Want to add a heading limit in Elementor? Headings with too many words can make your website feel not organized and confusing.
With the Heading Title Widget from The Plus Addons for Elementor, you can easily add a heading limit by word or character.
To check the complete feature overview documentation of The Plus Addons for Elementor Heading Title Widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
Add the Heading Title Widget on the page and follow these steps –
1. Select the appropriate option from Style and Select Heading.
Note: You cannot use this option with the Animated Split style.
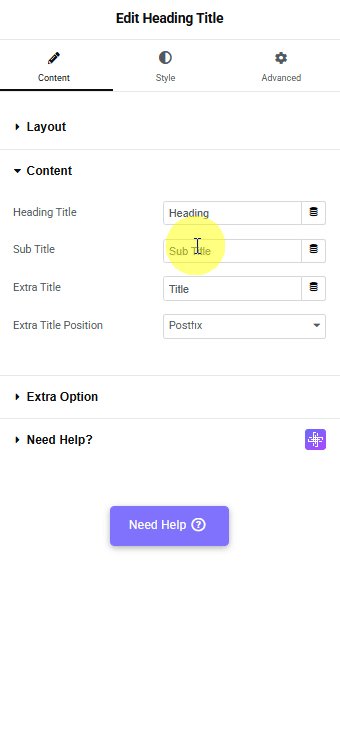
Add appropriate Heading Title & Sub Title

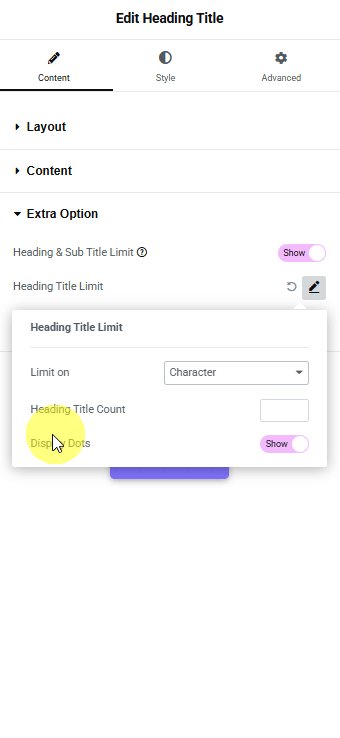
2. Then enable the Heading & Sub Title Limit toggle.
This will show a separate option for Heading Title Limit and Sub Title Limit.
3. Now you can click on the Heading Title Limit group control.
4. From the Limit on dropdown, you’ll find two options –
- Character – With this option, you can limit headings by a number of characters.
- Word – This option allows you to limit headings by word count.
5. In the Heading Title Count field, you’ll have to mention a number by which you want to limit your titles.
Display Dots option: This will add dots at the end of the heading title.
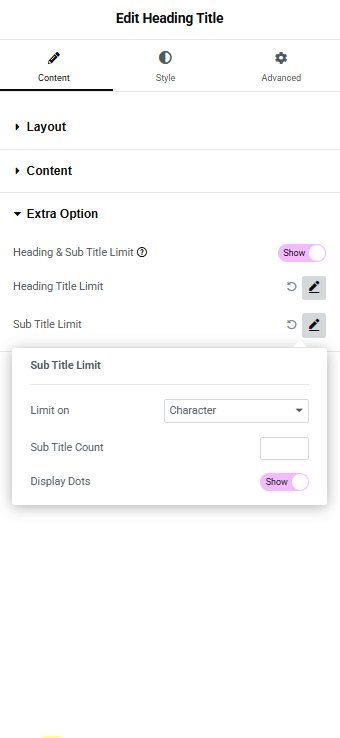
Similarly, you can limit the sub title from the Sub Title Limit toggle.

Suggested Read: How to add animated headings in Elementor.





























