If you’re looking to get more out of Elementor, one of the most popular page builders available today, then setting display conditions based on visitor status can be a great way to do that. With the Display Condition extension of The Plus Addons for Elementor you can set display conditions based on whether a visitor is logged in or not, has a certain role, or is viewing the page from a specific location and more. This allows you to customise your website experience for each user.
To check the complete feature overview documentation of The Plus Addons for Elementor Display Condition extension, click here.
Requirement – This extension is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
To add visibility conditions based on the user’s different status using the Display Condition extension, add any Elementor widget on the page.
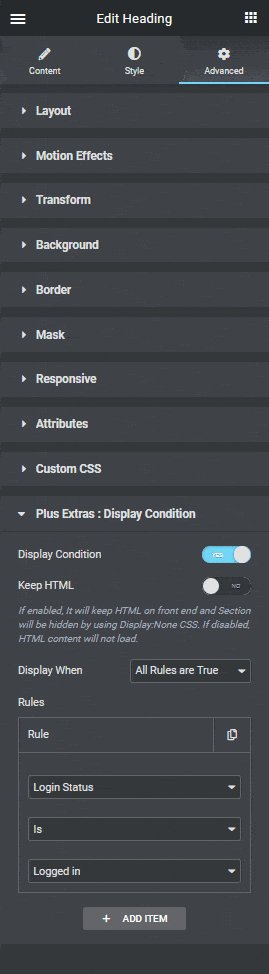
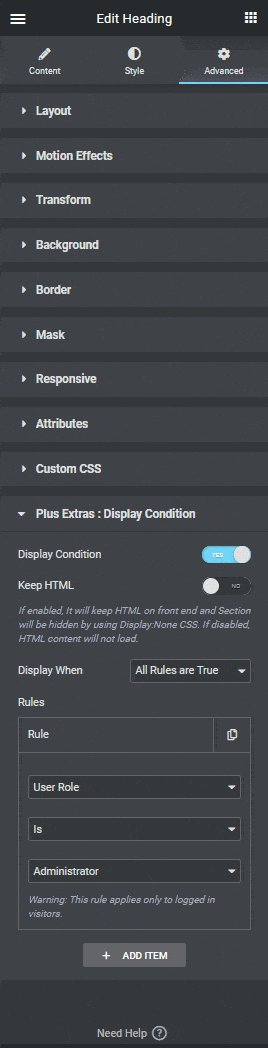
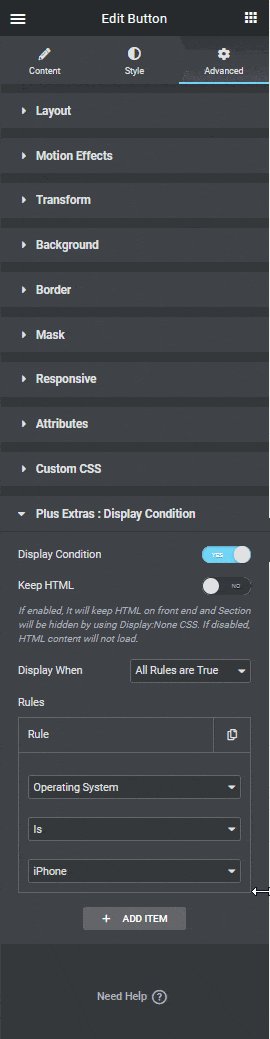
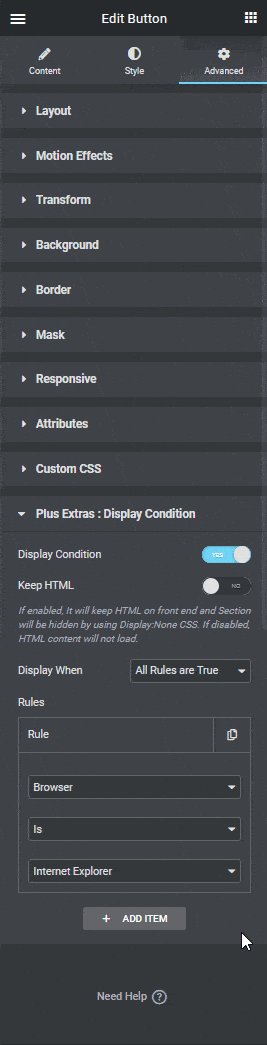
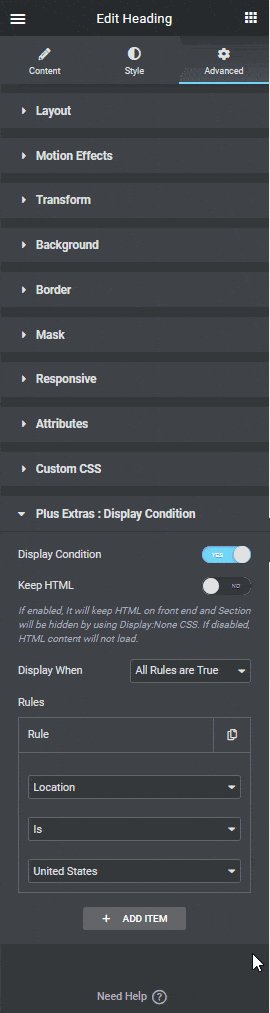
