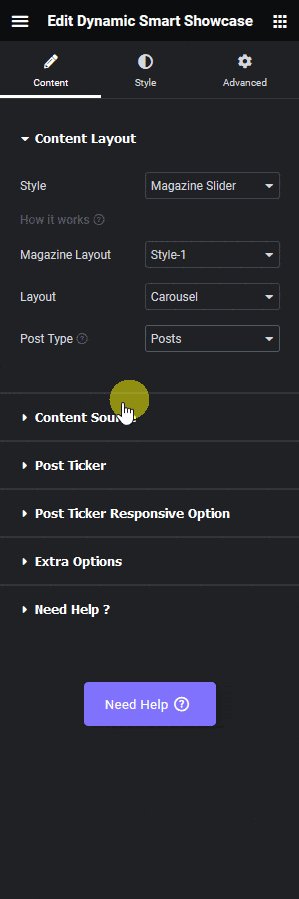
Once you find the post id, add the Dynamic Smart Showcase widget on the page, after selecting the appropriate style and layout select Posts from the Post Type dropdown.
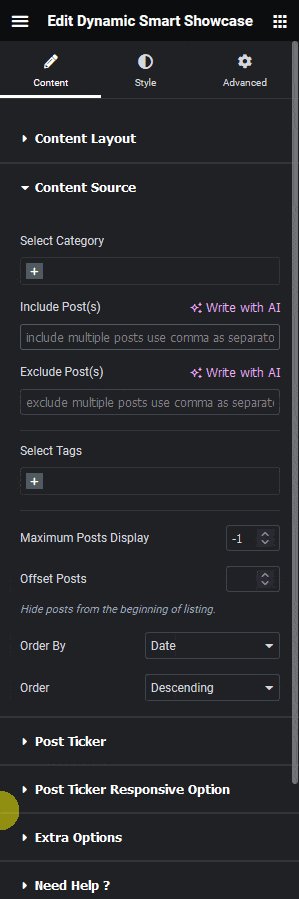
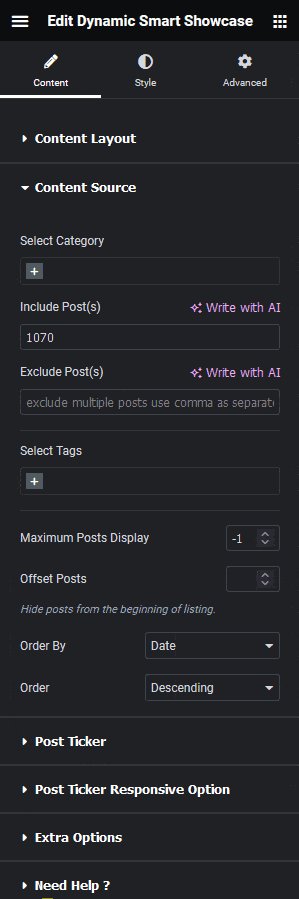
Then go to the Content Source tab, in the Include Post(s) field you can add the post id.
Note: You can add multiple post IDs separated by commas.

Now only that specific post will show.
Similarly, you can add post ids in the Exclude Post(s) field to exclude specific posts.





























