As an online store owner, showcasing your products effectively is crucial to boosting sales and engaging customers. A well-designed product listing page offers several benefits, such as easy navigation for customers to explore your product catalog, compare different items, and make informed purchase decisions.
With the Product Listing widget from The Plus Addons for Elementor, you can show WooCommerce products in beautiful and engaging layouts.
Required Setup
- Elementor FREE Plugin installed & activated.
- WooCommerce Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
- This is a Premium widget, and you need the PRO version of The Plus Addons for Elementor.
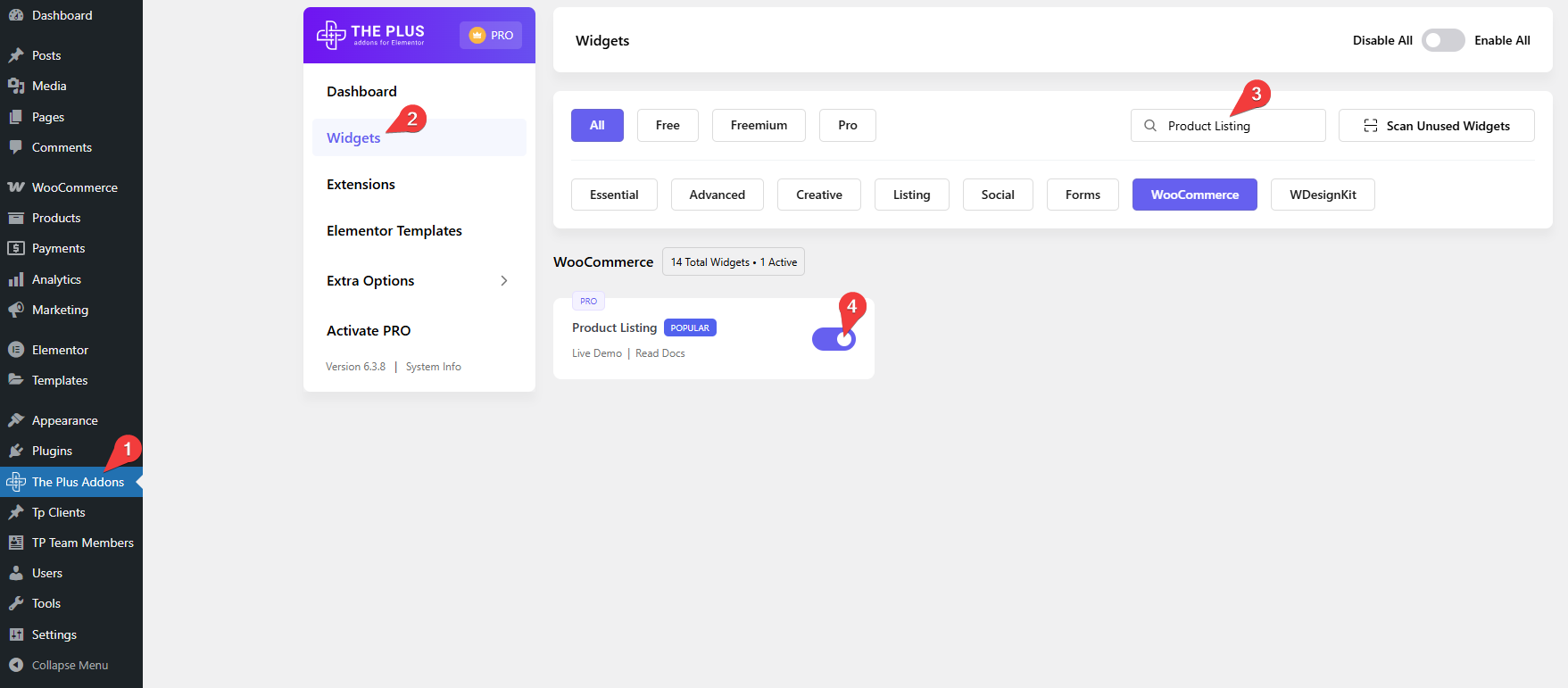
- Make sure the Product Listing widget is activated, to verify this visit The Plus Addons → Widgets → and Search for Product Listing and activate.
Learn via Video Tutorial:
How to Activate the Product Listing Widget?
Go to
- The Plus Addons → Widgets
- Search the widget name and turn on the toggle.

