Showing blog posts based on custom query allows you to filter and showcase specific posts that are relevant to your audience’s interests or needs. Custom query allows you to go beyond the option provided by a widget and show posts based on your personalized query.
With the Dynamic Listing widget from The Plus Addons for Elementor, you can easily add a custom query to show posts based on your unique query.
To check the complete feature overview documentation of The Plus Addons for Elementor Dynamic Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
Note: The Custom Query option is only for advanced users, comfortable with writing custom PHP code.
For instance, we want to show posts based on views. This way most viewed posts will show first.
To do this, follow the steps –
1. First, you have to write your custom query.
You can do that in the functions.php file, but make sure to use a child theme and add a functions.php file there and then write your code. This will keep your code even if you update the theme.
If you are using the Nexter theme then you can easily add custom code there, or you can use the Code Snippets plugin as well.
We’ll use the following code to order posts by view.
function theplus_set_post_view($post_id) {
$count_key = 'wp_post_views_count';
$count = get_post_meta($post_id, $count_key, true);
if($count == '') {
$count = 0;
delete_post_meta($post_id, $count_key);
add_post_meta($post_id, $count_key, '0');
} else {
$count++;
update_post_meta($post_id, $count_key, $count);
}
}
function theplus_track_post_view ($post_id) {
if ( !is_single() )
return;
if ( empty ( $post_id) ) {
global $post;
$post_id = $post->ID;
}
theplus_set_post_view($post_id);
}
add_action( 'wp_head', 'theplus_track_post_view');
remove_action( 'wp_head', 'adjacent_posts_rel_link_wp_head', 10, 0);
function Your_Custom_Function($query_args) {
$extra_query = array(
'post_type' => 'post', // here you need to write post type
'meta_key' => 'wp_post_views_count', // set custom meta key
'orderby' => 'meta_value_num', // order by
);
$query_args = array_merge($query_args,$extra_query);
return $query_args;
}
add_filter('Custom_Function_Used_In_As_Query_Id', 'Your_Custom_Function');
Here our custom query id is Custom_Function_Used_In_As_Query_Id.
2. After that add the Dynamic Listing widget to the page.
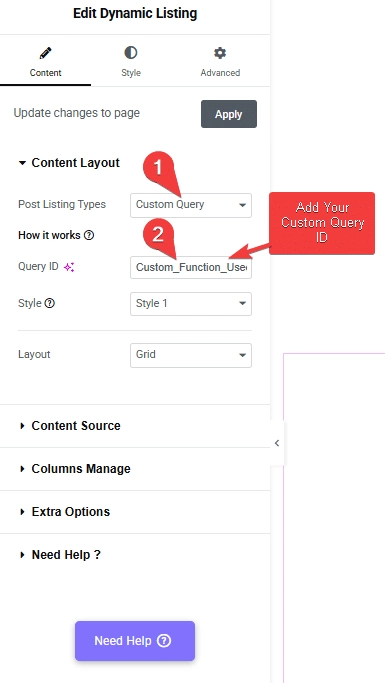
3. Then select Custom Query from the Post Listing Types dropdown.
4. In the Query ID field, add your custom query id.

5. After that, select the appropriate style and layout from the Style and Layout dropdown, respectively.
Now your posts will automatically arrange based on the number of views.
Also, read How to Create Elementor Loop with Custom Post Query.





























