Do you want to add animation effects to sections on scroll in Elementor? This effect adds a visually appealing touch to your website by animating the sections as the user scrolls through the page. It can make your website more engaging and can enhance the overall user experience.
With the Section Scroll Animation extension from The Plus Addons for Elementor, you can easily add animation on scroll to sections of a page in Elementor.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
- This is a Premium feature, and you need the PRO version of The Plus Addons for Elementor.
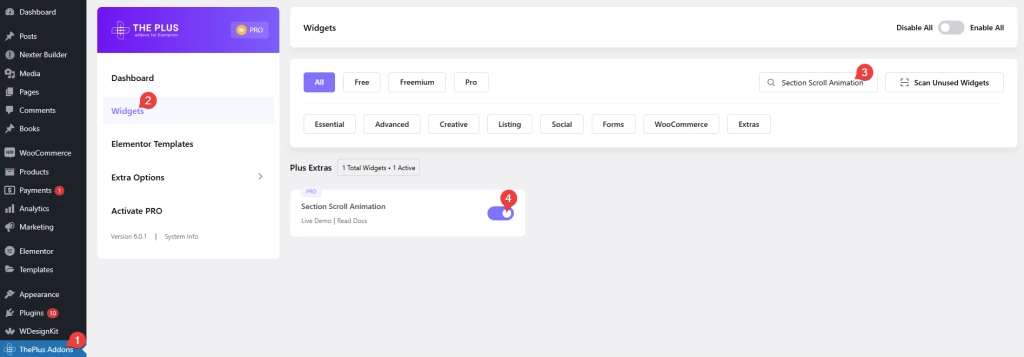
- Make sure the Section Scroll Animation extension is activated, to verify this, visit The Plus Addons → Widgets → and Search for Section Scroll Animation, and activate.
Learn via Video Tutorial:
How to Activate the Section Scroll Animation Extension?
Go to
- The Plus Addons → Widgets
- Search the widget name and turn on the toggle.

