Do you want to add unique underline text effects in Elementor? Adding unique underlines to text not only improves the design but you can easily highlight important parts of the text.
With the Advanced Typography widget from The Plus Addons for Elementor, you can easily add an image reveal effect on text in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Advanced Typography widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Advanced Typography widget to the page and follow the steps –
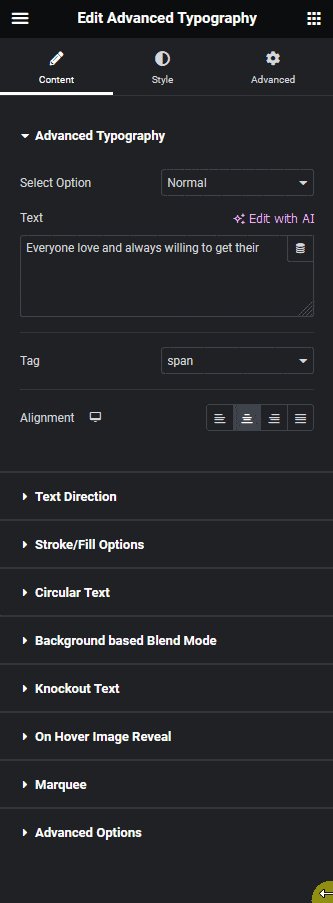
1. In the Advanced Typography tab, select Normal or Multiple from the Select Option dropdown.
Let’s select Normal.
2. Then add the text in the Text field.
