Do you want to add a text tooltip in Elementor? These small interactive boxes of text that appear when hovering over an element can provide additional information or context to the user. Incorporating tooltips can enhance the user experience and make the website more engaging.
With the Global Tooltips extension from The Plus Addons for Elementor, you can easily add a text tooltip on an element in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Global Tooltips extension, click here.
Requirement – This extension is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
Add one of the listed widgets of The Plus Addons for Elementor and follow the steps –
1. Go to Advanced > Plus Extras.
2. Turn on the Tooltip toggle.

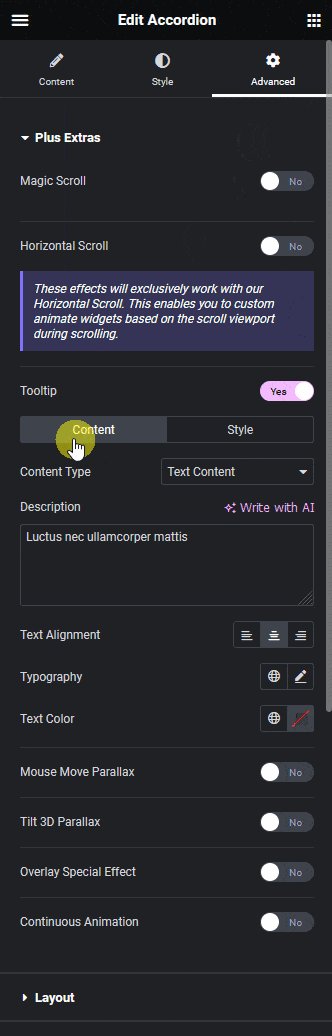
3. From the Content Type dropdown, under the Content tab, you can select between Text Content and WYSIWYG Editor as the editor to add the tooltip content. Select the option as per your requirements.
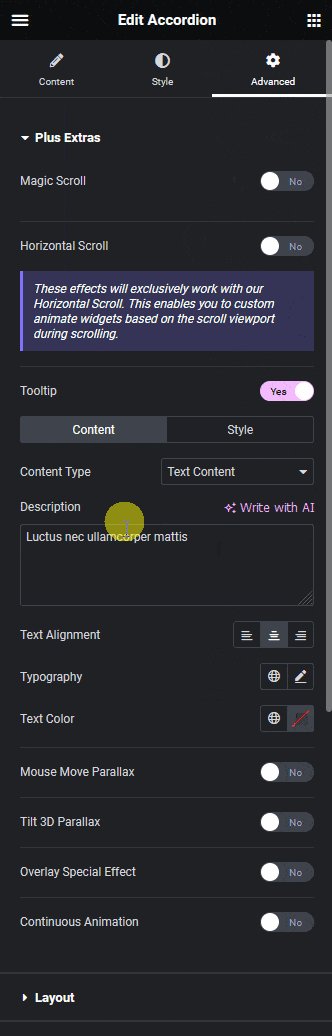
4. Then, in the Description section, you have to add the tooltip content.
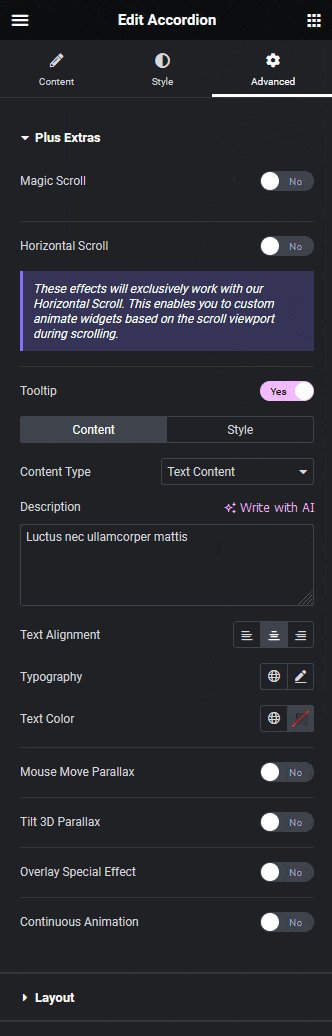
From the Text Alignment section, you can align the content.
Then, from the Typography section, you can manage the tooltip content typography.
You can manage the text color from the Text Color section.
From the Style tab, you can style the tooltip.
Now, you’ll see a text tooltip when you hover on the widget.

Suggested Read: How to add a YouTube video tooltip in Elementor.





























