Do you want to create an Elementor image gallery where all the images have the same size in a grid layout? Images of consistent dimensions can enhance your website’s overall presentation and aesthetics.
With the Gallery Listing widget from The Plus Addons for Elementor, you can easily make all the images of the same size in the grid layout.
To check the complete feature overview documentation of The Plus Addons for Elementor Gallery Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Gallery Listing widget on the page, after selecting the appropriate listing style, select Grid from the Layout dropdown under the Layout tab.
You can select the appropriate image popup type from the Popup Layout dropdown.
In the Content tab, you have to select the appropriate content source and add images to the gallery.
If you have images with different dimensions in your gallery, to make them of same size –
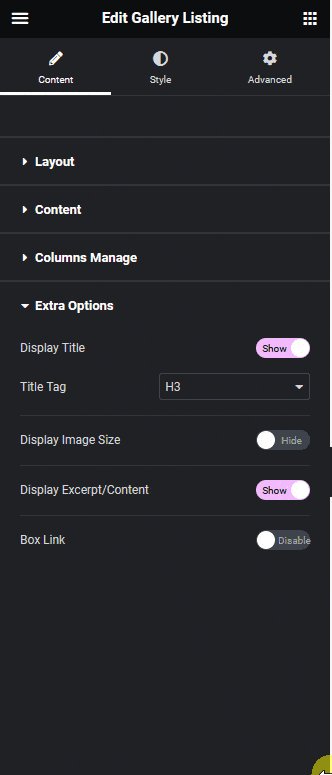
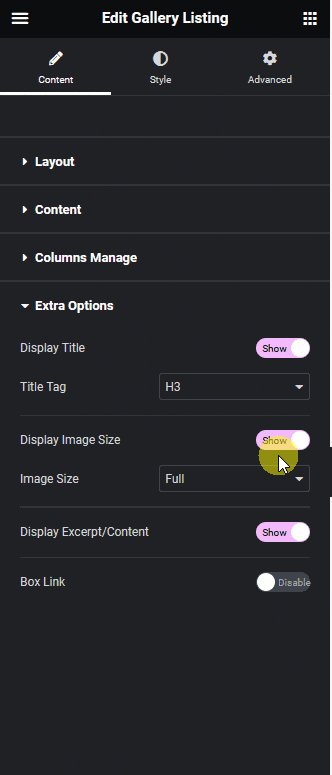
- Go to the Extra Options tab, and turn on the Display Image Size toggle.
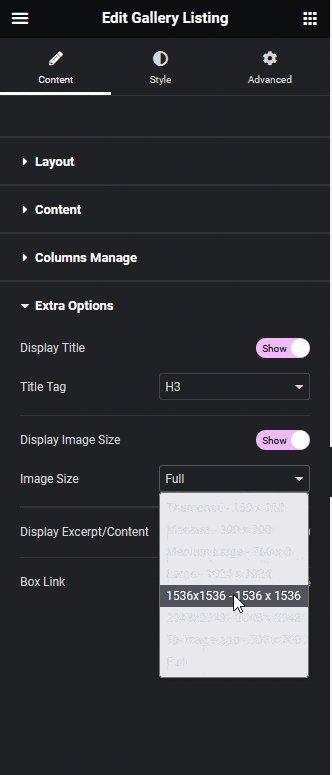
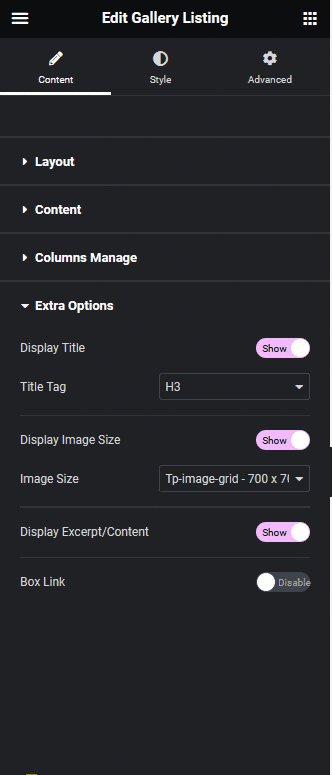
- Select Tp-image-grid – 700 x 700 from the Image Size dropdown.

Note: Make sure all your images are bigger than 700×700 pixels in dimension.
Now all your images will be of the same size.
Also, read How to make Elementor image carousel of the same height.





























