Suppose you are using custom shortcodes to display content on your site. In that case, you can use the Display Condition extension of The Plus Addons for Elementor to add dynamic visibility conditions on your shortcode content.
To check the complete feature overview documentation of The Plus Addons for Elementor Display Condition extension, click here.
Requirement – This extension is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
Note: This option is for advanced users only.
First, you have to create your shortcode in the functions.php file of your theme.
Note: Any customisation should be done in the child theme.
For example, we’ve created this shortcode.
function function_name_unique($atts) {
return 'hello';
}
add_shortcode('my_shortcode', 'function_name_unique');Here our shortcode name is my_shortcode and the value is hello.
To add display conditions based on shortcode, add any Elementor widget on the page.
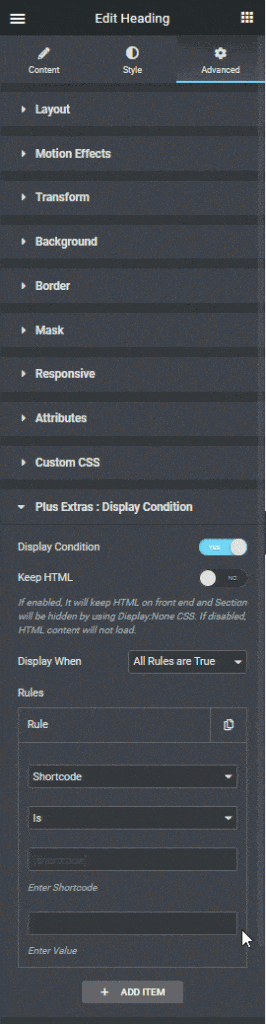
1. Go to Advanced > Plus Extras : Display Condition.
2. Turn on the Display Condition toggle.
Now you’ll see an option called Keep HTML. Enabling this will hide the content in the frontend if the condition is false but it will remain in the HTML (DOM).
3. After selecting the appropriate option from the Display When dropdown, go to the Rules section, here you have to set the actual display condition. You can have one or multiple conditions/rules.
4. Then click on the Rule tab. Here you’ll find the Shortcode option under the Shortcode label.

5. Then in the second dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
6. Then in the Enter Shortcode field, you have to add your shortcode, here it will be [my_shortcode].
7. Finally, in the Enter Value field, you have to add the value, which is hello as per our example.
Since the value here and in our shortcode is the same, the content will display here, but if it doesn’t match, then the content will not display.
If the option is set to Not in the second dropdown, it will reverse the condition.
Also, read How to Set Elementor Display Condition Based on Woocommerce Product.





























