Are you looking to display your blog posts in a visually appealing grid layout on your Elementor-powered website? Grid layout is a popular and effective way to display blog posts on a website. It helps to showcase multiple posts in an organised and visually appealing way. With a grid layout, visitors can quickly scan and browse through posts, and easily find the content that interests them.
If you are using Elementor to design your website and want to display blog posts in a grid layout, you can use the Blog Listing widget from The Plus Addons for Elementor. This widget offers a range of customisation options, allowing you to create a grid layout that perfectly matches the style and design of your website.
To check the complete feature overview documentation of The Plus Addons for Elementor Blog Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
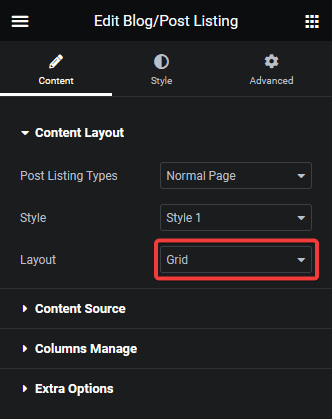
To do this, add the Blog Listing widget on the page, after selecting the appropriate listing type from the Post Listing Types dropdown and other related options, select Grid from the Layout dropdown.

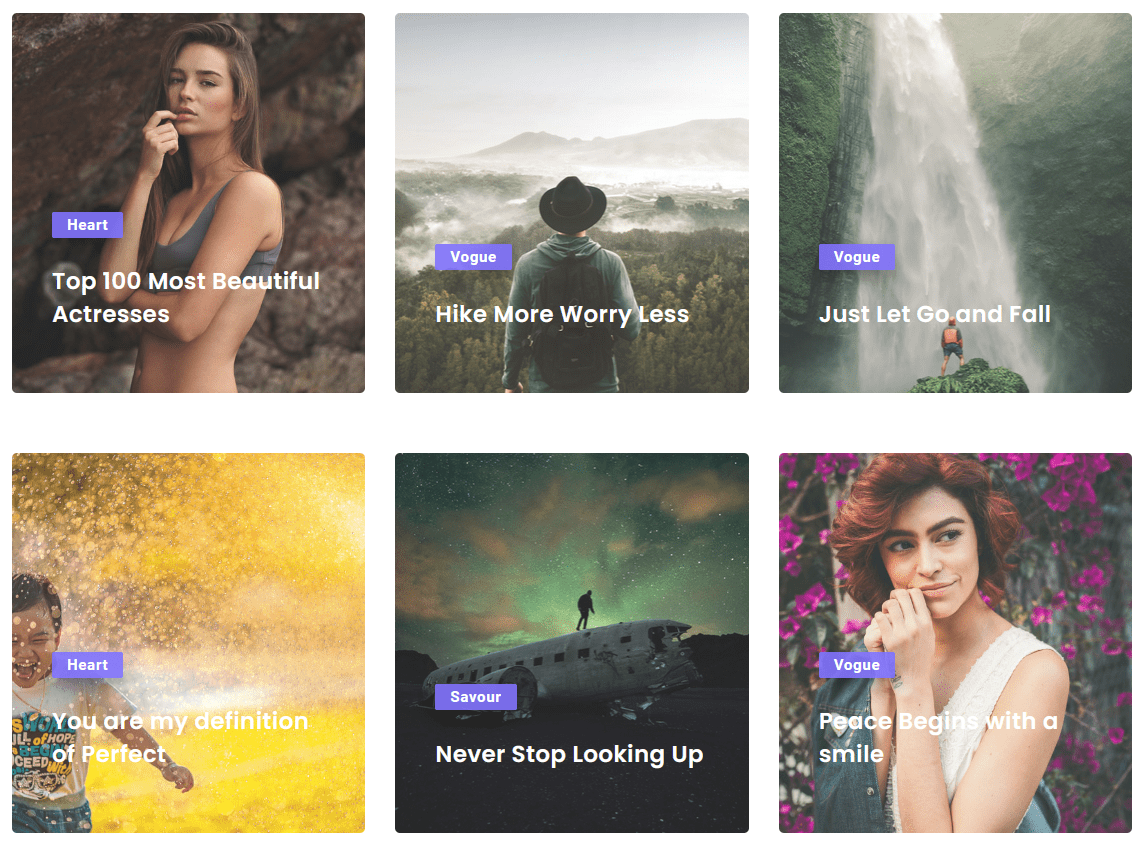
Now your blog post listing will show in a beautiful grid layout. You can manage the grid columns from the Columns Manage tab.
You can fine-tune the layout with other settings and style options.

Also, check How to Show Blog Posts in Masonry Grid Layout in Elementor.





























