Are you looking to show a product compare count in Elementor? By incorporating the product compare count you can provide customers with a quick and easy way to see how many products they have added to their comparison list.
With the Woo Compare widget from The Plus Addons for Elementor, you can easily show product compare count in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Woo Compare widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Woo Compare widget to the page where you are showing the product listing with the compare button or in a common template like header, then follow the steps –
1. From the Type dropdown, select Count under the Woo Compare tab.

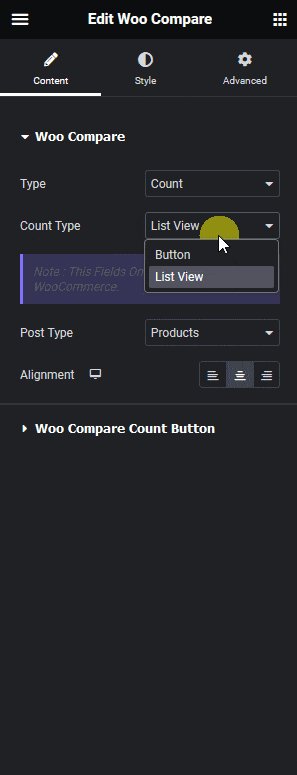
2. Then from the Count Type dropdown, you have to select the count type. Here you’ll find two options –
- Button – This will allow you to link to an external page like a product comparison page.
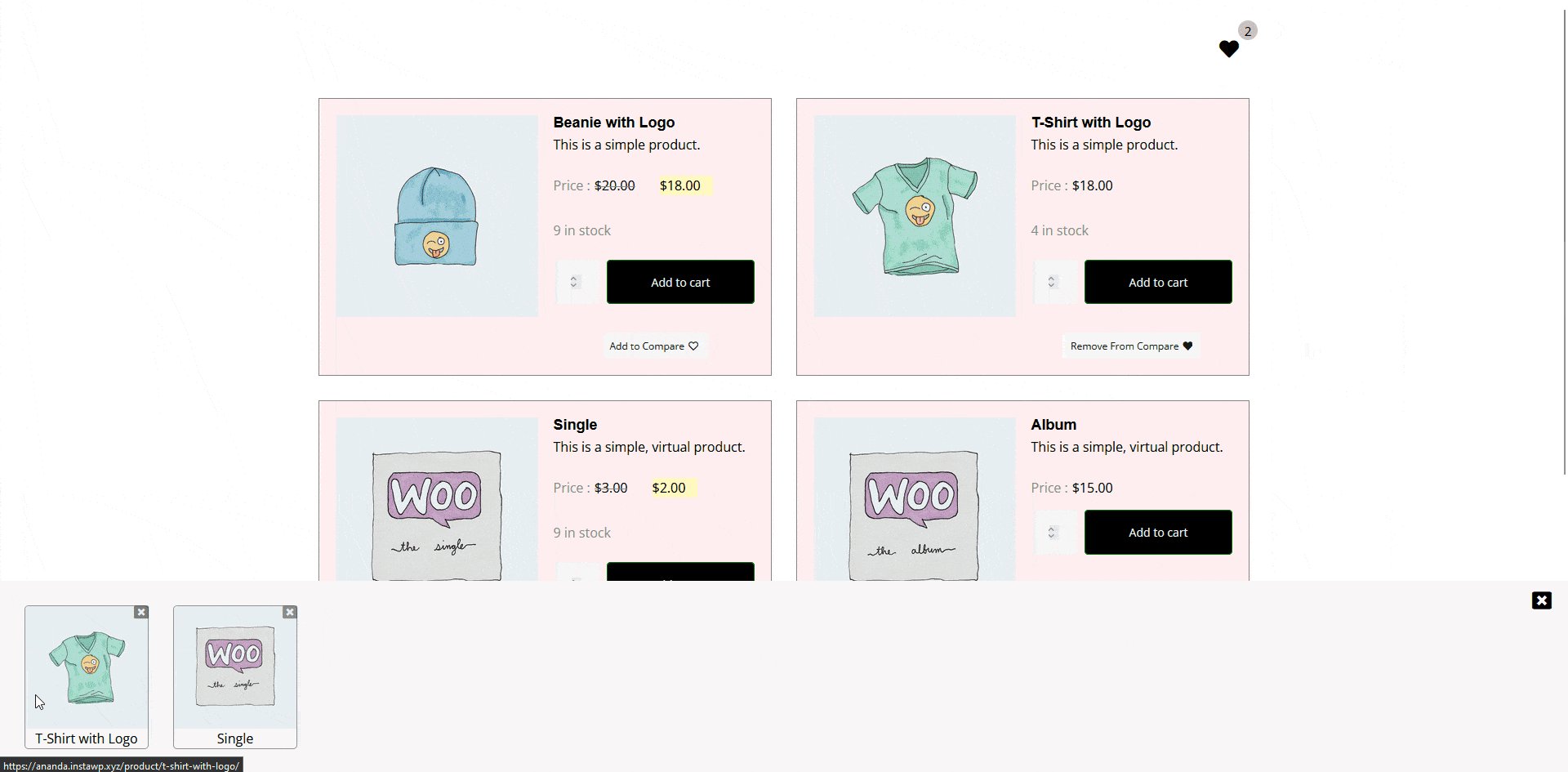
- List View – This will allow you to show products added for comparison in a popup on the same page.