Key Features
- Multiple Product Listing Types – You can choose from multiple product listing types. Normal Page, Archive Page, Single Page Related Products, Search Listing, Upsells, Cross Sells, Recently Viewed, and Wishlist.
- Multiple Style Options – You can choose from multiple pre-defined styles.
- Custom Skin – You can use your custom design as the product skin.
- 4 Layouts – You can choose from four layout types Grid, Masonry, Metro and Carousel.
- Show Products by Category – You can show products by category.
- Include and Exclude by Product Id – You can include and exclude products by product id.
- Offset Posts – You can easily hide products from the beginning of the listing by setting an offset number.
- Order Products by Different Parameters – You can order products by different parameters like id, date, author, title and more.
- Show Products by Different Status – You can show products based on different statuses like featured, recent, on sale, out of stock etc.
- Variable Product Price Range – You can show the variable product price range.
- Display Category – You can easily show categories on products.
- Display Rating – You can easily show product ratings.
- Show or Hide Add to Cart Button – You can easily show or hide Add to cart button on products.
- Add Product Compare Button – You can easily add a product compare button to compare products.
- Add Wishlist Button – You can easily add a wishlist button to your product.
- Add Quick View Button – You can add a quick view button to easily show the product details.
- Category Filter – You can easily add a category filter for the Normal Page and Search Page product listing type.
- More Post Loading Options – You can choose from different types of more product loading options such as Pagination, Load more and Lazy Load.
- Unique Carousel ID – With the Unique Carousel ID, you can easily connect and control the Carousel product listing with the Carousel Remote widget.
How to Add Content in the Product Listing Widget?
To add content to the Product Listing widget from The Plus Addons for Elementor, add the widget on the page or template.
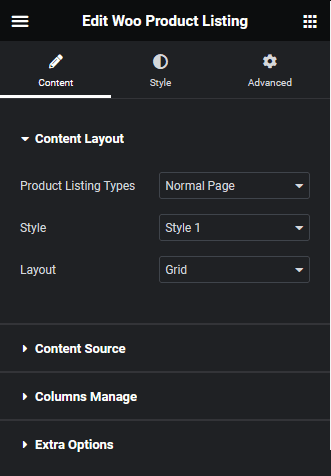
Content Layout
From the Product Listing Types dropdown, under the Content Layout tab, you have to select the listing type.
Here you’ll find six options –
Normal Page – For showing products on any page.
Archive Page – For showing product listings on an archive template.
Single Page Related Products – For showing related products on a single product page.
Search List – For showing product listing on the search result page.
Note: For Archive Page, Single Page Related Products and Search List, you have to use them in an archive, single product template and search template, respectively, to make it work properly. If you add the widget on a page, you won’t see any difference between these three options, it is only for visual purposes so you can style the listing.
Upsells – For showing products for upsell on a single product page.
Cross Sells – For showing products for cross sell on a single product page.
Recently Viewed – For showing products based on recently viewed.
Wishlist – For showing products based on wishlist.

Let’s keep the listing to the Normal Page option.
From the Style dropdown, you can select from different predefined styles.
You can also use your custom design as the product skin.
Then, from the Layout dropdown, you can select the layout of your product listing. Here, you’ll find four options –
Grid – For showing products in a grid layout.
Masonry – For showing products in a masonry grid layout.
Metro – For showing products in a metro layout.
Carousel – For creating a product carousel.
Select the appropriate layout option which fits your need.
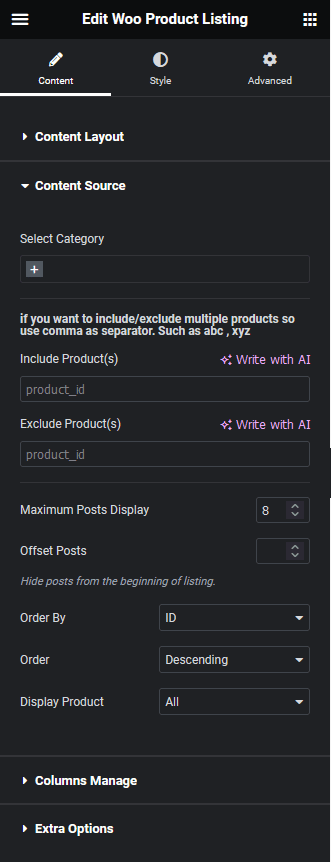
Content Source
From the Content Source tab, you can select categories as the source of your products and you can also include and exclude products by id. Here you’ll find three options –
Select Category – From here, you can select different product categories as the source.

