Are you eager to transform your WooCommerce product display into a sleek and modern Metro layout using Elementor? The Metro layout is a visually appealing and popular way to showcase products on your website. With its unique tile-based design, the Metro layout adds a touch of creativity and organization to your product listings.
With the Product Listing widget from The Plus Addons for Elementor, you can show your products in a beautiful metro layout.
To check the complete feature overview documentation of The Plus Addons for Elementor Product Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, make sure you’ve added some products to your WooCommerce store, then follow the steps –
1. Add the Product Listing widget to the page.
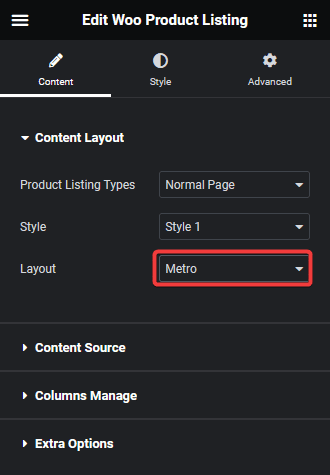
2. After selecting the appropriate listing type from the Product Listing Types dropdown and style, select Metro from the Layout dropdown.

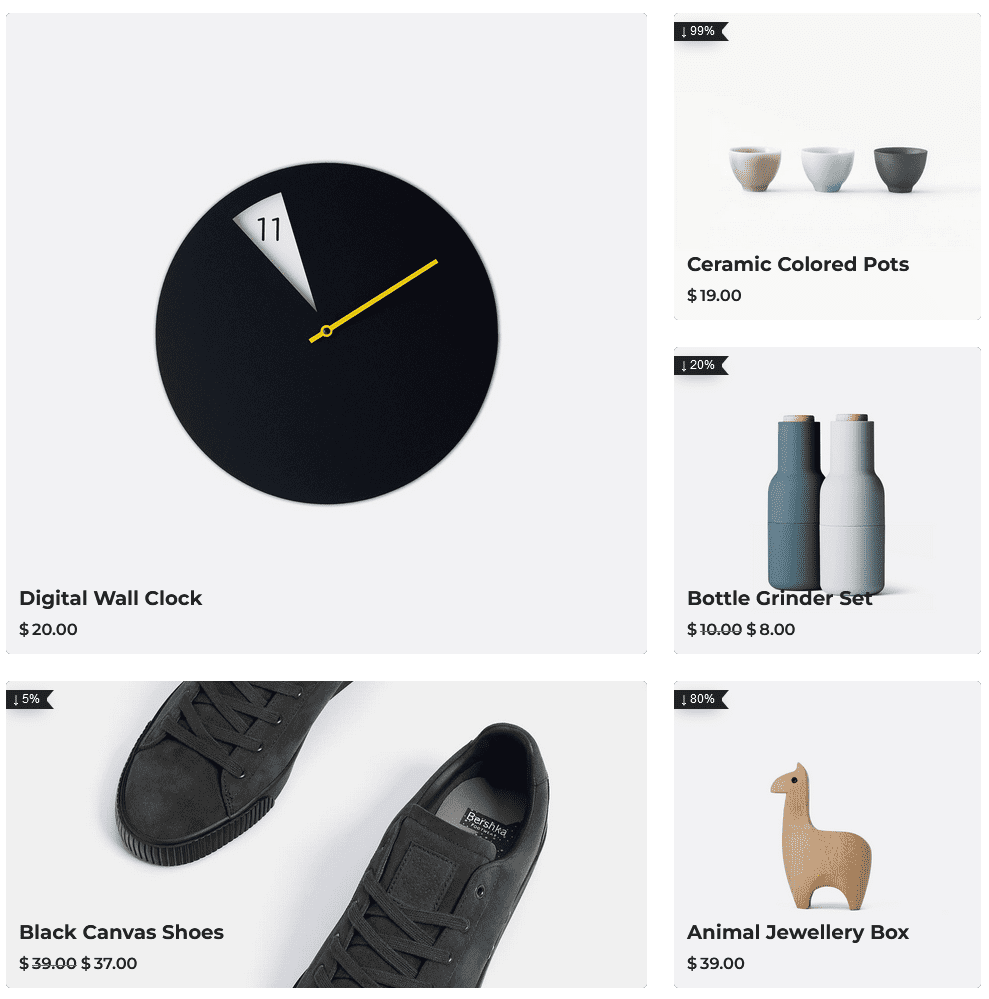
Now your products will show in a beautiful metro layout. You can manage the layout columns from the Columns Manage tab.
You can fine-tune the layout with other settings and style options.

Also, check How to Filter WooCommerce Products by Category in Elementor.





