1. Go to Advanced > Plus Extras : Display Condition.
2. Turn on the Display Condition toggle.
Now you’ll see an option called Keep HTML. Enabling this will hide the content in the frontend if the condition is false but it will remain in the HTML (DOM).
3. After selecting the appropriate option from the Display When dropdown, go to the Rules section. Here you have to set the actual display condition. You can have one or multiple conditions/rules.
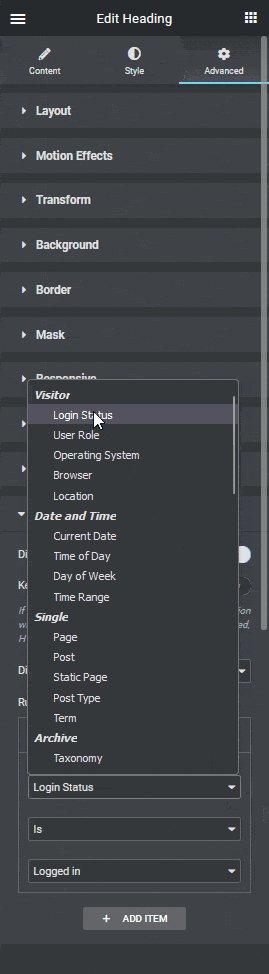
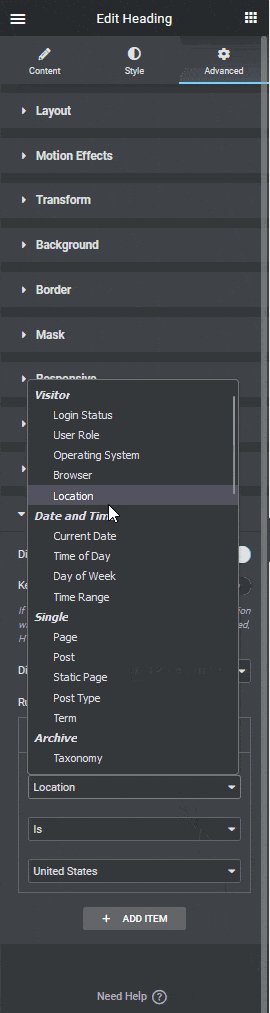
4. To set the user based display rules, click on the Rule tab. Here you’ll find different options under the Visitor label.
How to Set Elementor Display Condition Based on User Login Status?
With this option, you can show different contents to logged in users and logged out users. This can be a very useful feature if you are running a membership site where users have to register to access certain content.
To set visibility rules based on a user’s login status –
1. Select Login Status from the first dropdown under the Rule tab.