Select the option as per your requirements, let’s select List View here.
3. Then from the Post Type dropdown, select Products.
Note: List View only works with WooCommerce products.
From the Alignment section, you can align the compare counter for responsive devices.
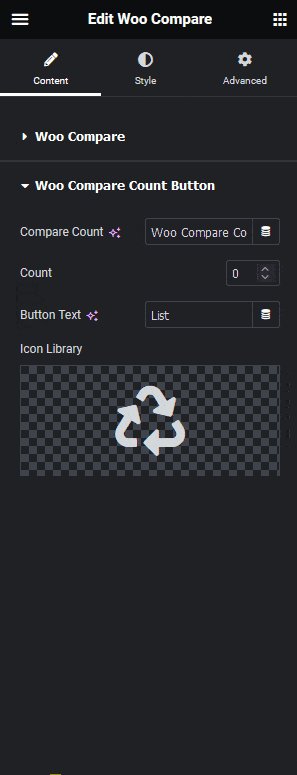
Under the Woo Compare Count Button tab, you can edit the compare counter text from the Compare Count field.
You can set an initial counter number from the Count field.
From the Button Text field, you can change the compare count button text.
Then from the Icon Library section, you can change the icon of the compare counter.
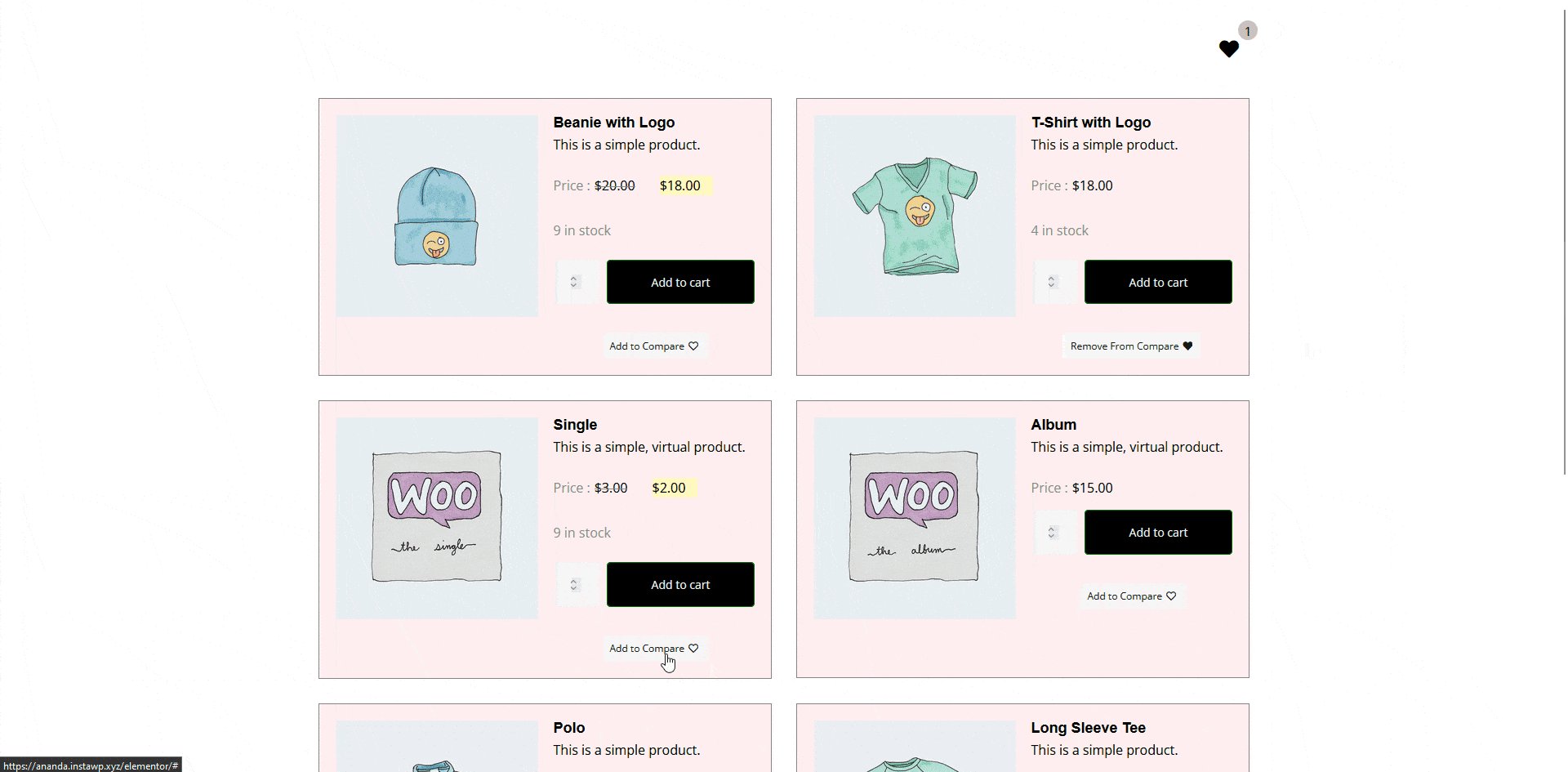
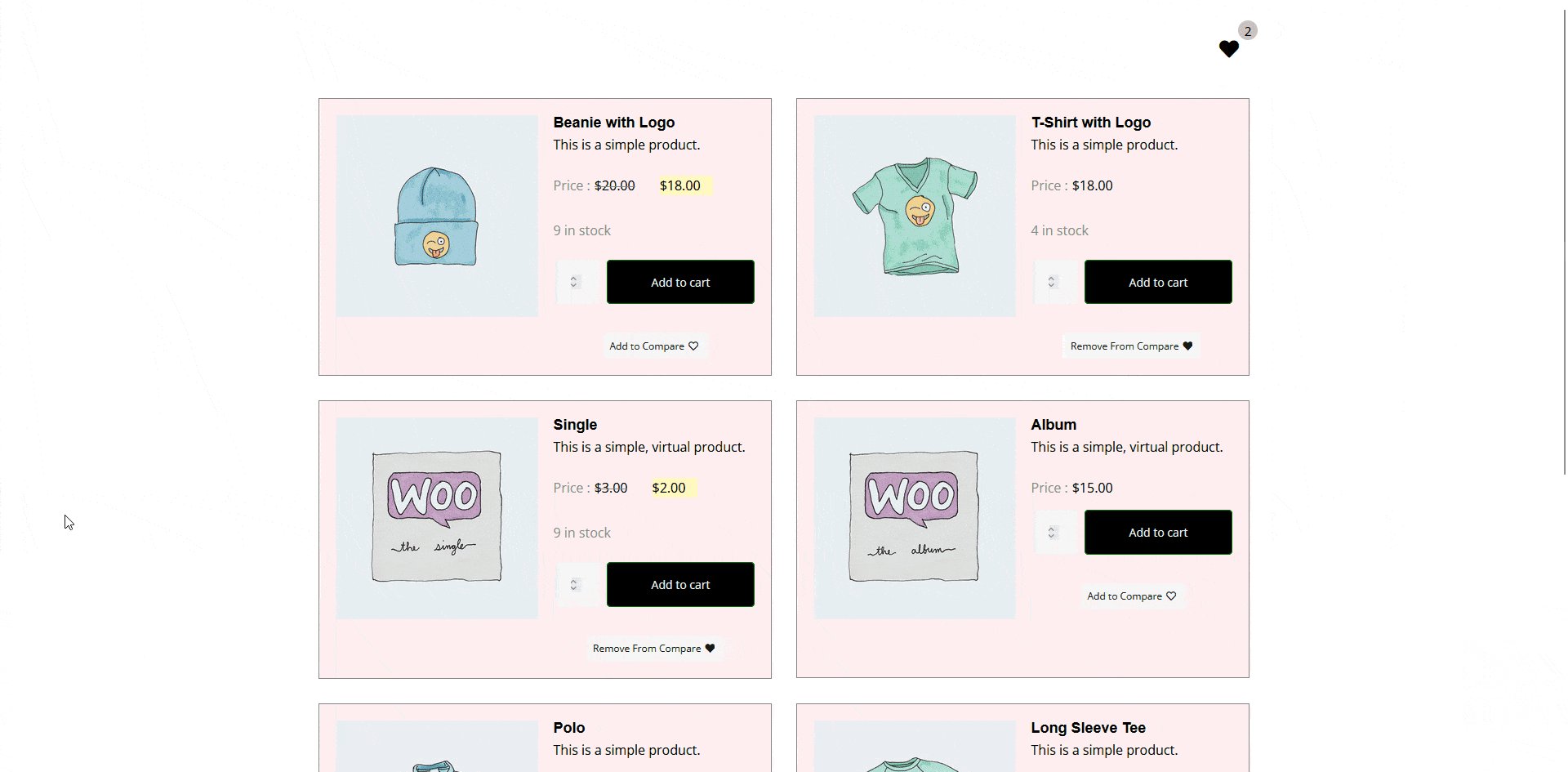
Now when you add a product to compare, it will show the number of products added for comparison and when you click the counter it will show the added products in a popup.

Read Further: How to Create a WooCommerce Product Comparison Page in Elementor?





























