Creating dynamic yet visually appealing content is key for any website. Displaying content conditionally, based on dynamic custom fields using plugins like ACF, JetEngine, MetaBox, Toolset etc. is a powerful way to manage what your users see. Custom fields are used to display additional information on posts, products or custom post types.
The Display Condition extension of The Plus Addons for Elementor allows you to set display conditions based on different custom fields.
To check the complete feature overview documentation of The Plus Addons for Elementor Display Condition extension, click here.
Requirement – This extension is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
For ease of understanding, we are using the free Advanced Custom Fields (ACF) plugin here, but if you are using some other dynamic custom fields plugins like JetEngine, Metabox or Toolset you’ll get relevant display condition options.
To add display conditions based on custom fields of the Advanced Custom Fields, add any Elementor widget on the page.
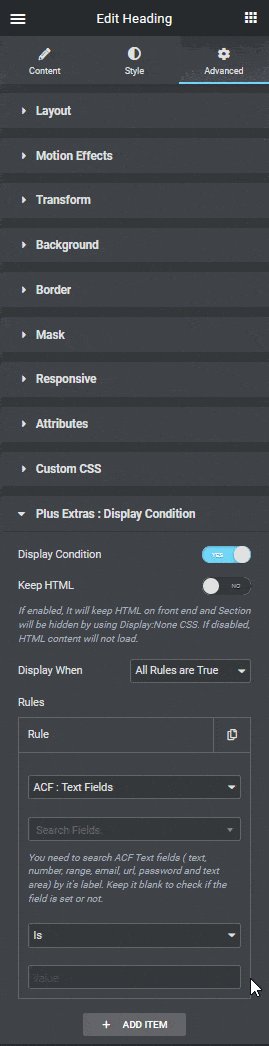
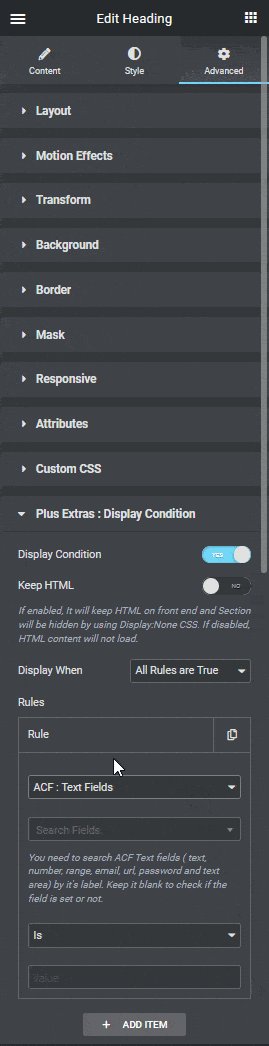
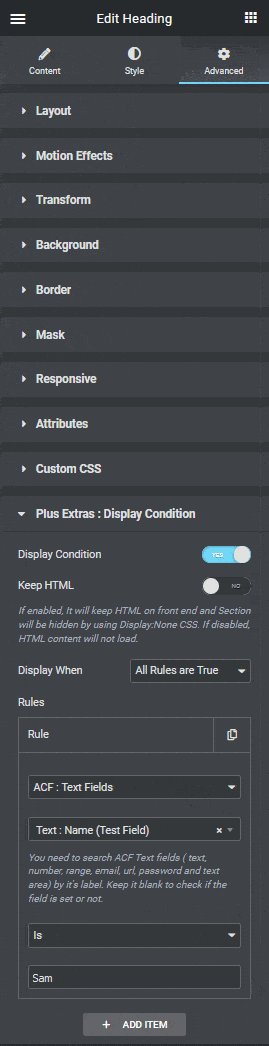
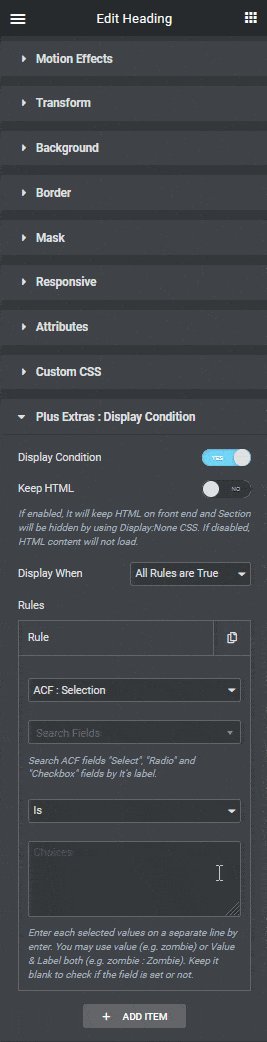
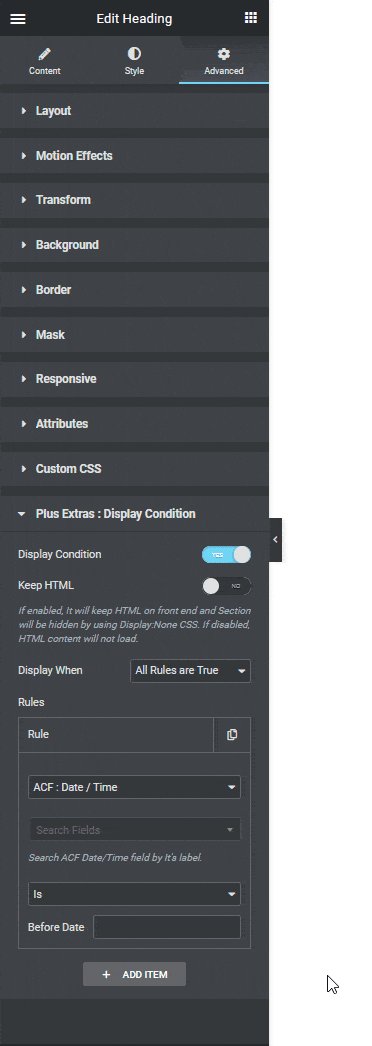
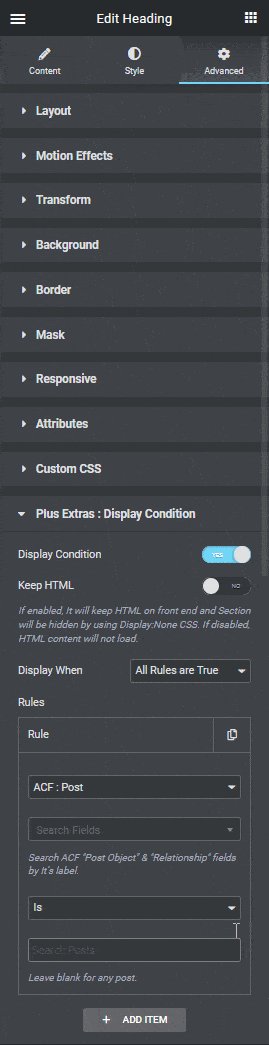
1. Go to Advanced > Plus Extras : Display Condition.
2. Turn on the Display Condition toggle.
Now you’ll see an option called Keep HTML. Enabling this will hide the content in the frontend if the condition is false but it will remain in the HTML (DOM).
3. After selecting the appropriate option from the Display When dropdown, go to the Rules section, here you have to set the actual display condition. You can have one or multiple conditions/rules.
