Do you want to add a magic scroll effect on your Elementor website? Adding a magic scroll effect can make your website visually appealing. This effect allows the content animation to run forward and back as the user scrolls down and up, creating a smooth and visually appealing transition.
You can easily add a magic scroll effect on most of the widgets of The Plus Addons for Elementor.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
- This is a Premium feature, and you need the PRO version of The Plus Addons for Elementor.
How to Activate the Magic Scroll?
This feature is enabled by default on some of the selected widgets of The Plus Addons for Elementor. You don’t need to enable it separately.
Key Features
- Add scrolling effect – You can easily add a scrolling effect on a widget.
How to Add a Magic Scroll Effect on a Widget in Elementor?
Add one of the listed below widgets of The Plus Addons for Elementor and follow the steps –
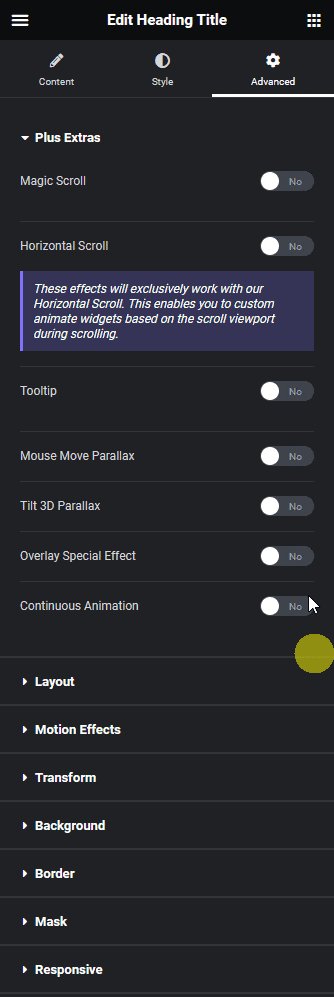
1. Go to Advanced > Plus Extras.
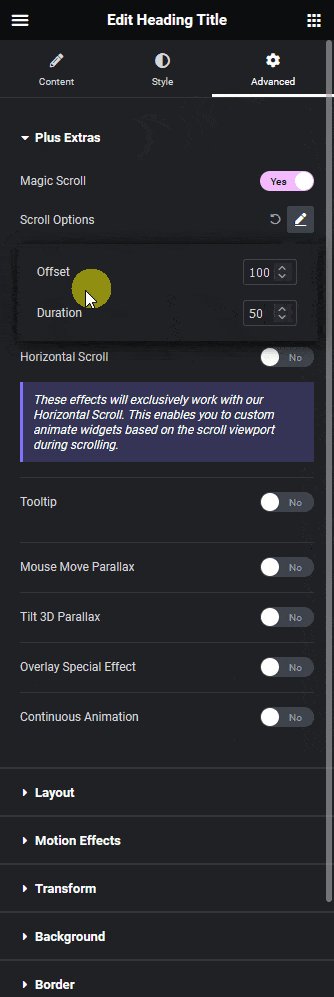
2. Turn on the Magic Scroll toggle.

From the Scroll Options section, you can set when the animation starts and ends by setting an offset and duration value.
Also read, you can add a scroll effect on horizontal page scroll in Elementor.
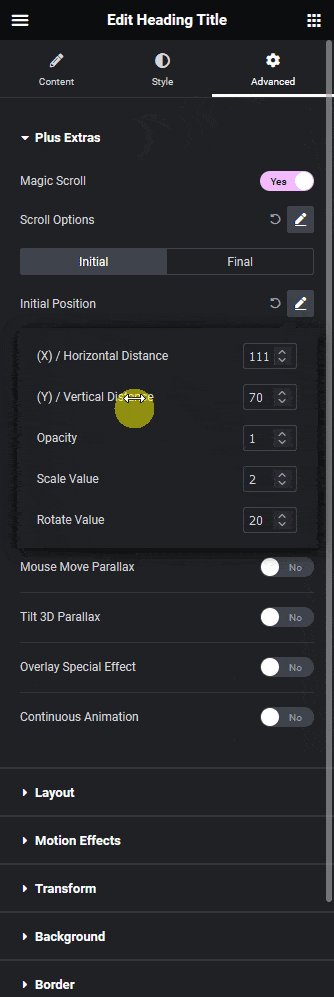
3. From the Initial Position section under the Initial tab, you have to set the initial state of the object. Here, you’ll find the following options –
(X) / Horizontal Distance – To set the initial horizontal position.
(Y) / Vertical Distance – To set the initial vertical position.
Opacity – To set the initial opacity.
Scale Value – To set the initial scale value.
Rotate Value – To set the initial rotate value.
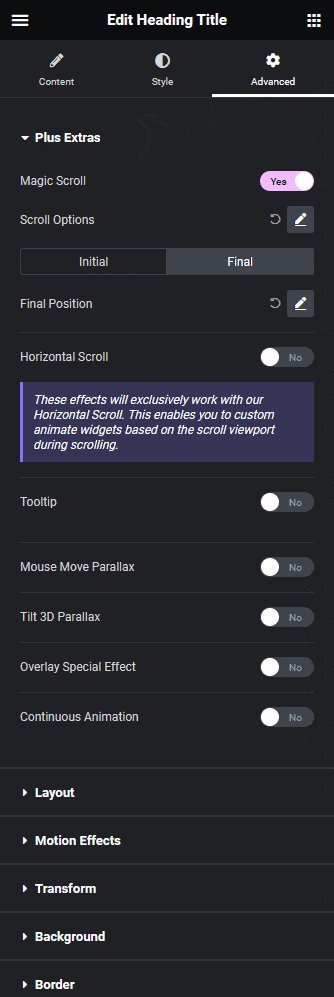
4. Then, from the Final Position section under the Final tab, you have to set the final state of the object. You’ll find the same options as in the initial position.
Now, as per your settings, you’ll see the object animating back and forth as you scroll up and down.

Did you know? you can hide header menu in scroll down and show on scroll Up.
Supported Widgets
- Accordion
- TP Text Block
- Advanced Typography
- Advanced Buttons
- Advertisement Banner
- Audio Player
- Before After
- Blockquote
- Breadcrumbs Bar
- Caldera Forms
- Carousel Remote
- Contact Form 7
- Countdown
- Draw SVG
- Dynamic Device
- Dynamic Smart Showcase
- Everest Form
- Flip Box
- Gravity Form
- Heading Animation
- Heading Title
- Info Box
- Mailchimp
- Ninja Form
- Number Counter
- Post Search
- Pricing List
- Pricing Table
- Process Steps
- Progress Bar
- Style List
- Switcher
- Tabs/Tours
- Video Player
- WP Forms
- Button
- Creative image
Also read, how to create scroll back to top button in Elementor.





