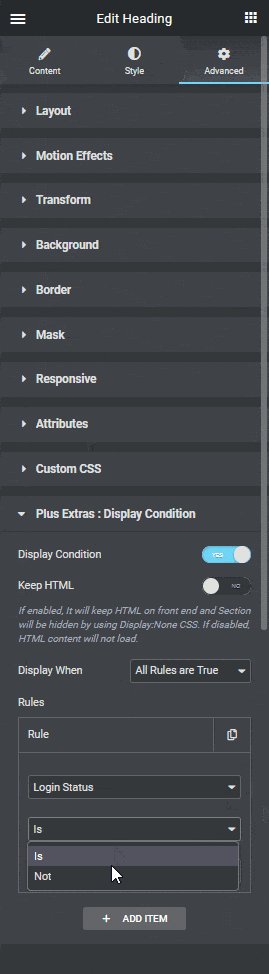
2. Then in the second dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
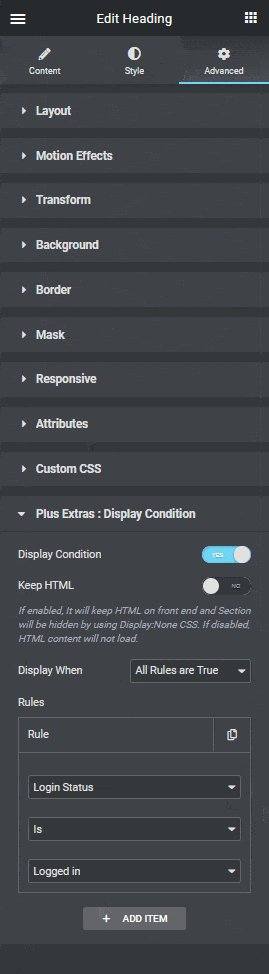
3. In the last dropdown, you’ll have to choose Logged In.
For example, if you want to show a content to logged in users only, then after selecting Login Status from the first dropdown, choose Is from the second dropdown.
This will make the content visible to logged in users only.
If you choose Not from the dropdown, then it will be visible to logged out users only.
How to Set Elementor Display Condition Based on Different User Roles?
This will allow you to show or hide content based on the user’s role. This is very useful if you allow user registration on your WordPress website, so that you can show or hide content to different users based on their roles.
Understand different roles in WordPress.
Note: This rule applies only to logged in visitors.
To set display conditions based on the user role –
1. Select User Role from the first dropdown under the Rule tab.

2. Then in the second dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
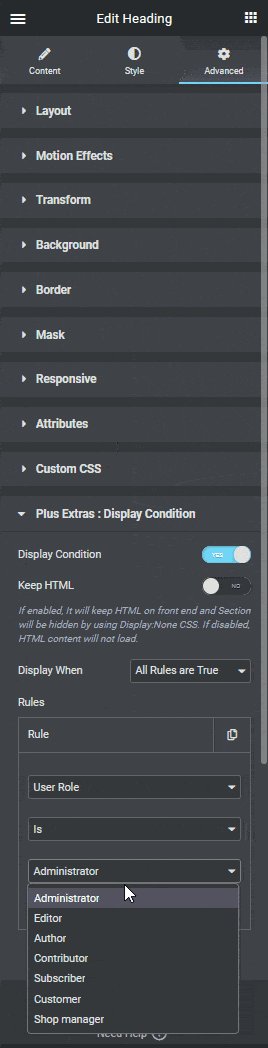
3. In the last dropdown, you’ll have to choose the appropriate user role.
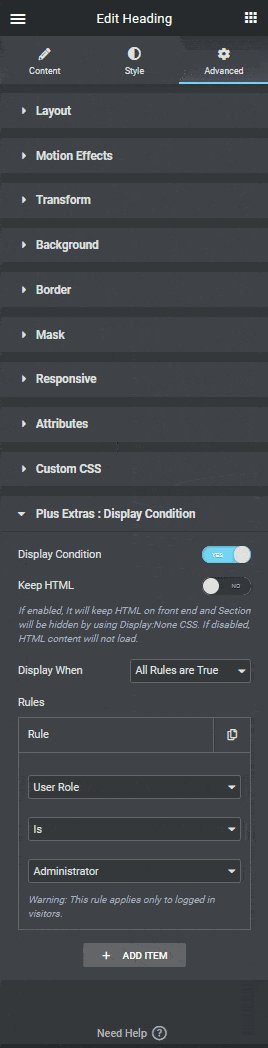
For example, if you want to show a piece of content only to the administrator role users, then after selecting User Role from the first dropdown, choose Is from the second dropdown.
Then from the last dropdown, select Administrator.
This will make the content visible to the users with the administrator role only.
If you choose Not from the second dropdown, then it will be hidden from administrator users.
Similarly, you can set rules for other user roles.
How to Set Elementor Display Condition Based on Operating System?
With this option you can set the display condition of a widget based on the user’s operating system. This can be used if you offer something specific like software/app for different operating systems, you can show content accordingly to the visitors based on their operating system.