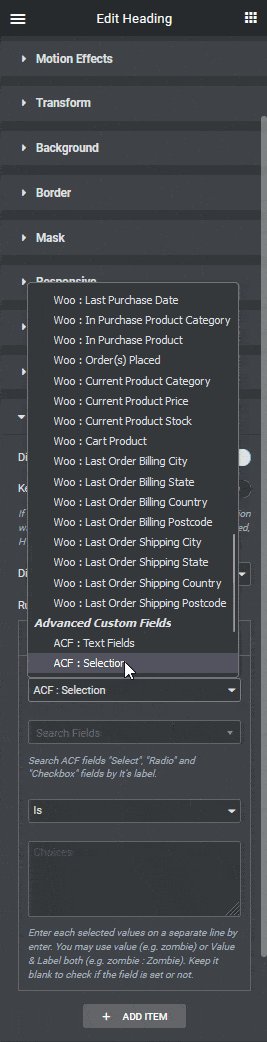
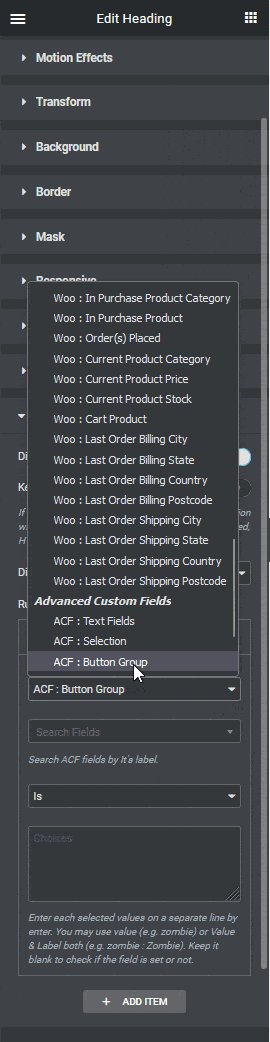
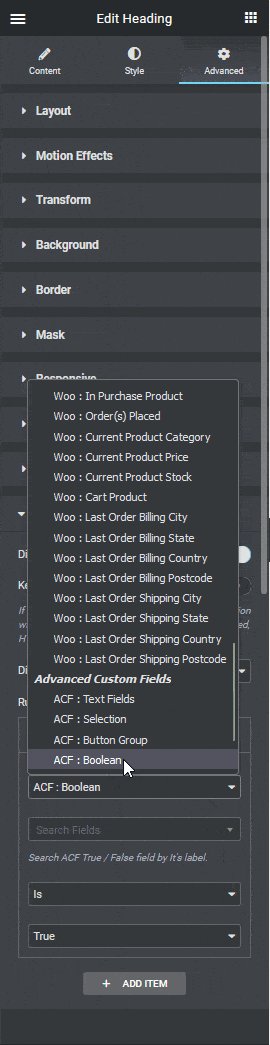
4. Then click on the Rule tab. Here you’ll find different options under the Advanced Custom Fields label.
How to Set Elementor Display Condition Based on ACF Text Fields?
With this option, you can show or hide content based on the values of different ACF text