Are you looking to showcase your blog posts in a carousel slider? A carousel slider is an excellent way to showcase multiple blog posts in a limited space on a webpage. By using a carousel slider, you can display more blog posts on a single page and engage your audience with an interactive and visually appealing display.
With the Blog Listing widget from The Plus Addons for Elementor, you can easily showcase your blog posts in a carousel slider.
To check the complete feature overview documentation of The Plus Addons for Elementor Blog Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
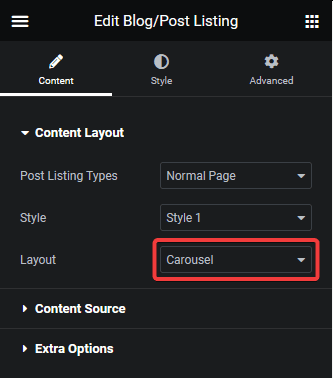
To do this, add the Blog Listing widget on the page, after selecting the appropriate listing type from the Post Listing Types dropdown and other related options, select Carousel from the Layout dropdown.

Now your blog post listing will show in a carousel slider. You can manage the carousel from the Style > Carousel Options tab.
Also, check How to Show Blog Posts in Metro Layout in Elementor.





























