Do you want to redirect users to a different page after the countdown ends? If you use a countdown timer on a separate page to run a limited time offer, redirecting users to the default page after the sale ends can provide a good user experience and eliminate any confusion.
With the Countdown widget from The Plus Addons for Elementor, you can easily redirect users to a different page after the countdown ends.
To check the complete feature overview documentation of The Plus Addons for Elementor Countdown widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Countdown widget to the page and follow the steps –
1. Select Normal Countdown from the Countdown Setup dropdown.
Note: You can also redirect users to a different page for the Scarcity Countdown (Evergreen) as well.

Also read, how to create an evergreen countdown timer in Elementor.
2. Then select the appropriate style and end date and time from the Countdown Style and Launch Date sections respectively.
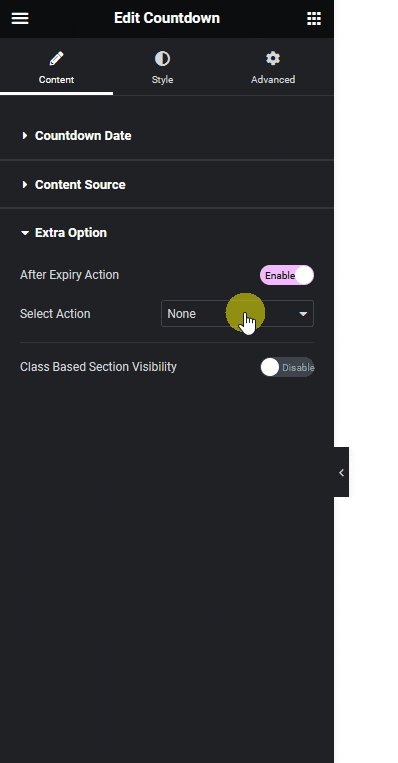
3. Then select Page Redirect from the Select Action dropdown under the Extra Option tab.
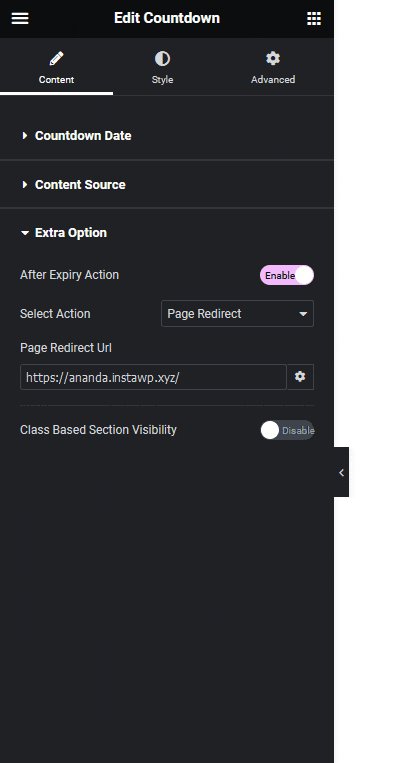
4. Finally in the Page Redirect Url field, you have to add the page URL where you want to redirect visitors.
Now once the countdown timer ends all visitors will be redirected to the specified URL.
Other reads, how to create a sticky countdown timer in Elementor.






