fields such as text, number, range, email, url, password and text area.
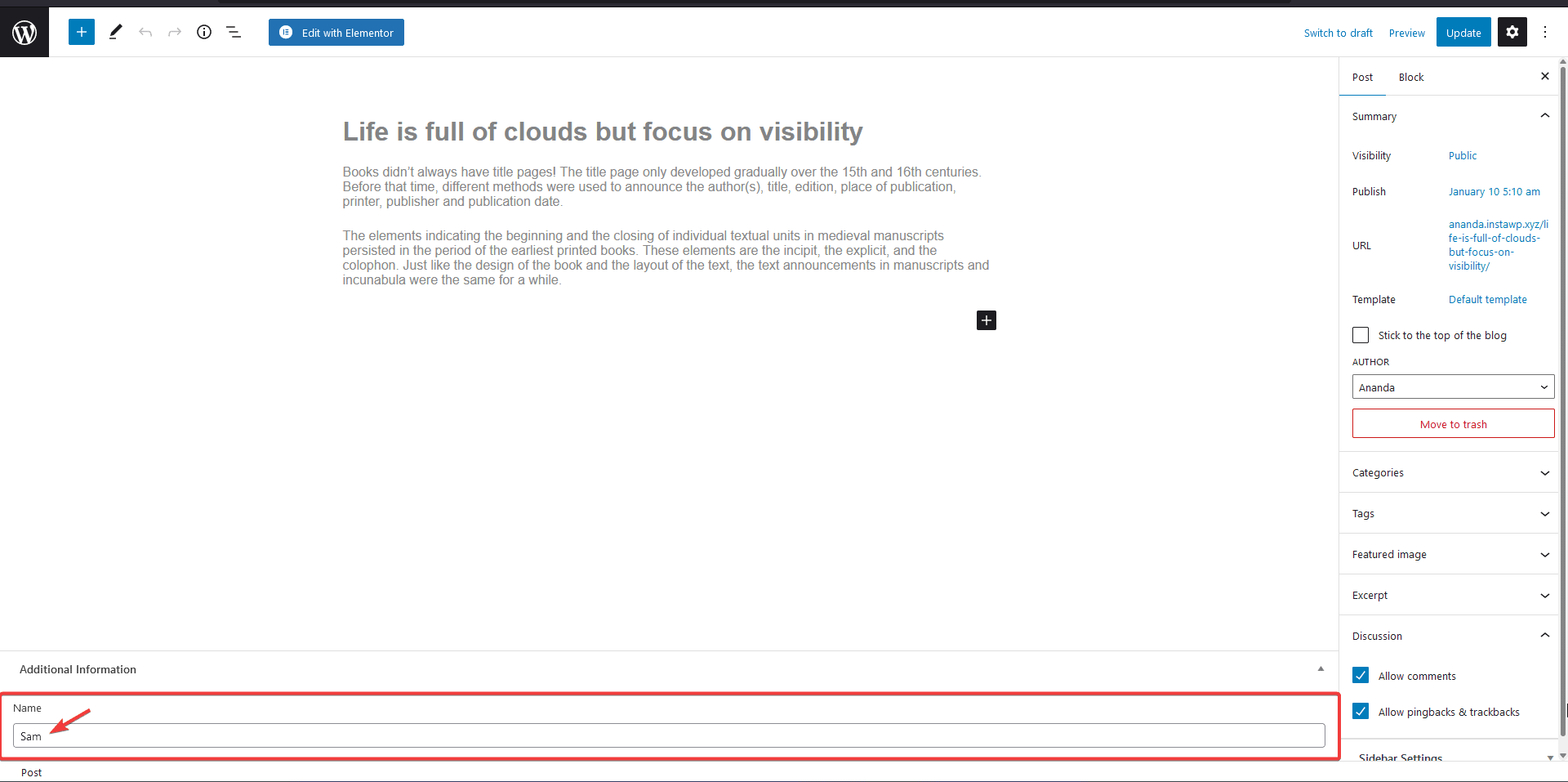
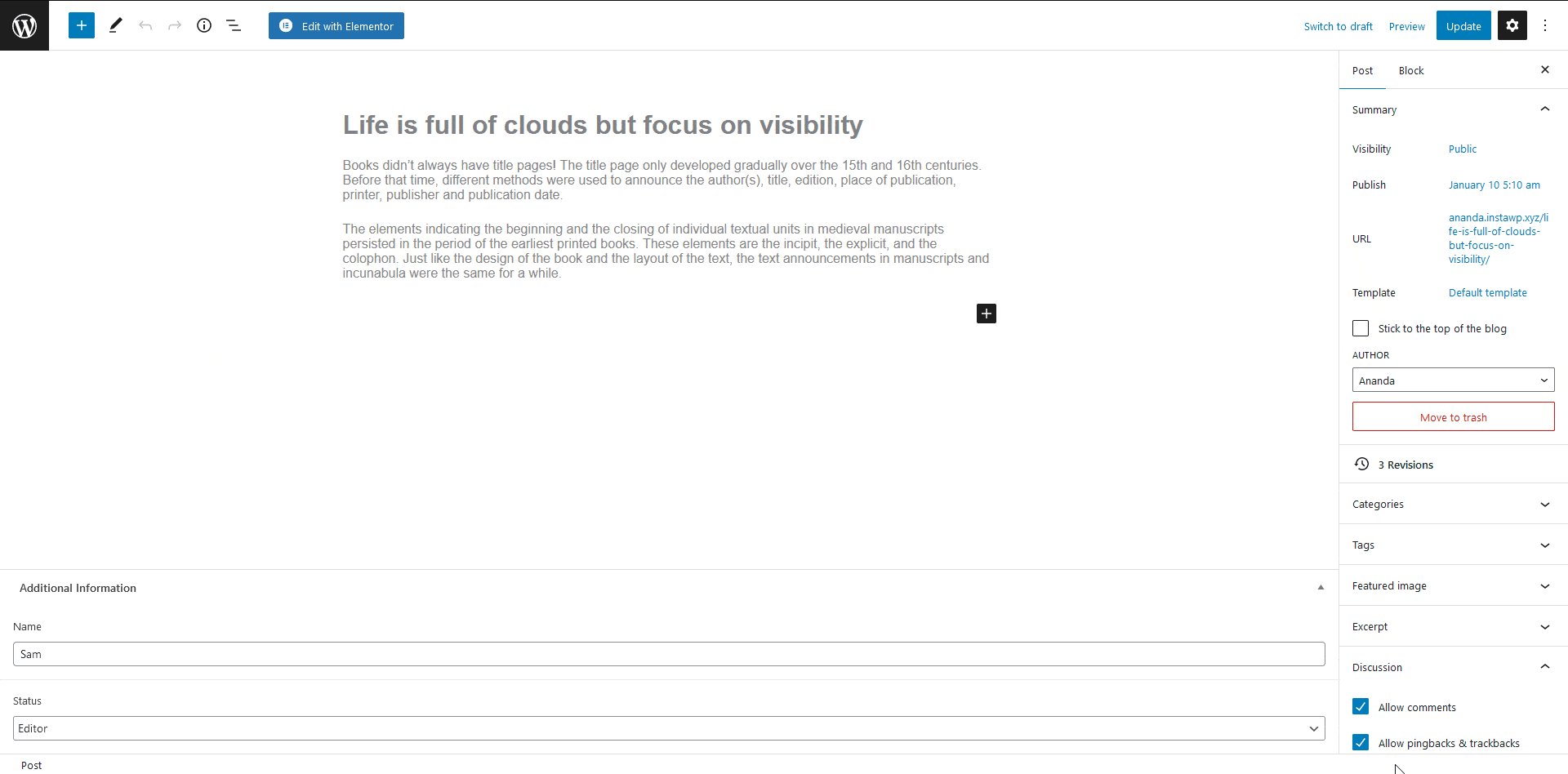
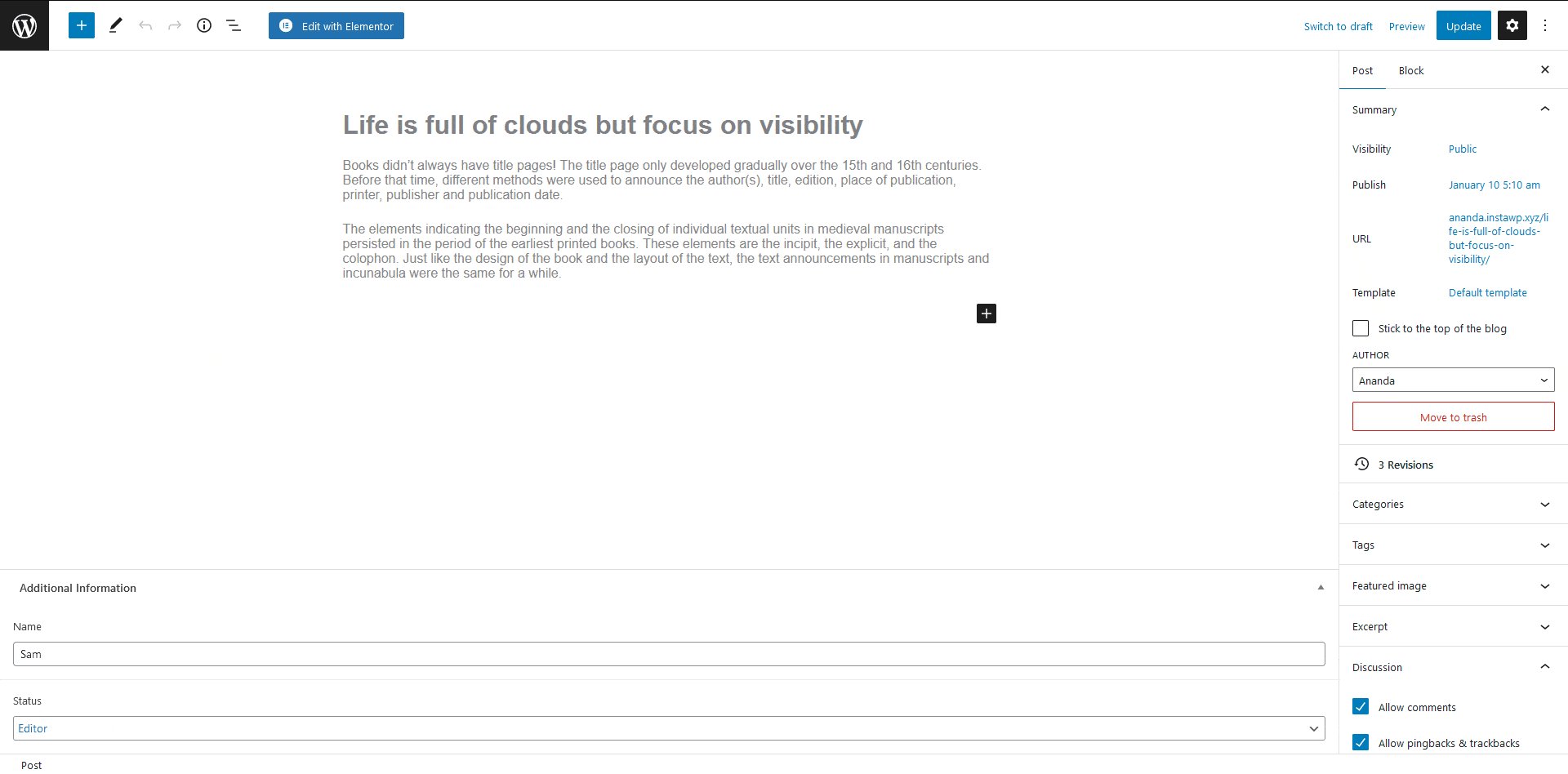
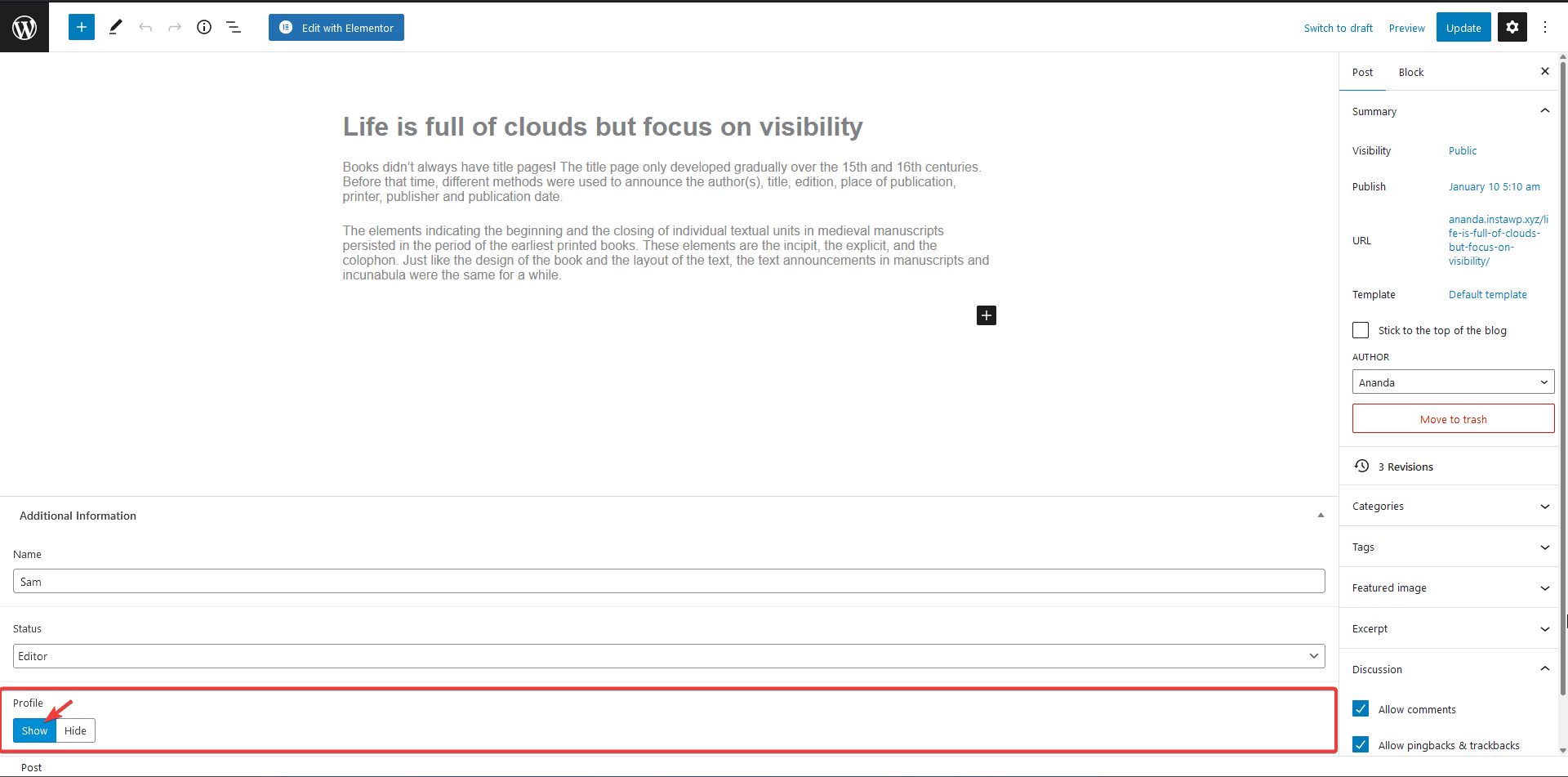
Suppose we have created a custom field group called Additional Information for our posts. Here we have a Text field called Name with the value “Sam”.