Include Product(s) – From here, you can include products by product id.
Exclude Product(s) – From here, you can exclude products by product id.
Note: You can use select category, include and exclude products together but make sure the product IDs used are from the selected categories.
Note: Select category, include and exclude options are only available with the Normal Page and Search List listing type.
In the Maximum Posts Display field, you can set a maximum number of products to be displayed on a page.
From the Offset Posts field, you can hide products from the beginning of the product list.
Then from the Order By dropdown, you can order the products. Here you’ll find multiple options –
- None – This will keep the list in its default order.
- ID – With this, you can order the products by their ID.
- Author – With this, you can order the products by post author name.
- Title – With this, you can order the products by title (alphabetical order).
- Name (slug) – With this, you can order the products by their slug (URL).
- Date – With this, you can order the products by date.
- Modified – With this, you can order the products based on the last modified date.
- Random – This will show products in random order. So every time pages load, the products will show in a different order.
- Comment Count – With this, you can order the products based on the number of comments..
- Default Menu Order – With this option, you can order products by menu order number. However, the menu order option is available for pages only. If you want to use the menu order feature for products, you have to add some special code to your website’s files. This will allow you to give each product an order number, just like you can for pages.
Then from the Order dropdown, you can arrange the products in ascending or descending order based on the option selected in the Order By dropdown.
From the Display Product dropdown, you can show products based on various statuses. Here you’ll find multiple options –
- All – With this, you can show all the products.
- Recent – With this, you can show the latest products.
- Featured – With this, you can show featured products only.
- On sale – With this, you show the products which are on sale i.e. are selling on discounted price.
- Top rated – With this, you can arrange products by rating.
- Top sales – With this, you can arrange products by number of sales.
- In stock – With this, you can only show products which are in stock.
- Out of stock – With this, you can only show products which are out of stock.
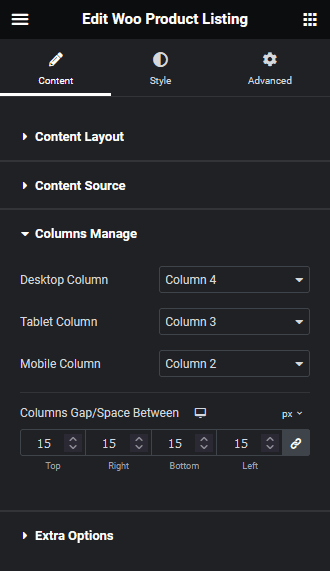
Columns Manage
From the Columns Manage tab, you can manage the number of columns of your products on desktop, tablet and mobile separately.
Note: Columns Manage is not available with the Carousel layout.

You can also manage the column gap from here.
For the Metro layout, you can select the number of columns for desktop and tablet only; you can also select different styles for each device separately.
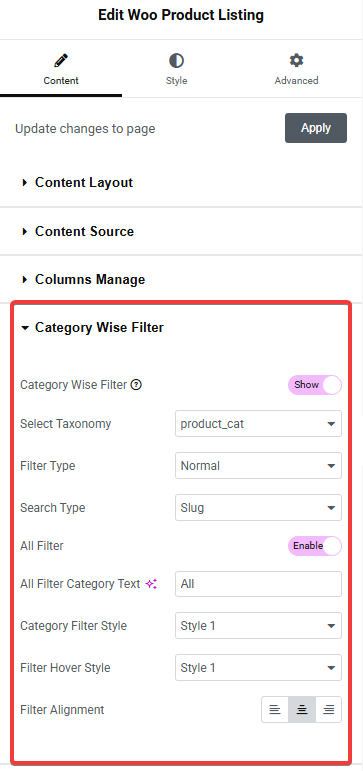
Category Wise Filter
In the Category Wise Filter tab, you can add a beautiful category filter on your products (only available in the Normal Page and Search List listing type, except in the Carousel layout).
By enabling the Category Wise Filter toggle, you’ll see all the filtered options displayed here.

From the Select Taxonomy dropdown, choose a taxonomy. Based on your selection, the corresponding products will be displayed on the screen. Here you’ll find nine options –
- product_brand – You’ll see your products filtered by brand.
- product_type – You’ll see your products filtered by product type (e.g., simple, variable).
