Are you looking to display your WooCommerce products in a visually appealing grid layout on your Elementor-powered website? Grid layout is a popular and effective way to showcase products in an online store. It helps to organize multiple items in a visually pleasing manner, allowing visitors to quickly scan and browse through the product offerings.
With the Product Listing widget from The Plus Addons for Elementor, you can easily show products in a beautiful grid layout.
To check the complete feature overview documentation of The Plus Addons for Elementor Product Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, make sure you’ve added some products to your WooCommerce store, then follow the steps –
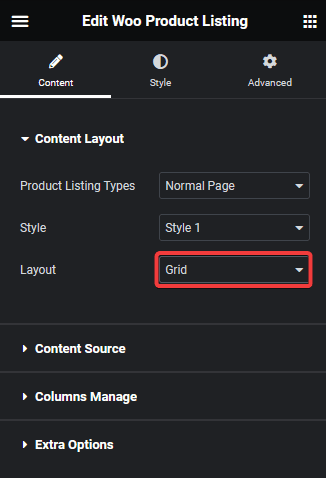
1. Add the Product Listing widget to the page.
2. After selecting the appropriate listing type from the Product Listing Types dropdown and style, select Grid from the Layout dropdown.

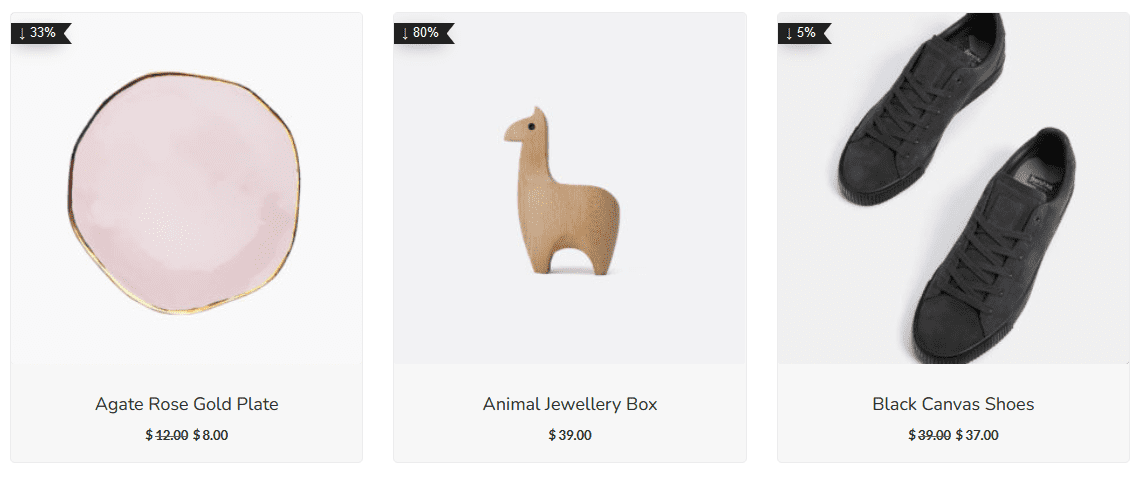
Now your products will show in a beautiful grid layout. You can manage the grid columns from the Columns Manage tab.
You can fine-tune the layout with other settings and style options.

Also, check How to Show WooCommerce Products in Metro Layout in Elementor.





