Now to set the display condition based on the value of that text field, from the Elementor editor select the widget on the page.
1. Choose ACF : Text Fields from the first dropdown under the Rule tab.
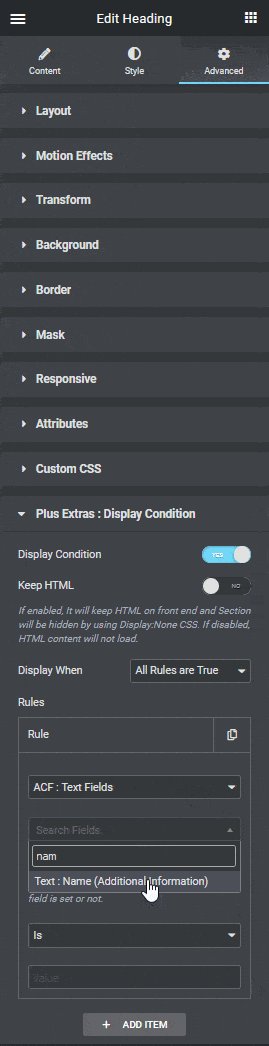
2. Then in the second dropdown, add the field label.

3. Then in the third dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
4. In the last field, you have to add the same text field value which you’ve entered in the AFC field.
Depending on your choice in the third field (Is or Not), your content will be visible or hidden.
Following this process, you can set display conditions based on the values of other ACF text fields.
How to Set Elementor Display Condition Based on ACF Selection?
With this option, you can set display conditions based on the values of different ACF selection fields such as select, radio button and checkbox.
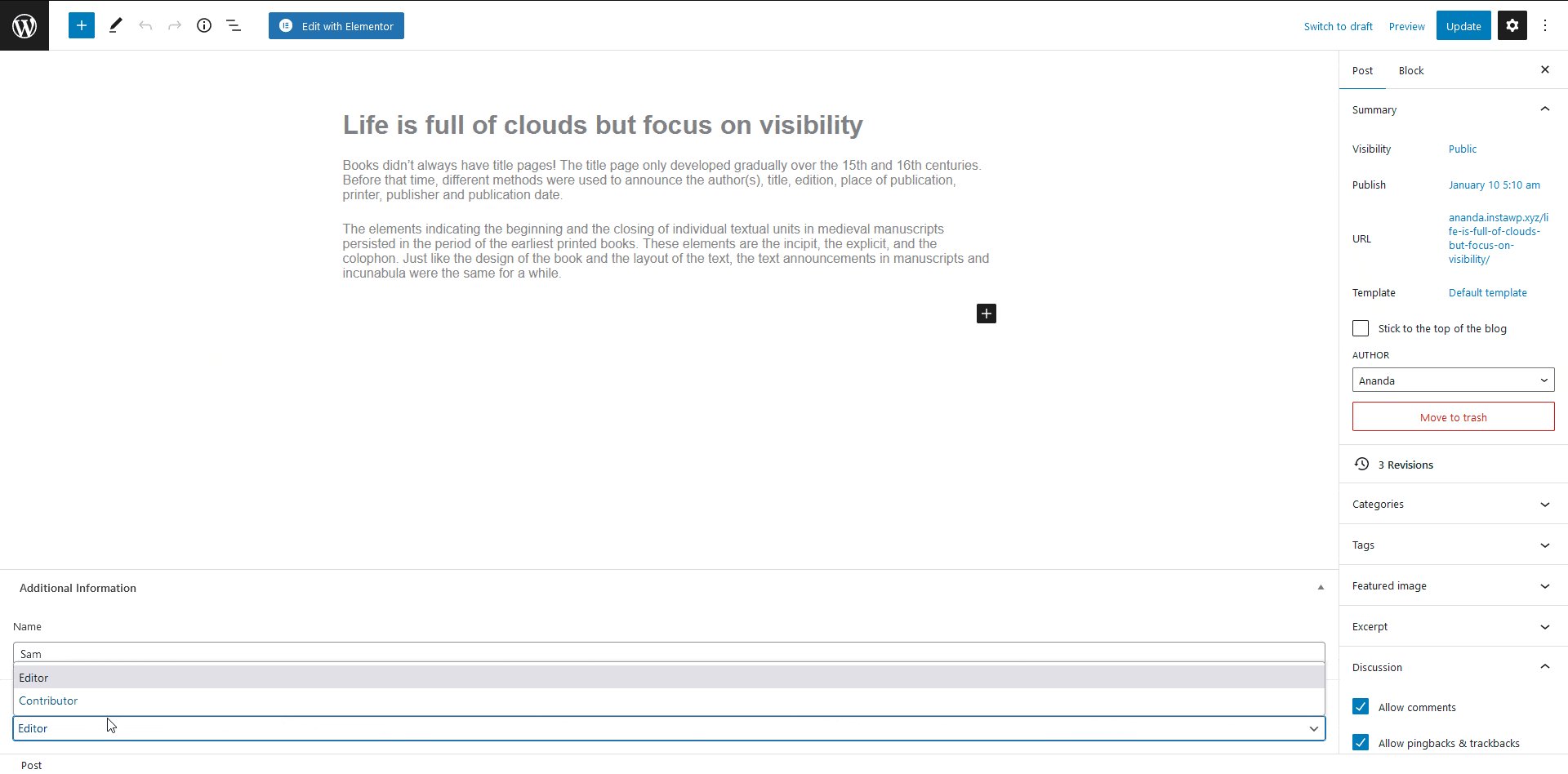
Taking the example above, we have added a Status select field in the Additional Information and we have set the value as “Editor”.

Now to set the display condition based on the value of that select field, from the Elementor editor, select the widget on the page.
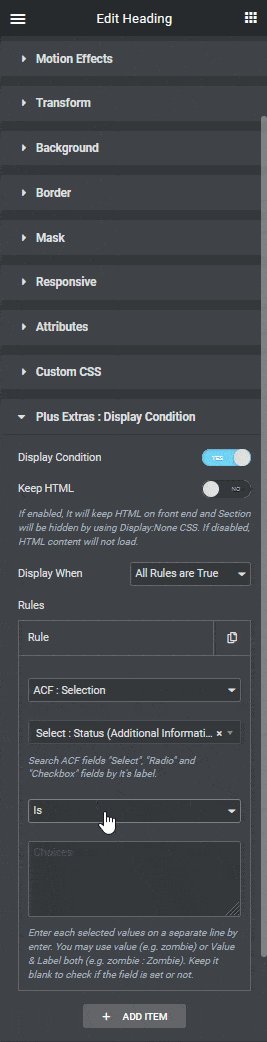
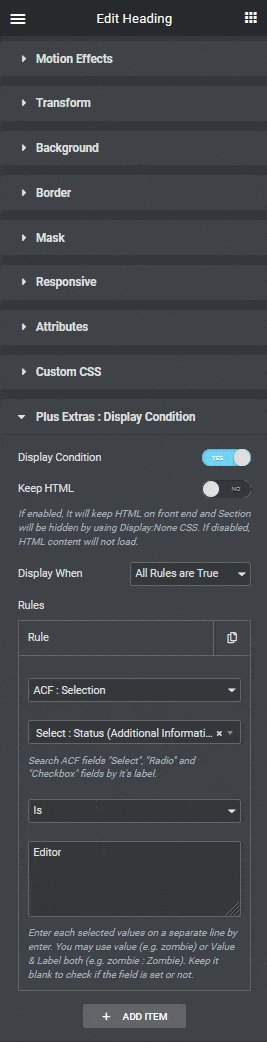
1. Choose ACF : Selection from the first dropdown under the Rule tab.
2. Then in the second dropdown, add the field label.

3. Then in the third dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
4. In the last field, you have to add the same field value which you’ve entered in the AFC field.
Note: You can add multiple values here this is ideal for Checkbox field.