- product_visibility – You’ll see your products filtered based on visibility settings (e.g., catalog, search).
- product_cat – You’ll see your products filtered by category.
- product_tag – You’ll see your products filtered by tag.
- product_shipping_class – You’ll see your products filtered by shipping class.
- pa_color – You’ll see your products filtered by color attribute.
- pa_size – You’ll see your products filtered by size attribute.
- Product Attributes – You’ll see your products filtered by other custom product attributes.
From the Filter Type dropdown, you have to select the filter type. Here you’ll find two options –
- Normal – You’ll see your products with the default filter.
- AJAX – You’ll see your products with the Ajax-based filter. Learn Process.
From the Search Type dropdown, you have to select the search type. Here you’ll find two options –
- ID – You’ll see your products filtered by post ID.
- Slug – You’ll see your products filtered by post slug.
By enabling the All Filter toggle, you’ll see all the filter category text options here.
You can edit the filter label from the All Filter Category Text field.
Category Filter Style – From here, you can select different styles for the categories.
Filter Hover Style – From here, you can select different styles for the categories that you’ll see on hover.
From the Filter Alignment section, you can align the filter.
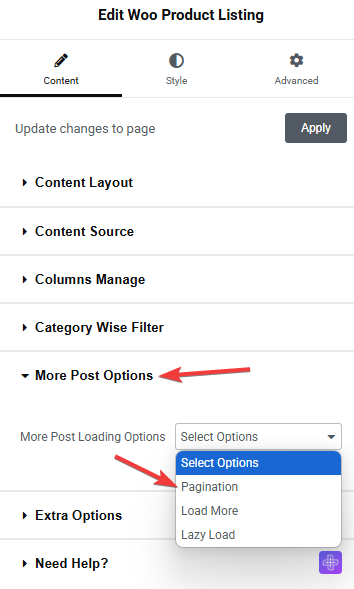
More Post Options
In the More Post Options tab, you can add different types of options to load more products (only available in the Normal Page and Search List listing types, except in the Carousel layout). Here you’ll find three options –
- Pagination – With this, you can add pagination to your product listing and load the products page by page.
- Load More – With this, you can add a load more button to load more products and load more products when you click a button.
- Lazy Load – With this option, you can add an infinite loading option to your product listing as the user scrolls down, and automatically load more products as you scrolls down.

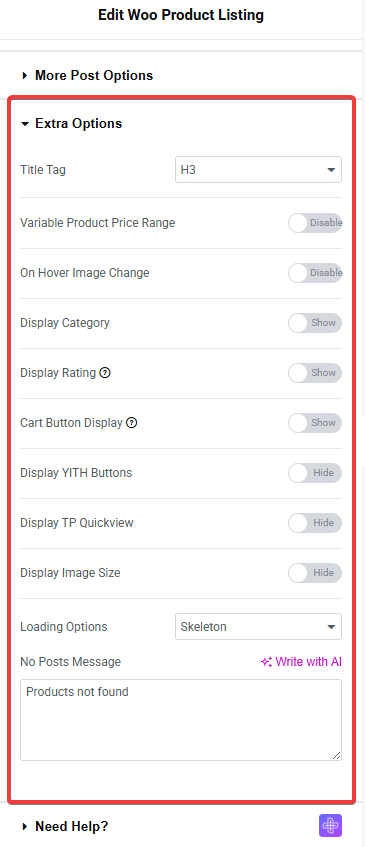
Extra Options
In the Extra Options tab, you’ll find some powerful options; these options will vary depending on listing and layout types.
Title Tag – From here, you can set different HTML tags to your product title.

Variable Product Price Range – From here, you show the variable product price range.
On Hover Image Change – If you have multiple images for a product, you can show different images on hover from here.
Display Category – From here, you can show product category names on products.
Display Rating – From here, you can show product ratings on products.
Cart Button Display – From here, you can show or hide add to cart button from products.
Display YITH Buttons – From here, you can add different YITH buttons to your product. Here you’ll find three options –
- Compare – With this, you can add a product compare button on the products.
- Wishlist – With this, you can add a wishlist button on the products.
- Quick View – With this, you can add a quick view button to quickly see the product details.
Note: To use the YITH Buttons you have to use the relevant YITH plugins.
Display TP Quickview – From here, you can add a quick view button on products, and you can also show the details in a custom design using templates.
Display Image Size – From here, you can select different product image sizes (except in the Carousel layout).
