When it comes to creating a dynamic and engaging digital experience, it is essential to control what your visitors see and when they see it. Display conditions based on date & time can be especially helpful when you want to show specific content to your visitors based on the current day, week, or time of the day.
When you are using Elementor to create your website, you can use the Display Condition extension of The Plus Addons for Elementor to set different types of display rules based on time and date.
To check the complete feature overview documentation of The Plus Addons for Elementor Display Condition extension, click here.
Requirement – This extension is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
To add visibility conditions based on date and time using the Display Condition extension, add any Elementor widget on the page.
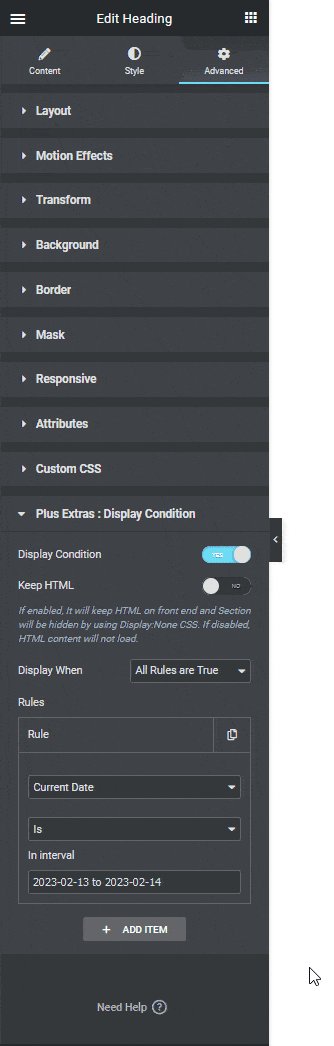
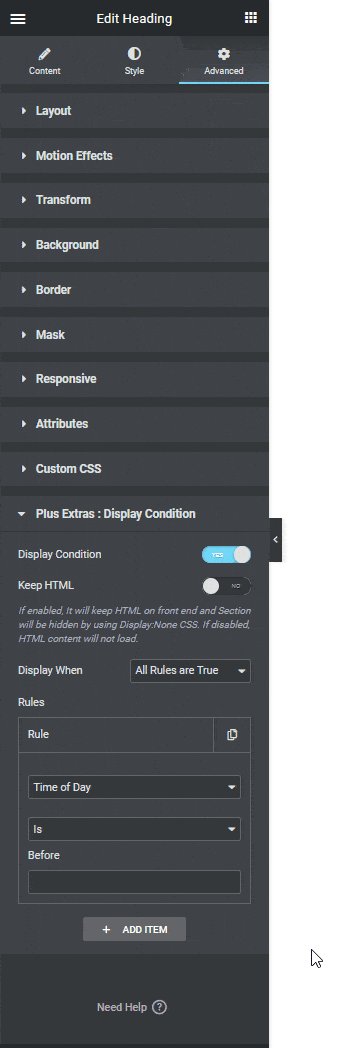
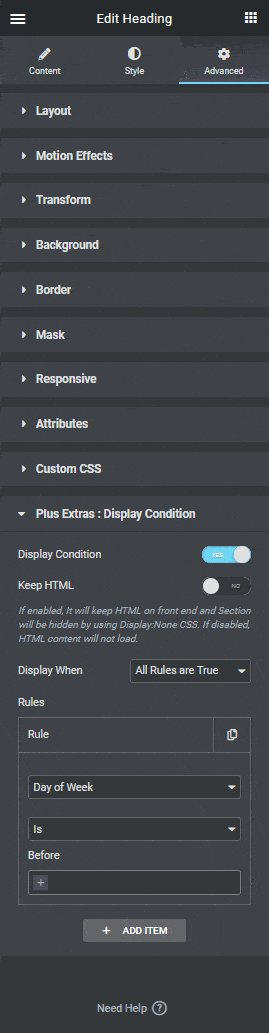
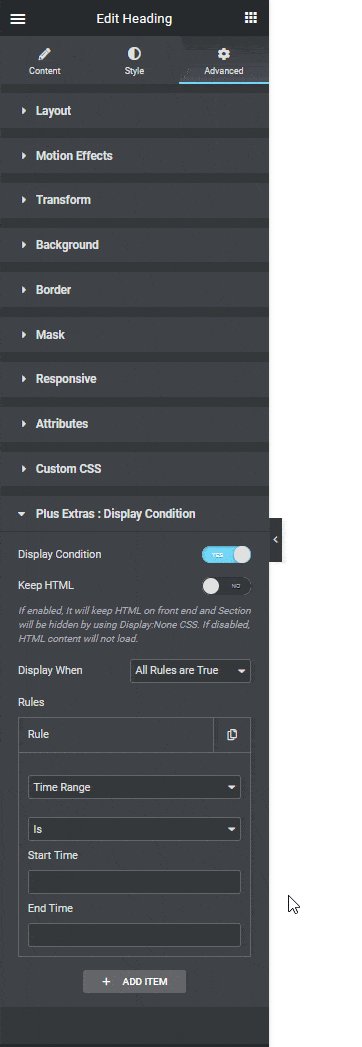