Depending on your choice in the third field (Is or Not) your content will be visible or hidden.
Following this process, you can set display conditions based on the values of other ACF selection fields.
How to Set Elementor Display Condition Based on ACF Button Group?
This option allows you to set display conditions based on the values of ACF buttons.
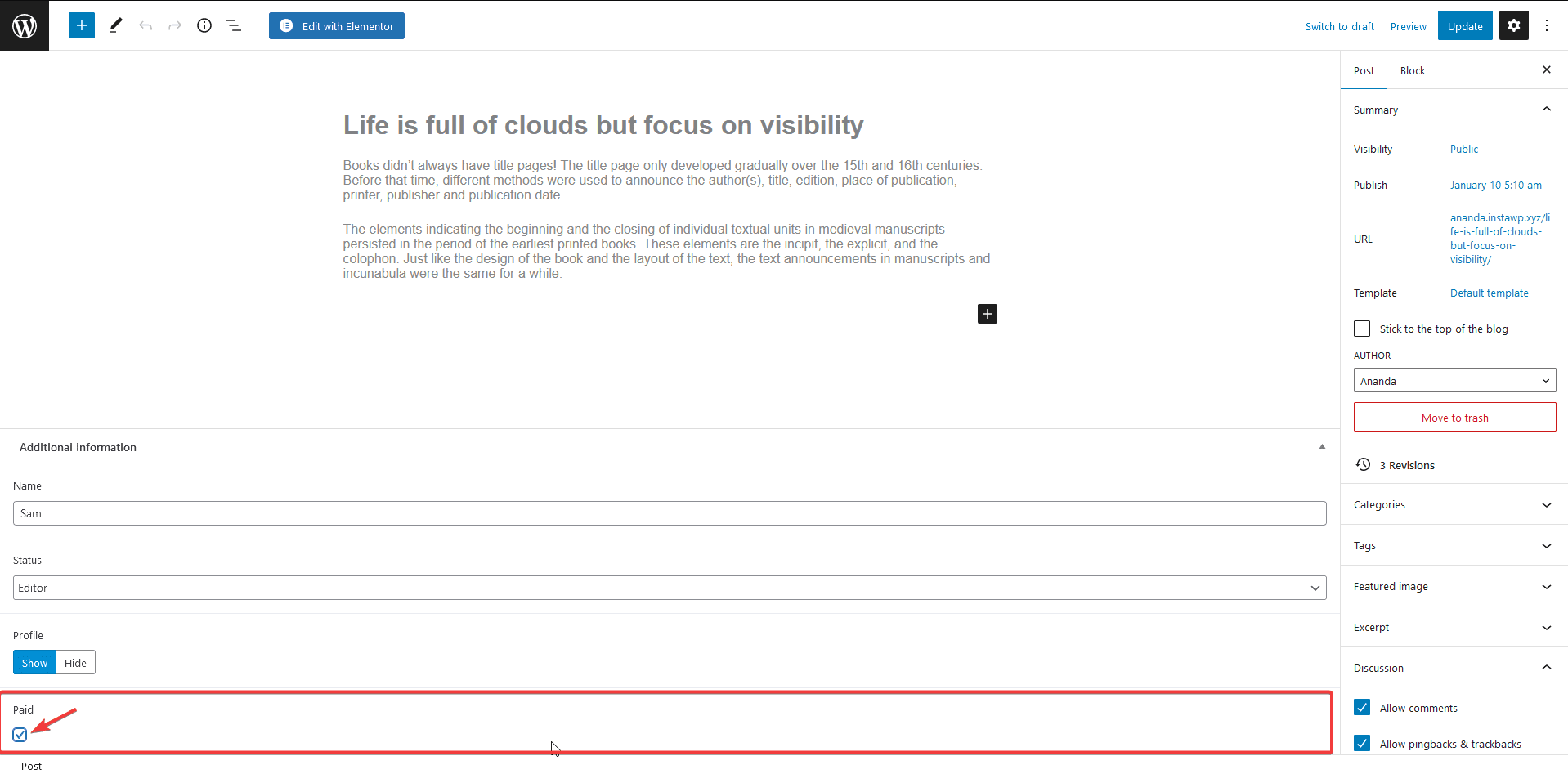
Continuing our example, we have added a Profile section in the Additional Information with two buttons, Show and Hide. We have selected the Show button here.

Now to set the display condition based on the value of that button, from the Elementor editor, select the widget on the page.
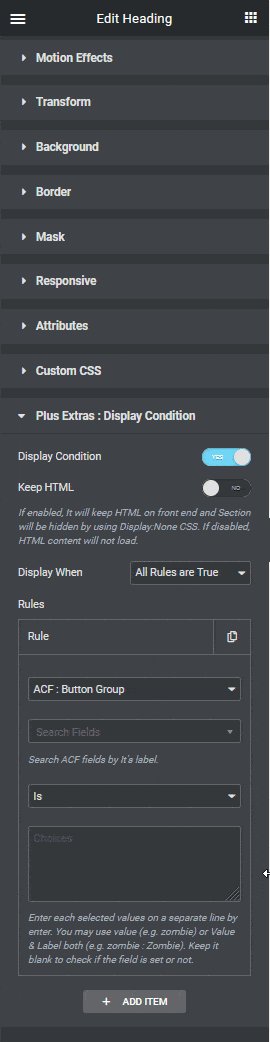
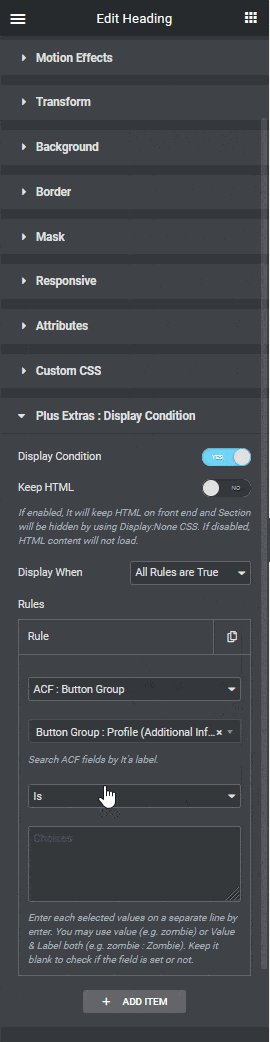
1. Choose ACF : Button Group from the first dropdown under the Rule tab.
2. Then in the second dropdown, add the field label.

3. Then in the third dropdown, you have two options –
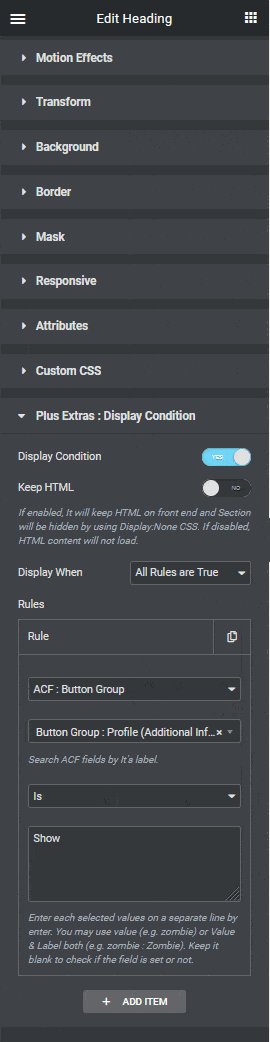
Is – This will make the statement true.
