An iframe is an HTML element that allows you to embed other elements into your webpage. This can be useful for a variety of purposes, such as displaying external content, like videos or maps, or for integrating third-party services.
With the Dynamic Device widget from The Plus Addons for Elementor you can easily display third party or a live site content inside beautiful mockup devices using iframe.
To check the complete feature overview documentation of The Plus Addons for Elementor Dymanic Device widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
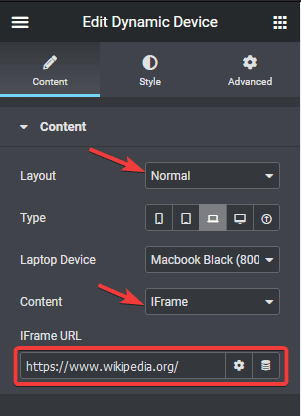
To add an iframe inside your mockup add the widget on the page, make sure to set the Layout to Normal and after choosing the appropriate device type and mockup, go to Content and choose IFrame from the dropdown.
Then add the website URL in the IFrame URL field.

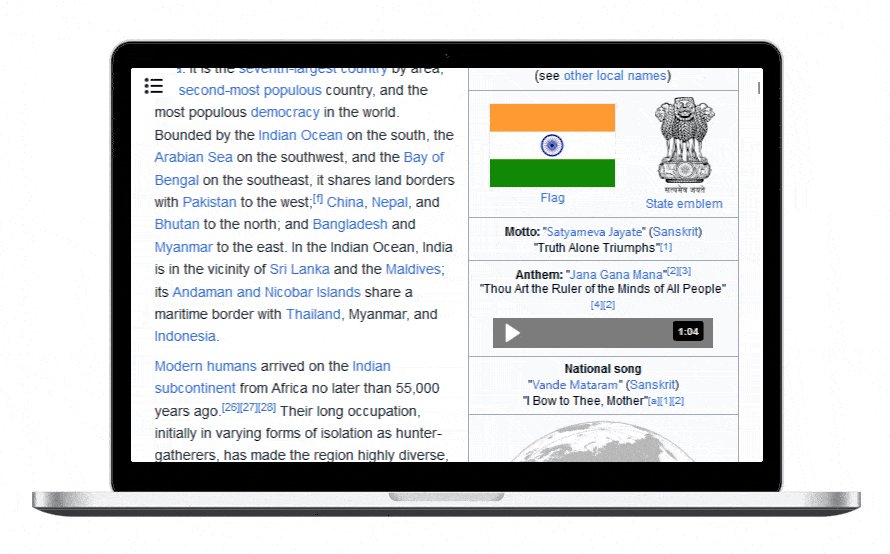
Now the live site or third party website will be accessible from your device mockup.

Learn how to show Elementor Template inside a device mockup.





























