One of the most effective ways to catch the attention of website visitors and create a sense of urgency is by incorporating a countdown timer. With the Countdown widget from The Plus Addons for Elementor, you can easily add a countdown timer on an Elementor website and based on your requirement you can make it block or inline.
To check the complete feature overview documentation of The Plus Addons for Elementor Countdown widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Countdown widget to the page and follow the steps –
1. Select Normal Countdown or Scarcity Countdown (Evergreen) from the Countdown Setup dropdown.
2. Then select Style 1 from the Countdown Style dropdown.
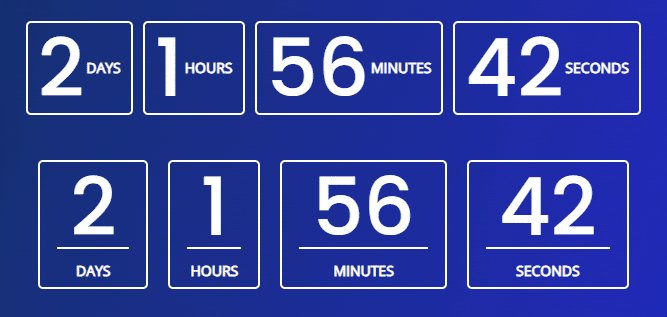
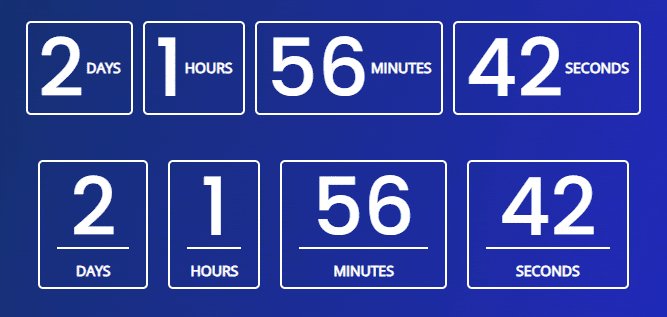
3. By default the counter will be in block style, to make it inline enable the Inline Style toggle.
Also read, how to show custom text message after the countdown Timer ends.

Now the countdown timer will be in inline style.

Also read, how to hide countdown days/hours/mins/seconds in Elementor countdown timer.





