Not – This will make the statement false.
4. In the last field, you have to add the button value.
Note: You can add multiple values as well.
Depending on your choice in the third field (Is or Not) your content will be visible or hidden.
How to Set Elementor Display Condition Based on ACF Boolean?
This option allows you to set display conditions based on the ACF boolean value. A boolean field can only have a True or False value.
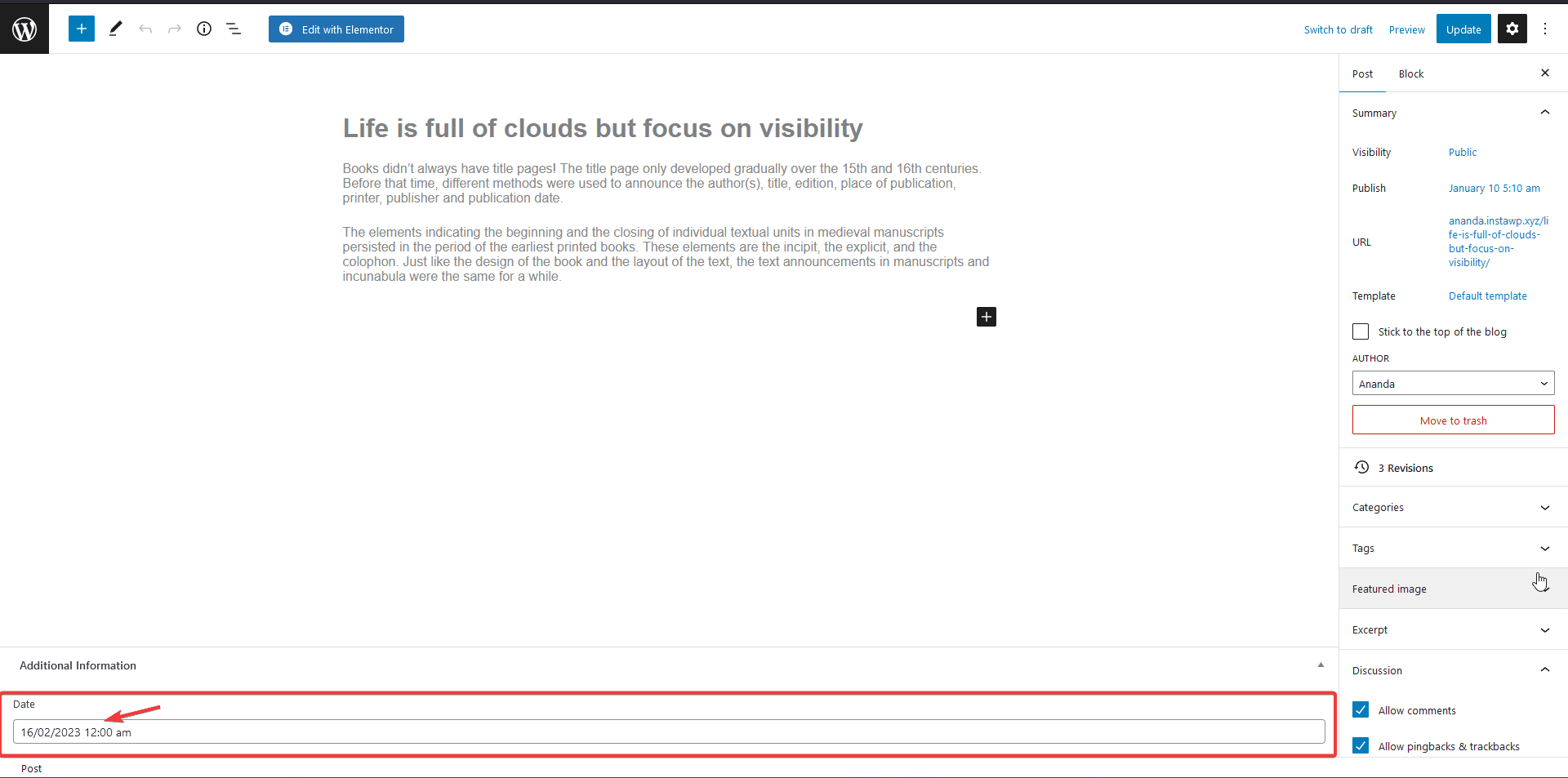
Continuing our example above, we have added a boolean field named Paid to mark the status of the post.

Now to set the display condition based on the boolean value, from the Elementor editor, select the widget on the page.
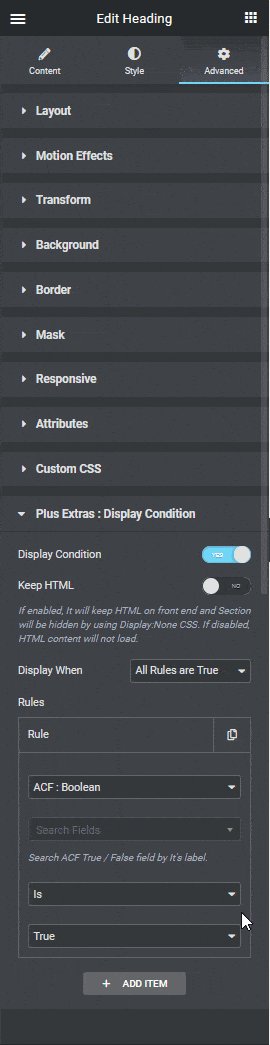
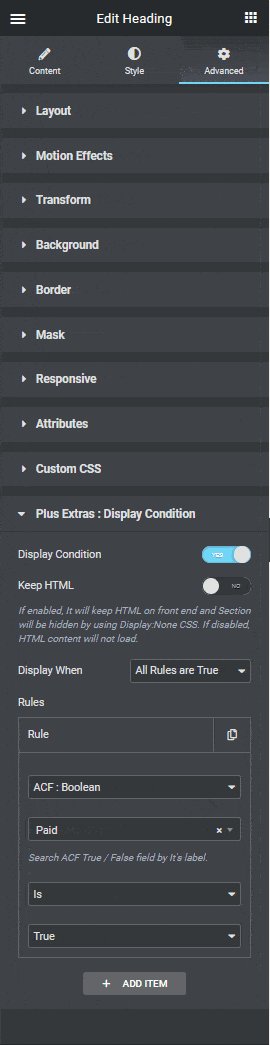
1. Choose ACF : Boolean from the first dropdown under the Rule tab.
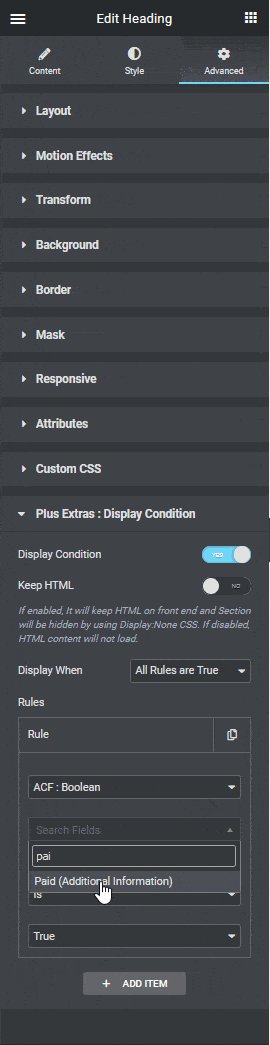
2. Then in the second dropdown, add the field label.

3. Then in the third dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
4. In the last dropdown, select True or False as per your requirement.
Depending on your choice in the third field (Is or Not) your content will be visible or hidden.
How to Set Elementor Display Condition Based on ACF Date / Time?
With this option, you can set display conditions on content based on a specific date and time using the ACF Date fields.
In our example, we have added a section called Date in the Additional Information and selected a specific date and time.