Loading Options – With this option, you can choose between two styles for your product layout:Default: The standard layout showing all content, like the title, product date, and author name.Skeleton: A minimalist style that shows placeholders for content while it loads, creating a cleaner, modern look. i.e. gray boxes
URL Enable – By enabling the URL Enable option, when you share the URL of a product or category you’ve already selected, others will see that specific category.
Note: The URL Enable option will be visible when you select the AJAX option from the Filter Type tab under the Category Wise Filter tab.
No Posts Message – From here, you can customize the message if there are no products to show.
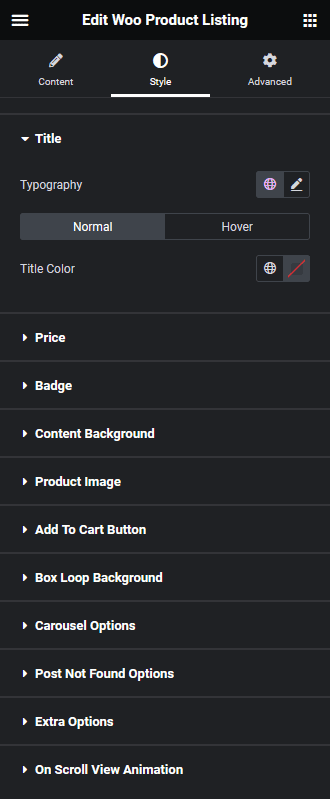
How to Style the Product Listing Widget?
To style the Product Listing widget, you’ll find all the styling options under the Style tab.
Title – From here, you can manage the product title typography and color.

Price – From here, you can manage the margin, typography, and color of the product price.
Badge – From here, you can show or hide different badges like Out of Stock, Sale, and manage their typography, color, background, etc.
Content Background – From here, you can manage the product content background and box shadow for both normal and hover states.
Product Image – From here, you can manage the product image border radius, background, and box shadow for both normal and hover states.
Add To Cart Button – From here, manage the add to cart button padding, typography, color, background, etc.
Box Loop Background Style – From here, you can add padding, border, background, and box shadow to each product item in the listing.
Carousel Options – This option will be visible when you use the Carousel layout. Here you’ll find many options to control the carousel.
- Unique Carousel ID – With the Unique Carousel ID, you can easily connect and control the Carousel product listing with the Carousel Remote widget.
- Slider Mode – From here, you can choose your slider orientation, Horizontal or Vertical.
- Slide Direction – From here, you can choose the slider’s slide direction, right to Left or Left to Right.
- Slide Speed – Control your slide transition speed from here.
Now you’ll find various device-dependent options.
- Columns – You can set the number of columns for the slide for desktop, tablet, and mobile separately.
- Next Previous – You can set the behaviour of your next/previous slide movement from here. You can either move one column at a time or move all visible columns (depending on the number of columns set in the Columns dropdown).
- Slide Padding – From here, you can adjust the padding of your slider.
- Draggable – Make your carousel draggable or non-draggable from here.
- Multi-Drag – With this option, you can allow users to drag multiple slides at once.
- Infinite Mode – You can turn your carousel into an infinite loop slider from here.
- Pause On Hover – Allow the users to pause the slider on mouse hover.
- Adaptive Height – If you have slides with uneven height, with this option, the carousel navigation will adjust its position automatically according to the height of the slide.
- Animation Type – From here, you can choose the animation type for your slider.
- Autoplay – Make your carousel slider autoplay from here and adjust its speed as well.
- Show Dots – From here, you can add dots slider navigation, and you can style them as well.
- Show Arrow – You can also add arrow navigation for your carousel slider and style it from here.
- Center Mode – From here, you can highlight the center slide by adding padding, scale effect, or opacity.
- Number of Rows – From here, you can set the number of rows for your slider.
Post Not Found Options – To style the product not found message, you can use this tab. From here, you can manage the message typography, color, background, etc.
Extra Options – From here, you can make a unique column alignment. Turn on the Messy Columns toggle you’ll get options to move columns up and down up to 6 columns individually for different devices.
On Scroll View Animation – This is our global extension available for all our widgets. This adds a scrolling animation as the widget comes into the viewport.
Learn more about On Scroll View Animation
Advanced options remain common for all our widgets; you can explore all their options from here.






























