Do you want to add an overlay effect on an Elementor widget? Adding an overlay effect can add a unique look to your website.
You can easily add an overlay effect on most of the widgets of The Plus Addons for Elementor.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
- This is a Premium feature, and you need the PRO version of The Plus Addons for Elementor.
How to Activate the Overlay Special Effect?
This feature is enabled by default on some of the selected widgets of The Plus Addons for Elementor. You don’t need to enable it separately.
Key Features
- Multicolor overlay effect – You can easily add a multicolor effect on a widget.
How to Add an Overlay Effect on a Widget in Elementor?
Add one of the listed below widgets of The Plus Addons for Elementor and follow the steps –
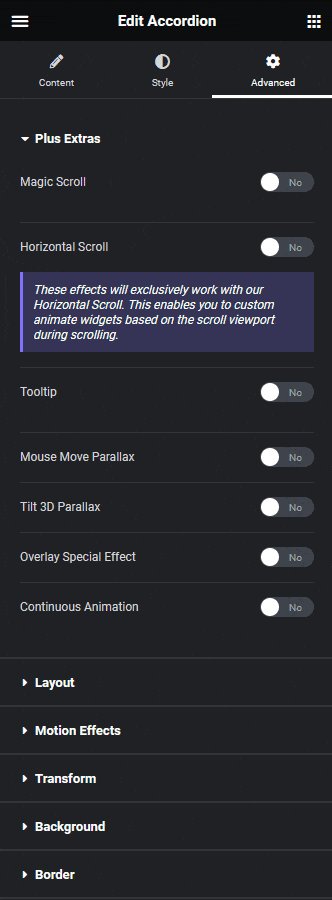
1. Go to Advanced > Plus Extras.
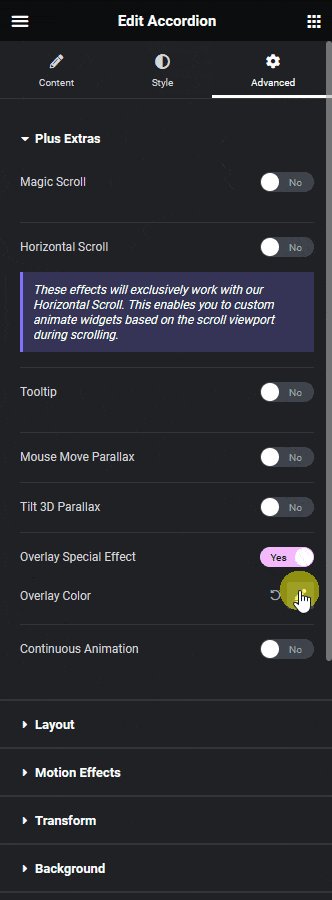
2. Turn on the Overlay Special Effect toggle.

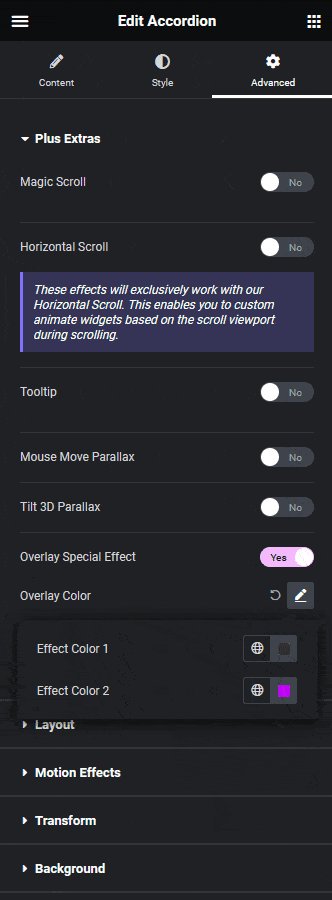
3. In the Overlay Color section, you have to add an overlay color. You can add two overlay colors.
Now, you’ll see a beautiful color overlay effect as the widget enters the viewing area.
Don’t miss this pro tip for scroll-based effects that’ll keep visitors glued to your content!

Also, read this guide on how to add tilt effects and mouse move parallax effects in Elementor.
Supported Widgets
- Accordion
- TP Text Block
- Advanced Typography
- Advanced Buttons
- Advertisement Banner
- Audio Player
- Before After
- Blockquote
- Breadcrumbs Bar
- Caldera Forms
- Carousel Remote
- Contact Form 7
- Countdown
- Draw SVG
- Dynamic Device
- Dynamic Smart Showcase
- Everest Form
- Flip Box
- Gravity Form
- Heading Animation
- Heading Title
- Info Box
- Mailchimp
- Ninja Form
- Number Counter
- Post Search
- Pricing List
- Pricing Table
- Process Steps
- Progress Bar
- Style List
- Switcher
- Tabs/Tours
- Video Player
- WP Forms
- Button
- Creative image





