Now to set a display condition based on that date value, from the Elementor editor, select the widget on the page
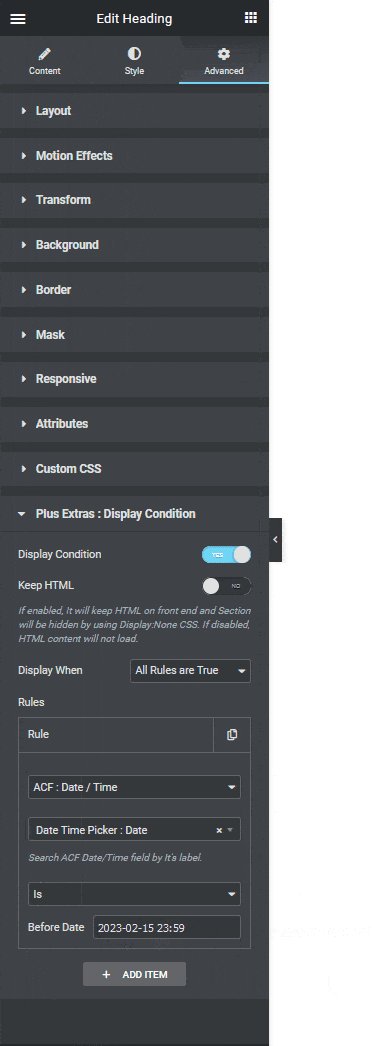
1. Choose ACF : Date / Time from the first dropdown under the Rule tab.
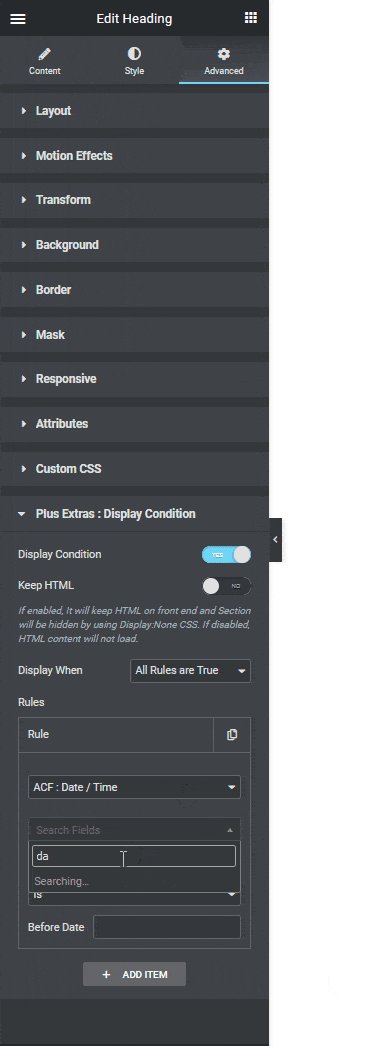
2. Then in the second dropdown, add the field label.

3. Then in the third dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
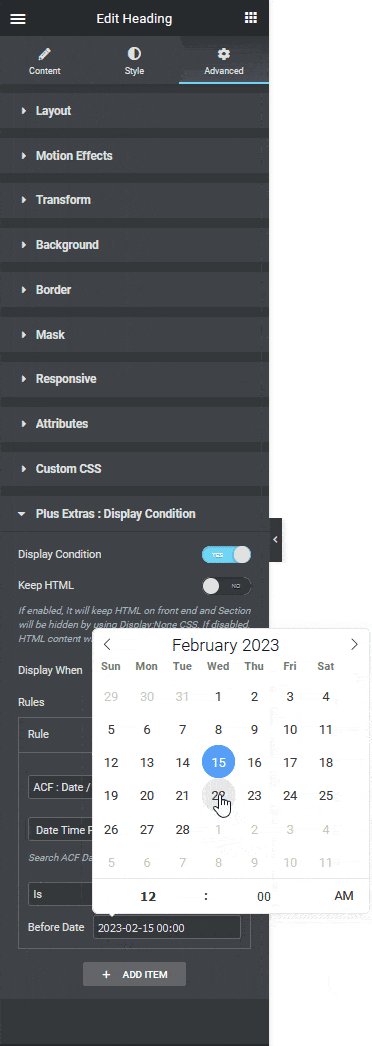
4. In the Before Date field, choose an earlier date and time from what you have set in the ACF field.
Note: Depending on the ACF settings you can work with date only as well.
How to Set Elementor Display Condition Based on ACF Post?
With this option, you can set display conditions on the content of different post, pages or custom post types (depending on ACF settings) based on the ACF post, such as Post Object and Relationship.
Note: Depending on the ACF settings, the display conditions should be applied to the content in the relevant template or common templates like Header, Footer, Sidebar etc.
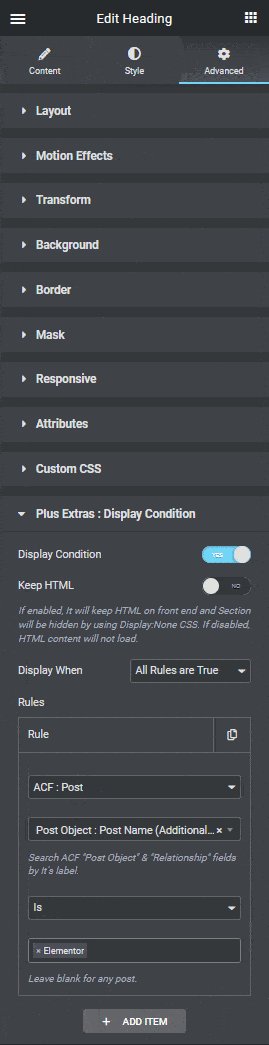
In the example, we have added a section called Post Name in the Additional Information and added a post named Elementor.

Now to set the display condition based on the post value, from the Elementor editor, select the widget on the page.
1. Choose ACF : Post from the first dropdown under the Rule tab.
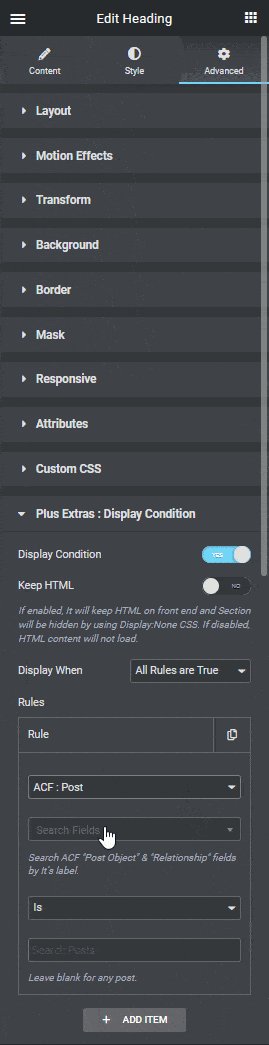
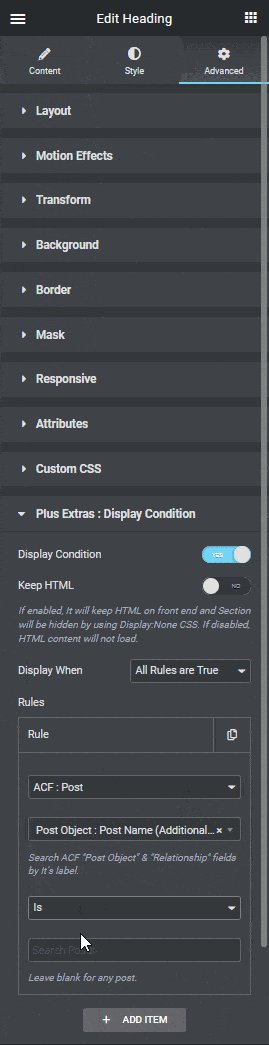
2. Then in the second dropdown, add the field label.

3. Then in the third dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
4. In the last field, select the post/page/CPT name that you have added in the ACF field.
Note: You can add multiple post name.
Depending on your choice in the third field (Is or Not) your content will be visible or hidden.
Following this process, you can set display conditions based on the values of other ACF post fields.