Key Features
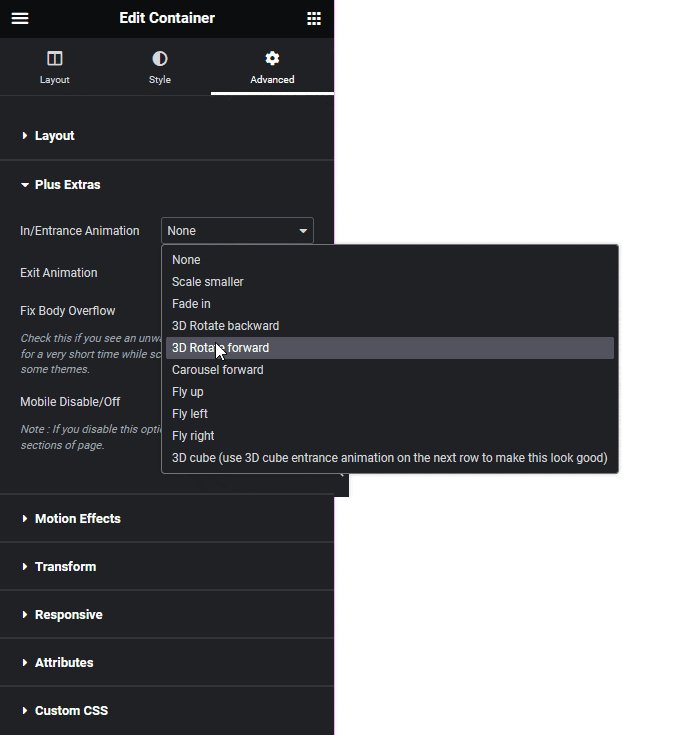
- Multiple animation effects – You can select from multiple animations as entrance and exit animations.
Also learn how to enable the horizontal scroll widget by reading our guide.
How to Add Section Scroll Animation Effect in Elementor?
Once the Section Scroll Animation extension is activated, select any container, inner container, section or inner section then follow the steps –
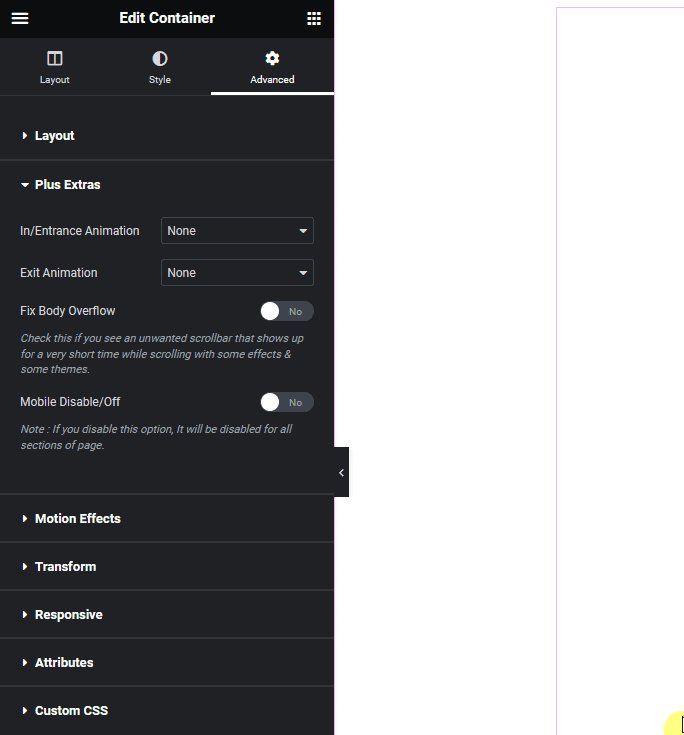
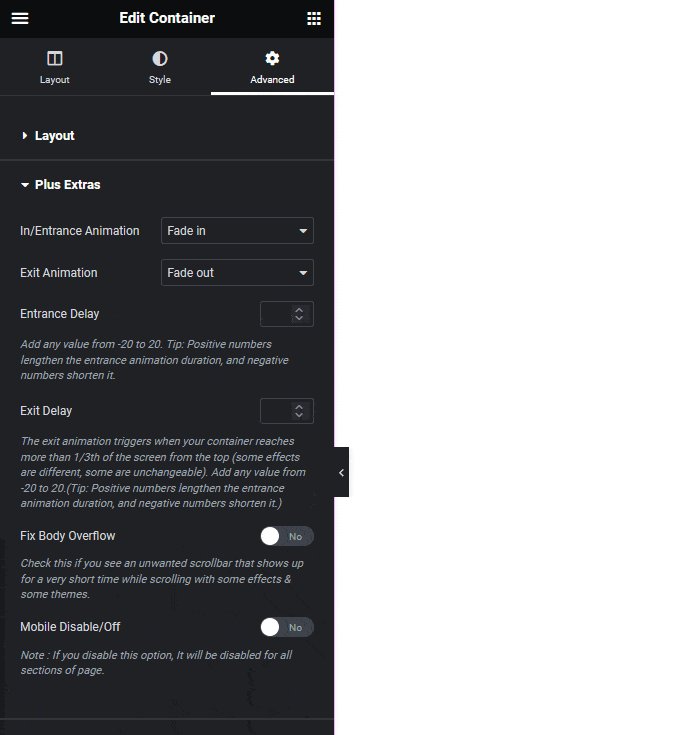
1. Go to Advanced > Plus Extras.
2. From the In/Entrance Animation dropdown, you have to select the entrance animation. This will add animation as the section enters the viewing area.
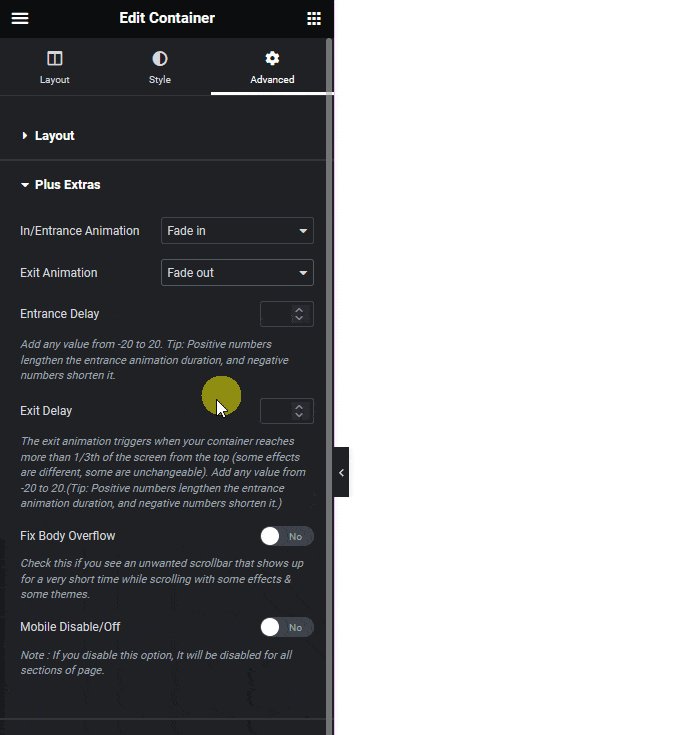
For some effects, you’ll see an Entrance Delay field. From here, you can increase or decrease the animation duration by adding a value between -20 to 20. A negative value will increase the duration while a positive value will decrease the duration.
3. Then from the Exit Animation dropdown, you can select an exit animation. This will add animation as the section leaves the viewing area.
Similar to the entrance animation for some effects you’ll see an Exit Delay field. From here, you can increase or decrease the animation duration by adding a value between -20 to 20. A positive value will increase the duration while a negative value will decrease the duration.

By enabling the Fix Body Overflow toggle, you can hide any scroll bar that might appear during the animation.
You can disable the effect on the mobile screen by enabling the Mobile Disable/Off toggle.
Now, you’ll see a beautiful section animation effect as you scroll up and down.

Also read learn how to easily set up a one-page scrolling vertical panel in Elementor.






