1. Go to Advanced > Plus Extras : Display Condition.
2. Turn on the Display Condition toggle.
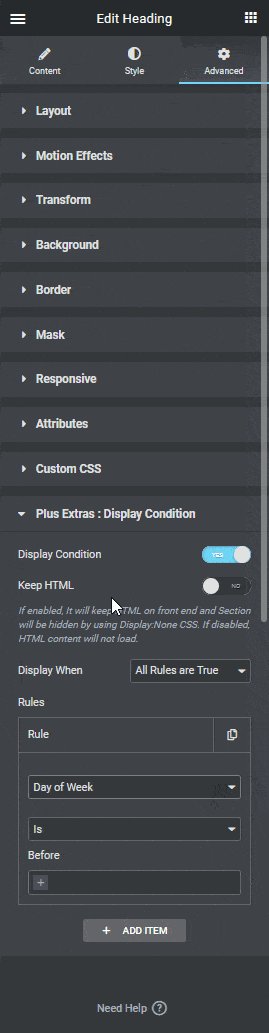
Now you’ll see an option called Keep HTML. Enabling this will hide the content in the frontend if the condition is false but it will remain in the HTML (DOM).
3. After selecting the appropriate option from the Display When dropdown, go to the Rules section, here you have to set the actual display condition. You can have one or multiple conditions/rules.
4. To set a date and time based display rule, click on the Rule tab. Here you’ll find different options under the Date and Time label.
How to Set Elementor Display Condition Based on Current Date?
This option allows you to set display conditions on your content for a specific date range. This can be very useful if you show special content related to a sale or offer for a certain number of days.
To set display condition for a date range –
1. Select Current Date from the first dropdown under the Rule tab.