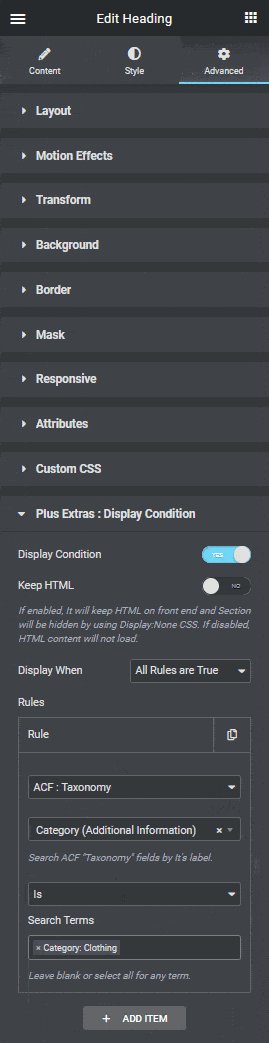
How to Set Elementor Display Condition Based on ACF Taxonomy?
With this option, you can set display conditions based on different taxonomies like category, tag, custom post type taxonomy etc. using the ACF taxonomy field.
Note: Depending on the ACF settings, the display conditions should be applied to the content in the relevant template or common templates like Header, Footer, Sidebar etc.
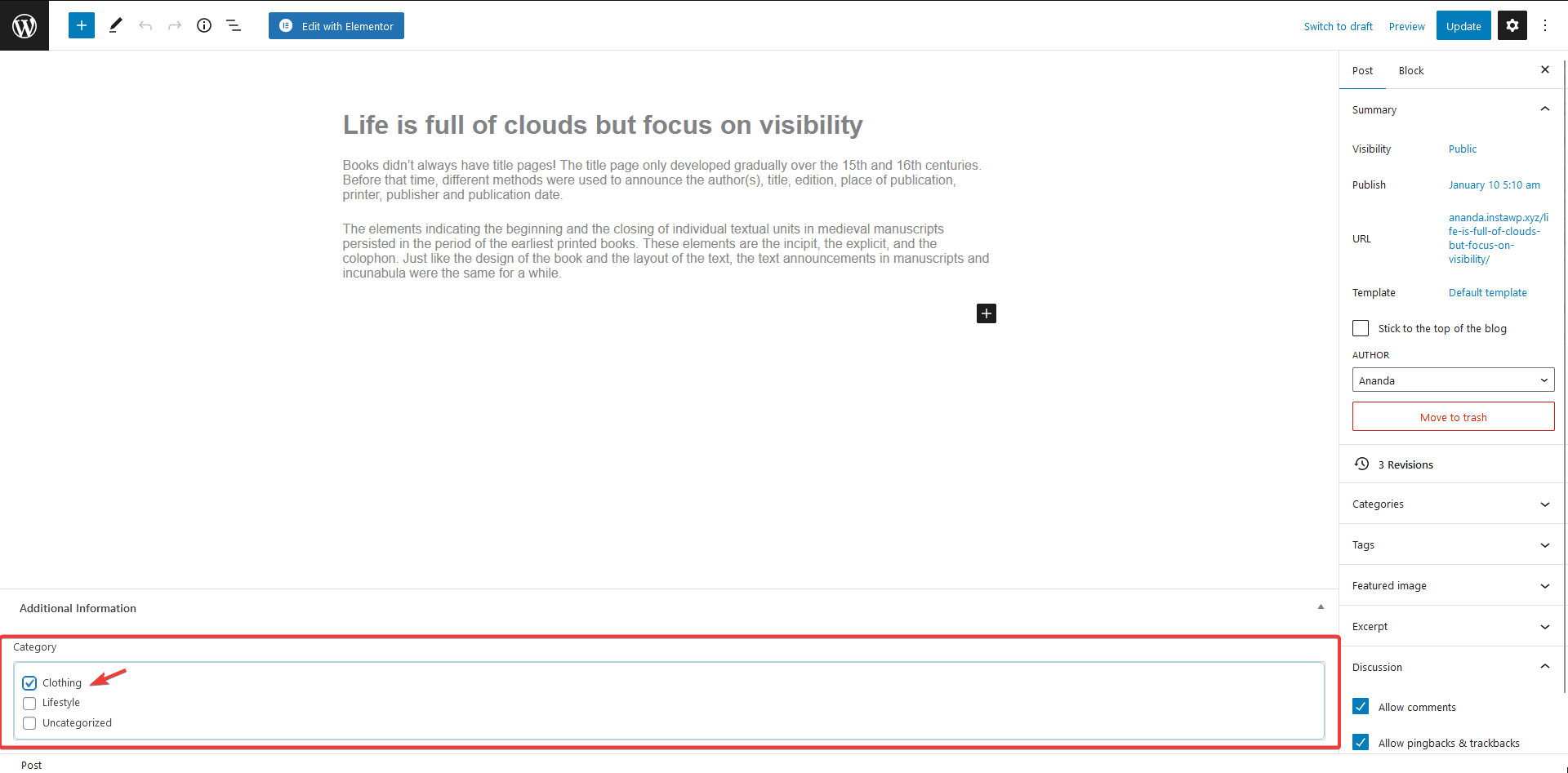
In the example, we have added a section called Category in the Additional Information and selected the Clothing post category.

Now to set display condition based on the selected taxonomy, from the Elementor editor, select the widget on the page.
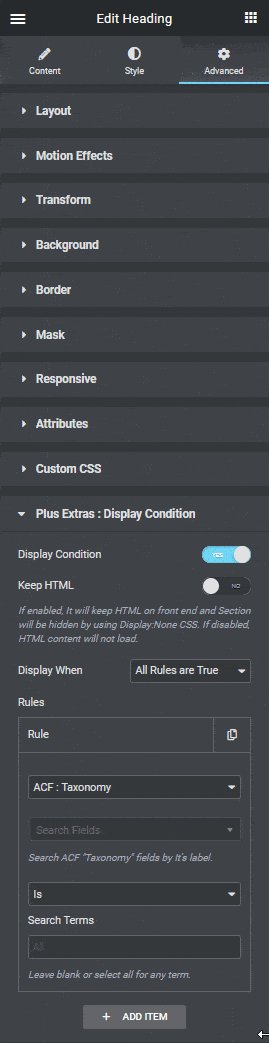
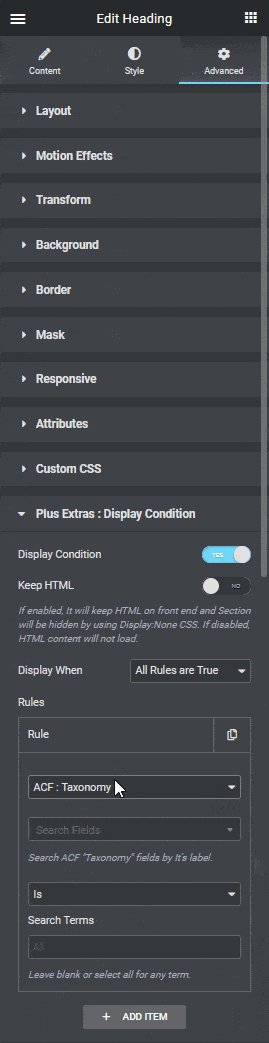
1. Choose ACF : Taxonomy from the first dropdown under the Rule tab.
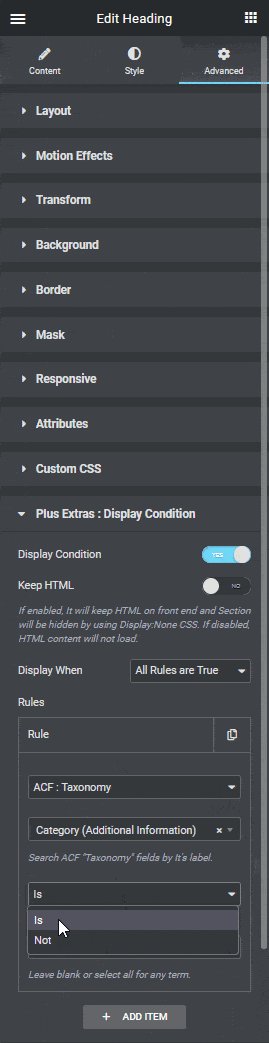
2. Then in the second dropdown, add the field label.

3. Then in the third dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
4. In the last field, select the term name that you have added in the ACF field.
Note: You can add multiple terms.
Note: If left blank, it will be applied to all terms.
Depending on your choice in the third field (Is or Not), your content will be visible or hidden.
Also, read How to Set Elementor Display Condition Based on Shortcode.





























