Are you looking for an engaging and visually appealing way to showcase your team members on your Elementor-powered website? Displaying team members in a grid layout can be an effective solution to highlight your team’s talents and expertise.
With the Team Member Listing widget from The Plus Addons for Elementor, you can easily create a stunning grid layout for your team member profiles. This grid layout allows you to present multiple team members side by side, creating a visually appealing and organised display.
To check the complete feature overview documentation of The Plus Addons for Elementor Team Member Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
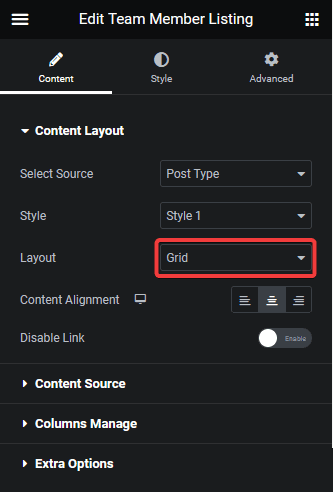
To do this, add the Team Member Listing widget on the page, after selecting the appropriate source from the Select Source dropdown and style, select Grid from the Layout dropdown.

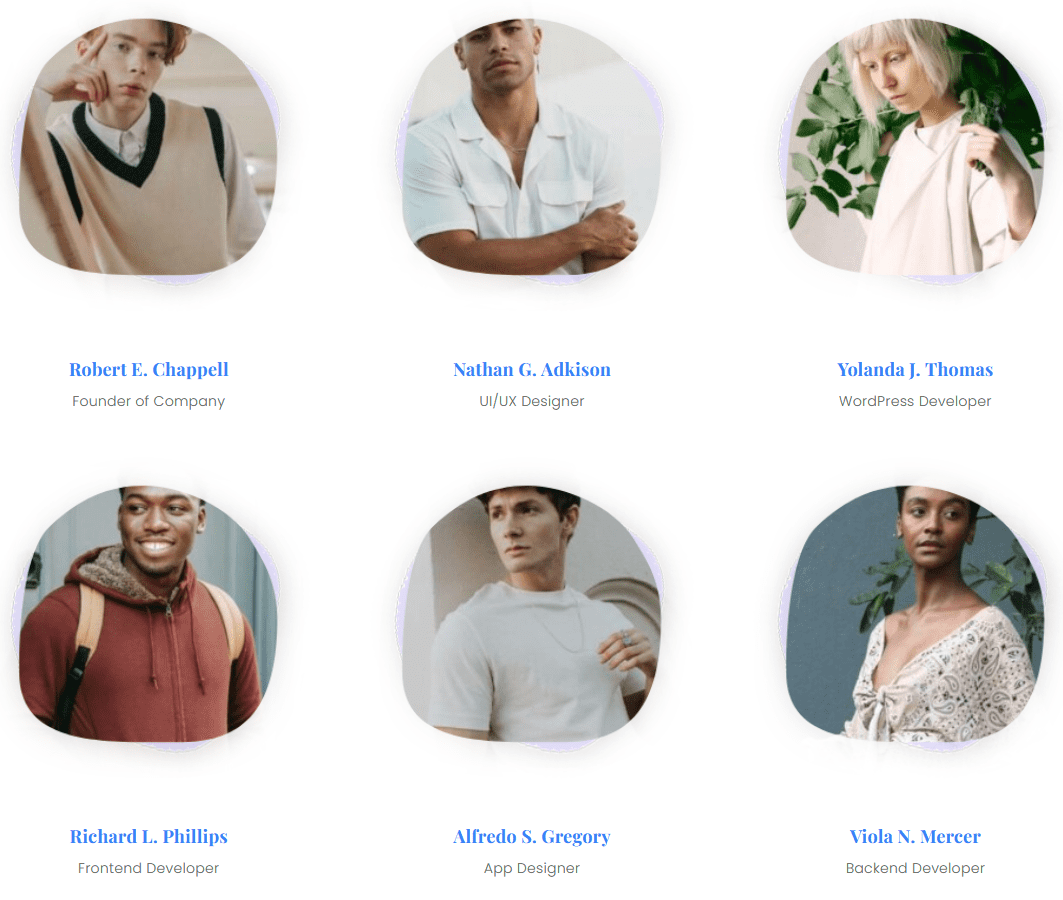
Now your team member listing will show in a grid layout. You can manage the grid columns from the Columns Manage tab.

Also, read How to Add a Category Wise Filter in Team Member Grid in Elementor.





