2. Then in the second dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
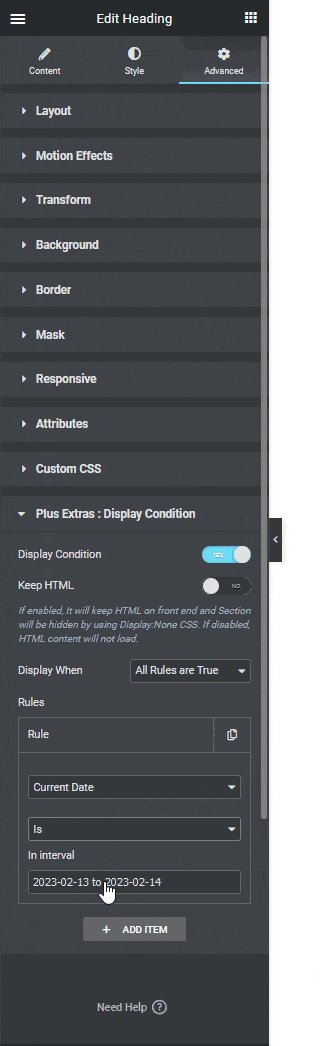
3. In the In Interval field, you’ll have to set the date range.
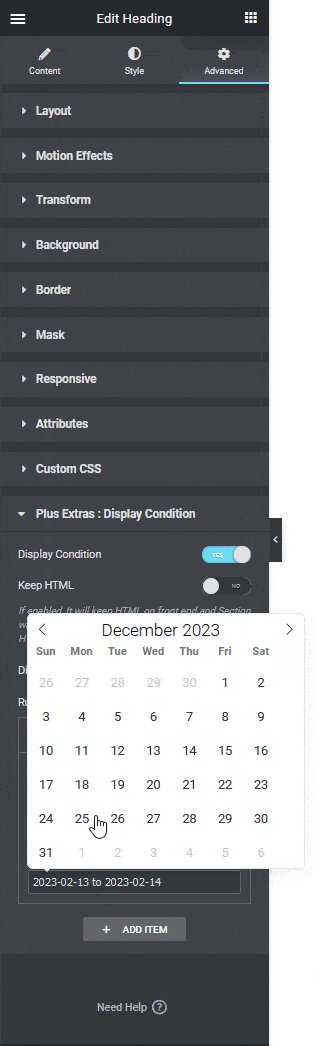
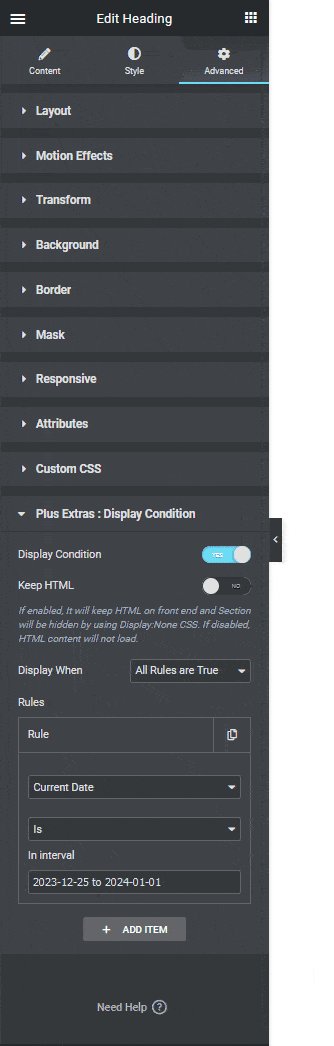
For example, if you want to show a discount offer message related to the Christmas sale, then after selecting Current Date from the first dropdown, choose Is from the second dropdown.
Then in the In Interval field, choose the date range for example, 25th Dec to 1st Jan.
That will make the message visible from 25th Dec to 1st Jan.
How to Set Elementor Display Condition Based on Time of Day?
This option allows you to show or hide content after a specific time of the day. This can be used if you display some limited time offer on your website and want to hide it after a certain time automatically.
To set display conditions based on time of day –
1. Select Time of Day from the first dropdown under the Rule tab.

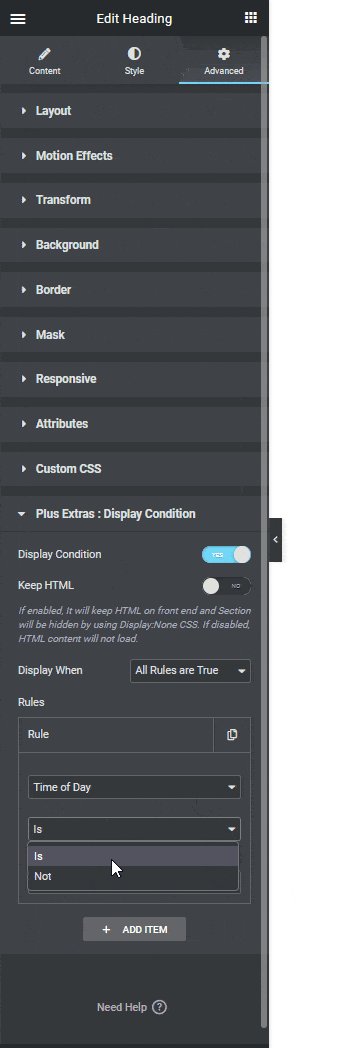
2. Then in the second dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
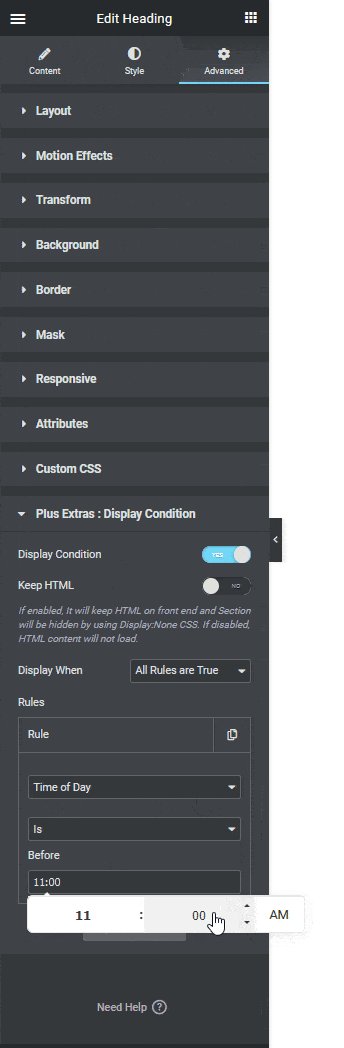
3. In the Before field, you’ll have to set the exact time till the display condition will work.
For example, if you want to hide a discount message after 11:59 pm, then after selecting Time of Day from the first dropdown, choose Is from the second dropdown.
