Do you want to add interval shake animation to an Elementor button? This simple yet eye-catching animation is perfect for drawing attention to important buttons on your website and creating a more engaging user experience.
With the Button widget from The Plus Addons for Elementor, you can easily add interval shake animation to a button in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Button widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Button widget to the page and follow the steps –
1. Select the appropriate button style and add the text to the button.
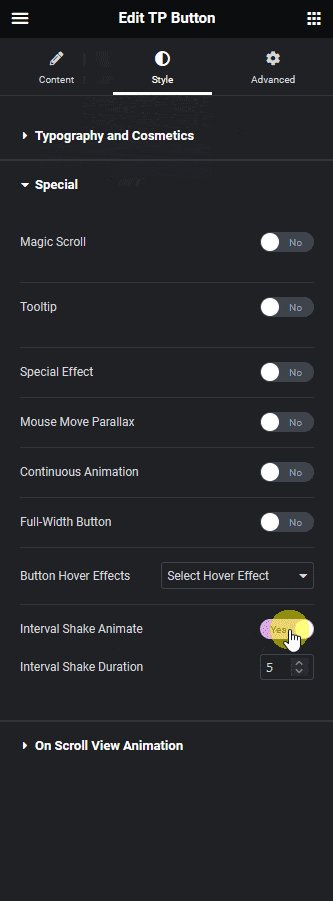
2. Then go to Style > Special tab and turn on the Interval Shake Animate toggle.
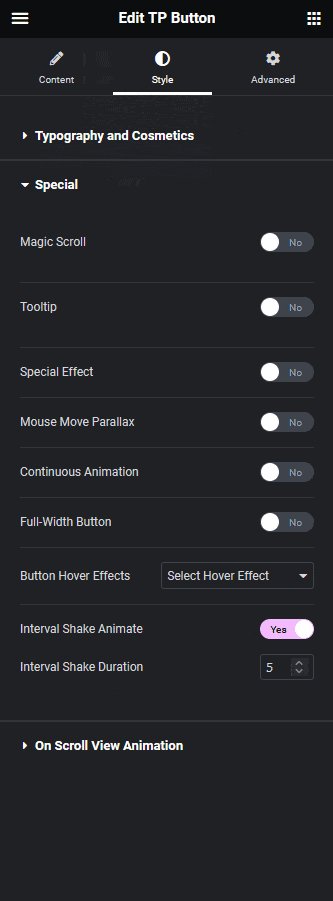
Then in the Interval Shake Duration field, you can add an animation interval.

Now your button will continue to shake after an interval.
Also read, how to add smooth scroll to top buttons in Elementor.

Did you know? you can add smooth preloader & page transitions animation in Elementor.





