To set display conditions based on operating systems –
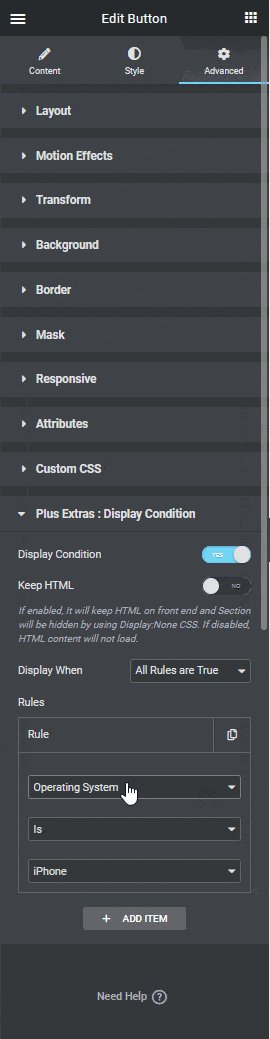
1. Select Operating System from the first dropdown under the Rule tab.

2. Then in the second dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
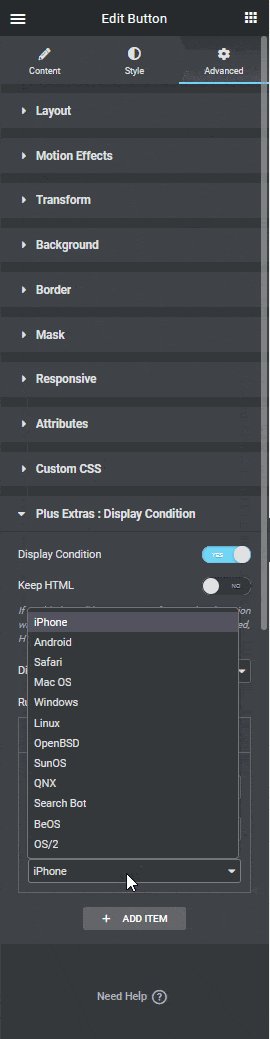
3. In the last dropdown, you’ll have to choose the targeted operating system.
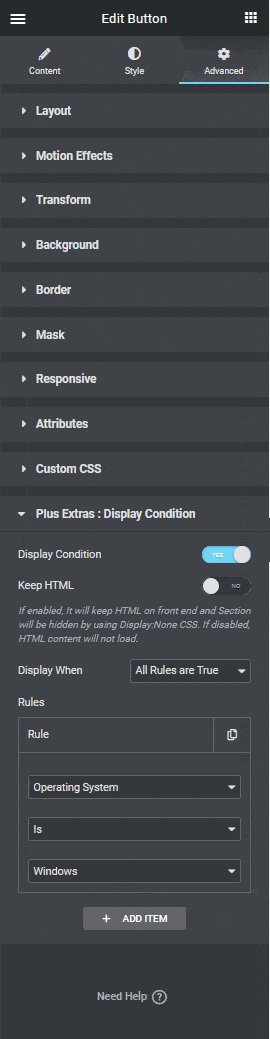
For example, if you want to show a button for the android version app to the Windows users, then after selecting Operating System from the first dropdown, choose Is from the second dropdown.
Then from the last dropdown, select Windows.
Now visitors using the Windows operating system can only see the button.
If the second dropdown is set to Not, then the button will not be visible to the Windows operating system users.
Following this process, you can also set display conditions for other operating systems.
How to Set Elementor Display Condition Based on Visitor Browser?
You can set display conditions for a content based on the visitors browser. This condition can be used if you offer something browser specific like addons or in-browser apps, then you can show content to the users based on their browser.