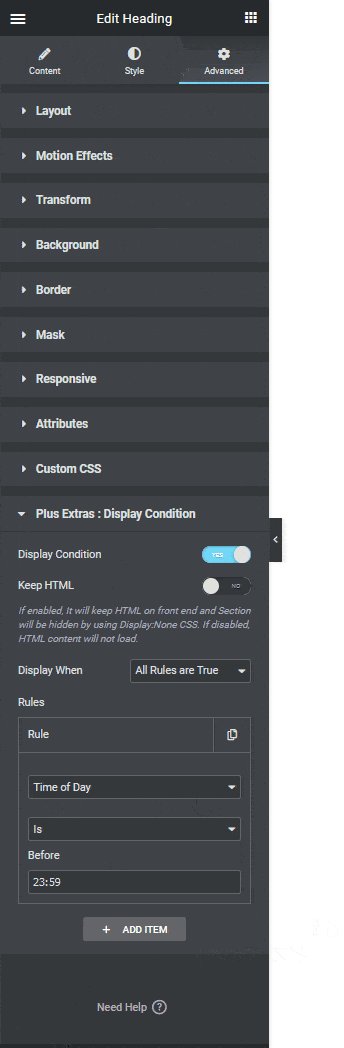
Then in the Before field, set the time exactly to 23:59 pm.
This will show the message until that time and will be hidden automatically.
If the option is set to Not in the second dropdown then this message will show after 23:59 pm.
How to Set Elementor Display Condition Based on Day of Week?
With this option, you can show content on specific days of the week. This can be handy if you want to show certain contents only on certain days of the week, like showing different food menus on different days of the week. This can save you from a lot of manual work.
To set display conditions for certain days of the week –
1. Select Day of Week from the first dropdown under the Rule tab.

2. Then in the second dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
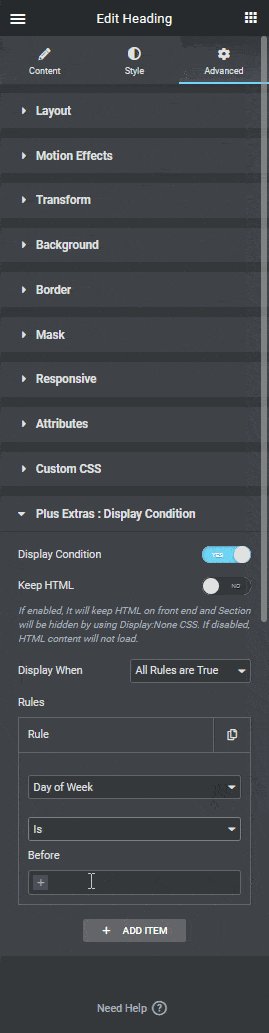
3. In the Before field, select the days you want the display condition to work.
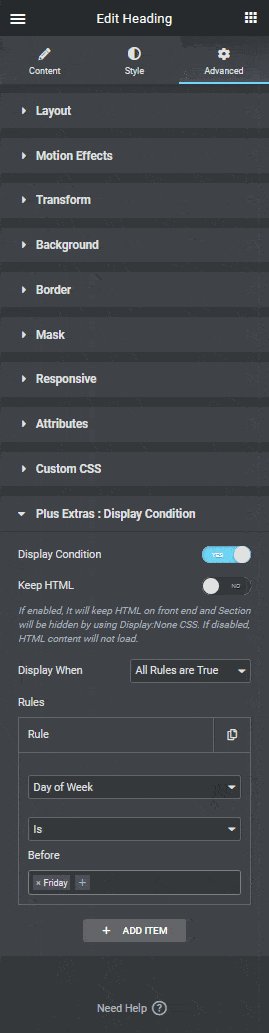
For example, we want to display a special menu every Friday on a restaurant website. To do this after selecting Day of Week from the first dropdown, choose Is from the second dropdown.
Then in the Before field, select Friday from the dropdown.
This will show the content automatically every Friday.
If the option is set to Not in the second dropdown then this message will not show on Friday.
Note: You can add multiple days together.
How to Set Display Condition Based on Time Period Range?
With this option, you can show or hide content for a specific time range of the day. This can be used to show a flash sale offer or something similar.
To set display conditions for specific time range –
1. Select Time Range from the first dropdown under the Rule tab.

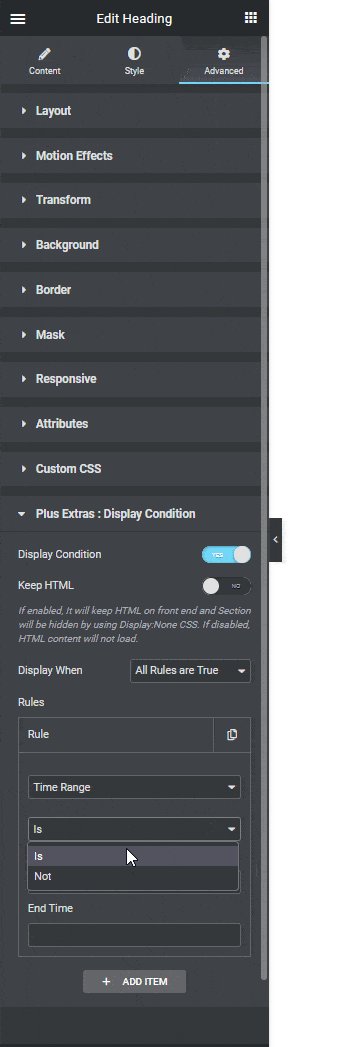
2. Then in the second dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
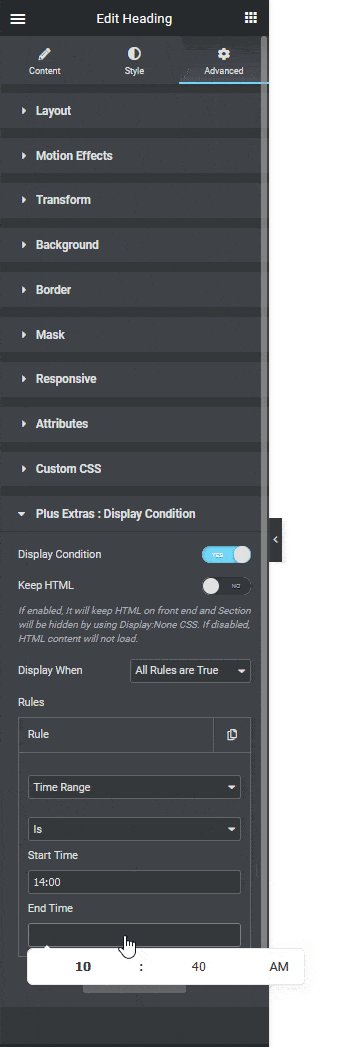
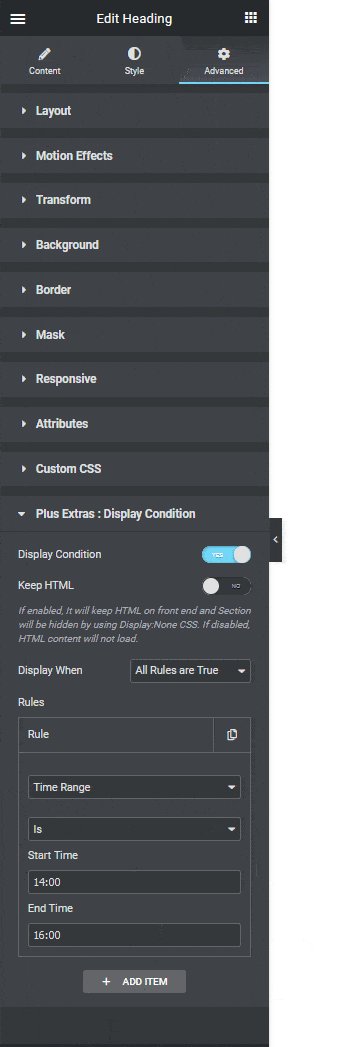
3. In the Start Time and End Time fields, set the start and end time, respectively.
For example, we want to show a flash sale offer for 2 hours only. To do this, after selecting Time Range from the first dropdown, choose Is from the second dropdown.
Then, in the Start Time field, select the start time and set the time 2 hours later in the End Time field.
This will show the content for just 2 hrs.
Also, read How to Set Elementor Display Condition Based on Browser/Site Language.





