To set display conditions based on a browser –
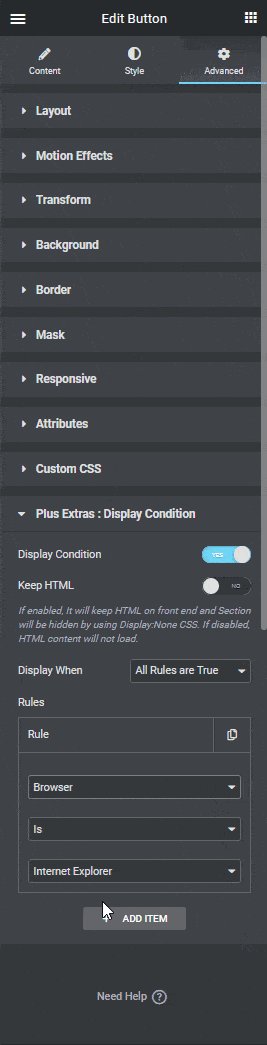
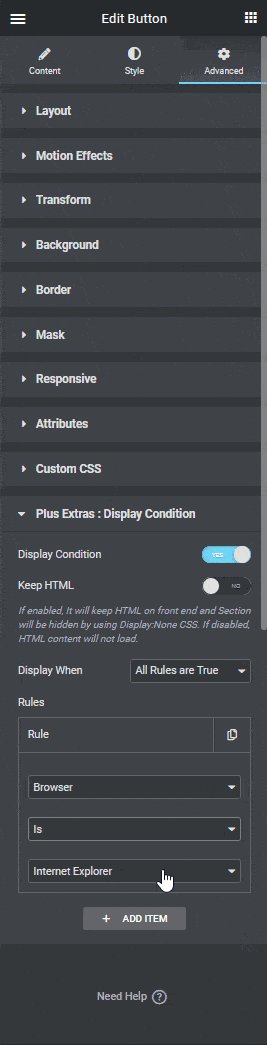
1. Select Browser from the first dropdown under the Rule tab.

2. Then in the second dropdown you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
3. In the last dropdown, you’ll have to choose the targeted browser.
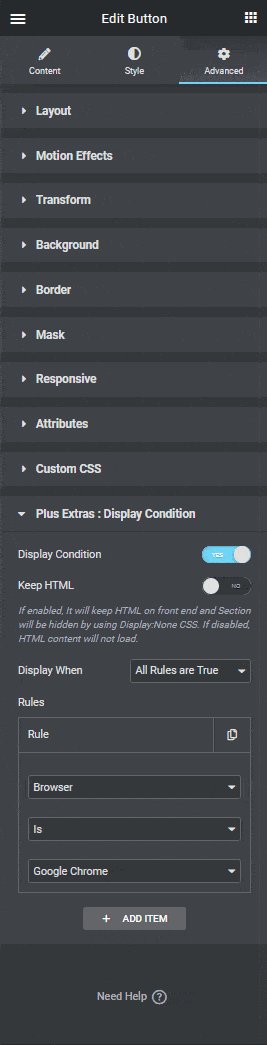
For example, we have an addon for both Mozilla Firefox and Chrome browser. Now we want to show different buttons on both browsers for their respective download options.
For this, select a button; after selecting Browser from the first dropdown, choose Is from the second dropdown.
Then from the last dropdown, select Chrome.
Now that button will be visible to Chrome users only.
Following this process, you can also set conditions for the Mozilla Firefox browser.
How to Set Elementor Display Condition Based on Geo Location of Visitor?
You can show different content based on the location of a user. This can be a great way to show customised content or offer based on the visitor’s location.
To set display conditions based on the visitor’s location –
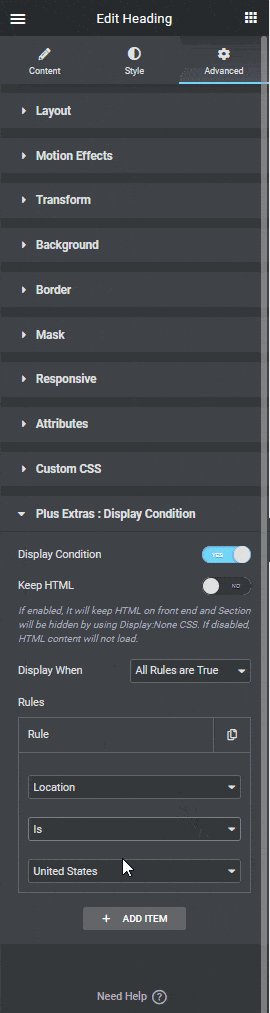
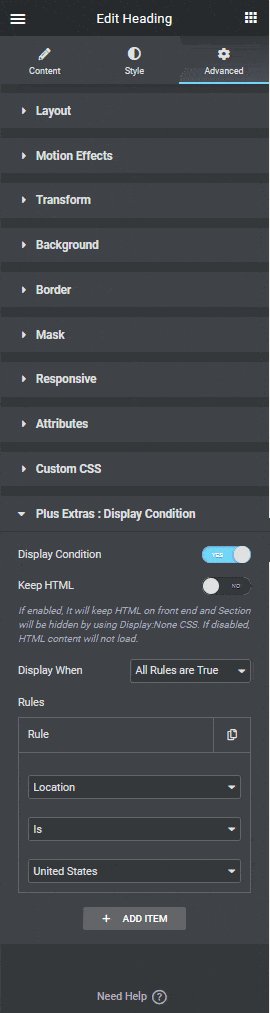
1. Select Location from the first dropdown under the Rule tab.

2. Then in the second dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
3. In the last dropdown, you’ll have to choose the targeted country.
For example, we want to show a customised message for all the visitors coming from United States. To do this, after selecting Location from the first dropdown, choose Is from the second dropdown.
Then from the last dropdown, select United States.
This will make that content visible to the visitors coming from United States only.
If you choose Not from the second dropdown, then the content won’t be visible to visitors from United States.
Following this process, you can set display conditions for other countries as well.
Also, read How to Set Elementor Display Condition Based on Date & Time.





