3. Then go to the Advance Underline Options tab under the Style tab.
Note: In the Multiple option you’ll find the Advance Underline Options in each text repeater item.
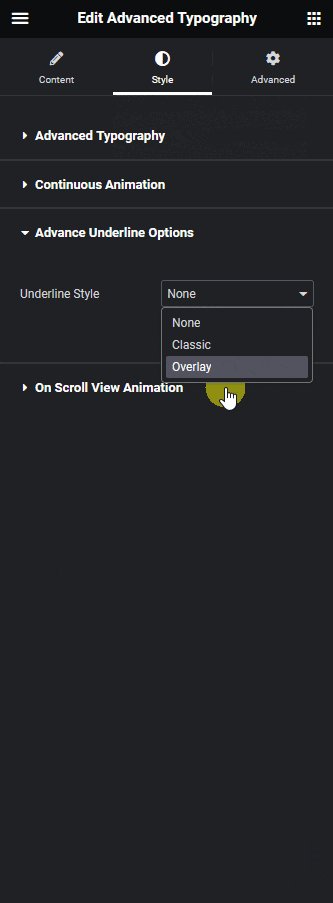
4. From the Underline Style dropdown, you have to select the underline type. Here you’ll find three options –
- None – This will not add any underline.
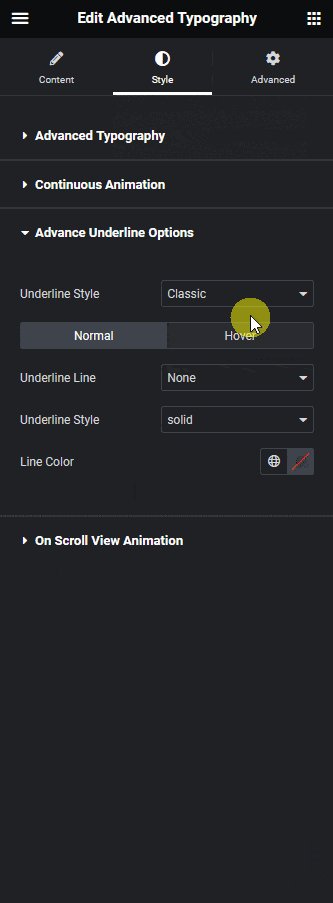
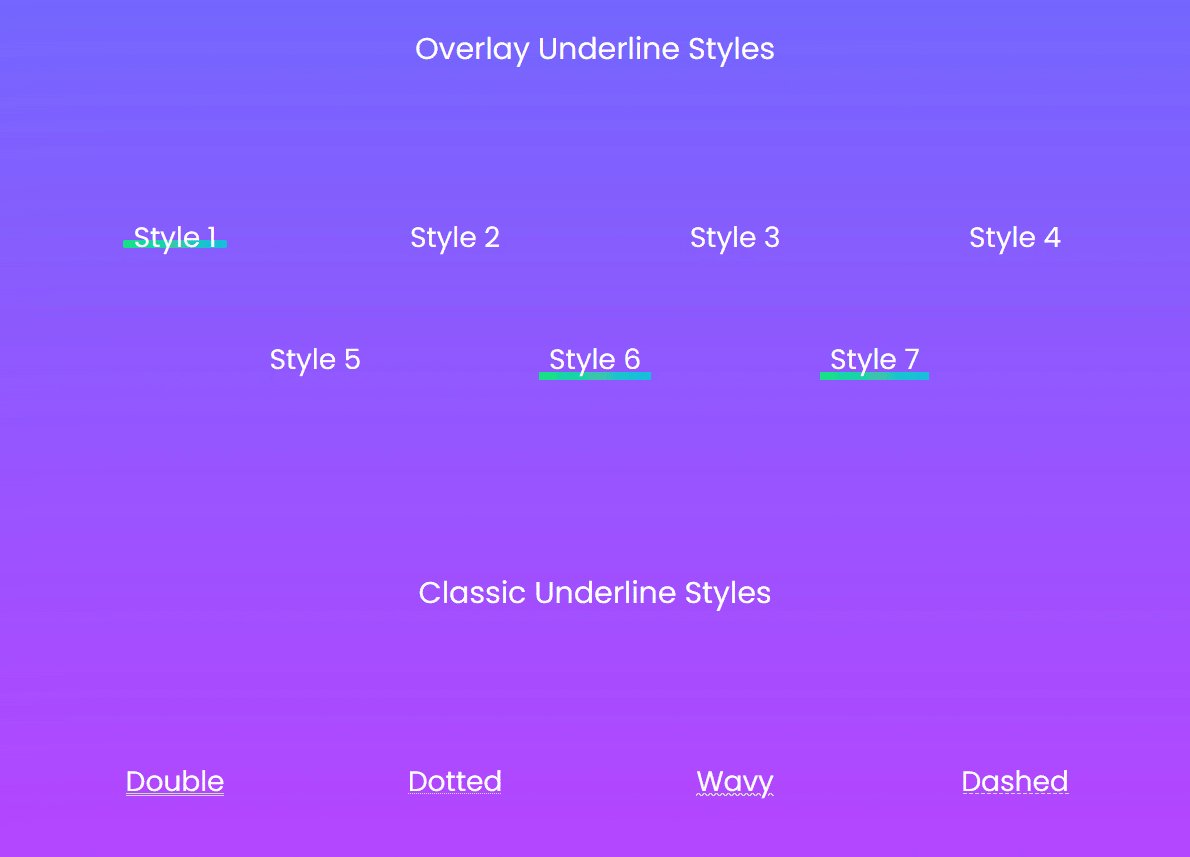
- Classic – With this option you can add some classic underlines like underline, overline and line through for normal and hover states. You can also add different underline styles as well.
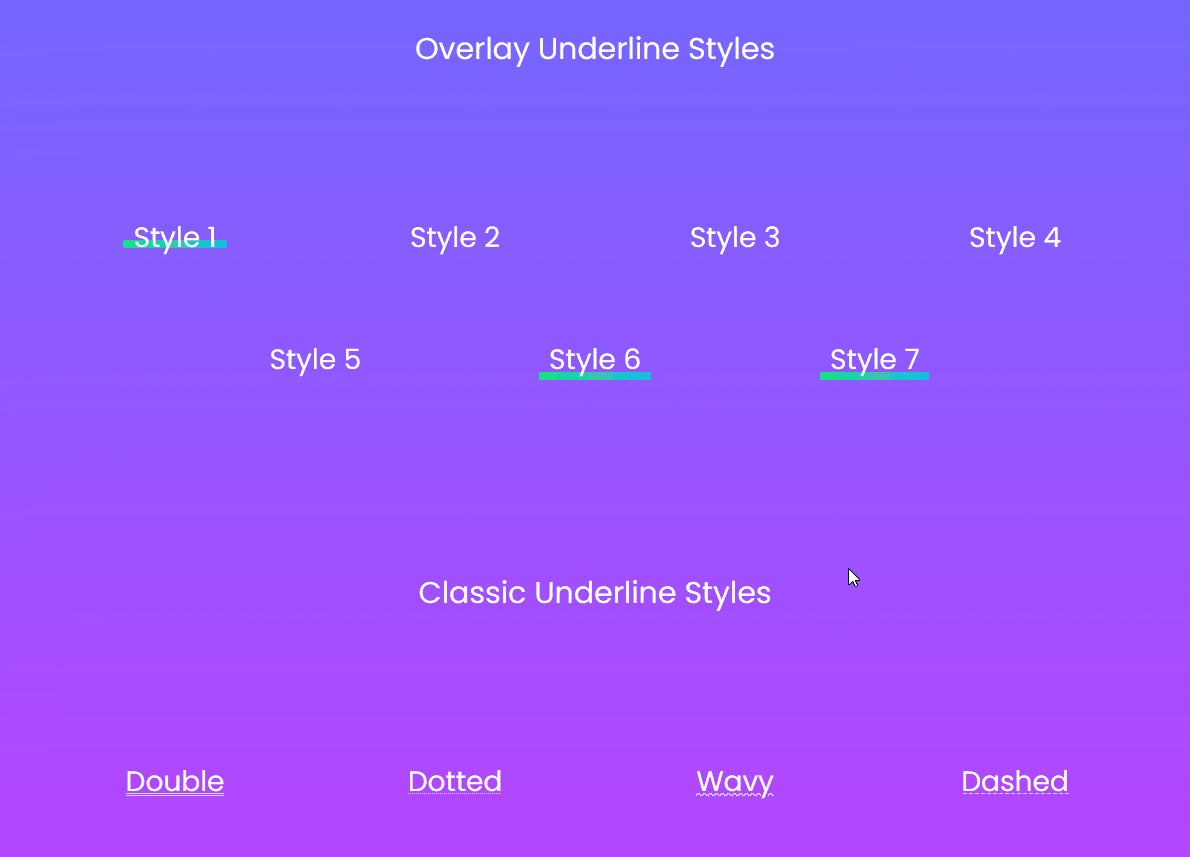
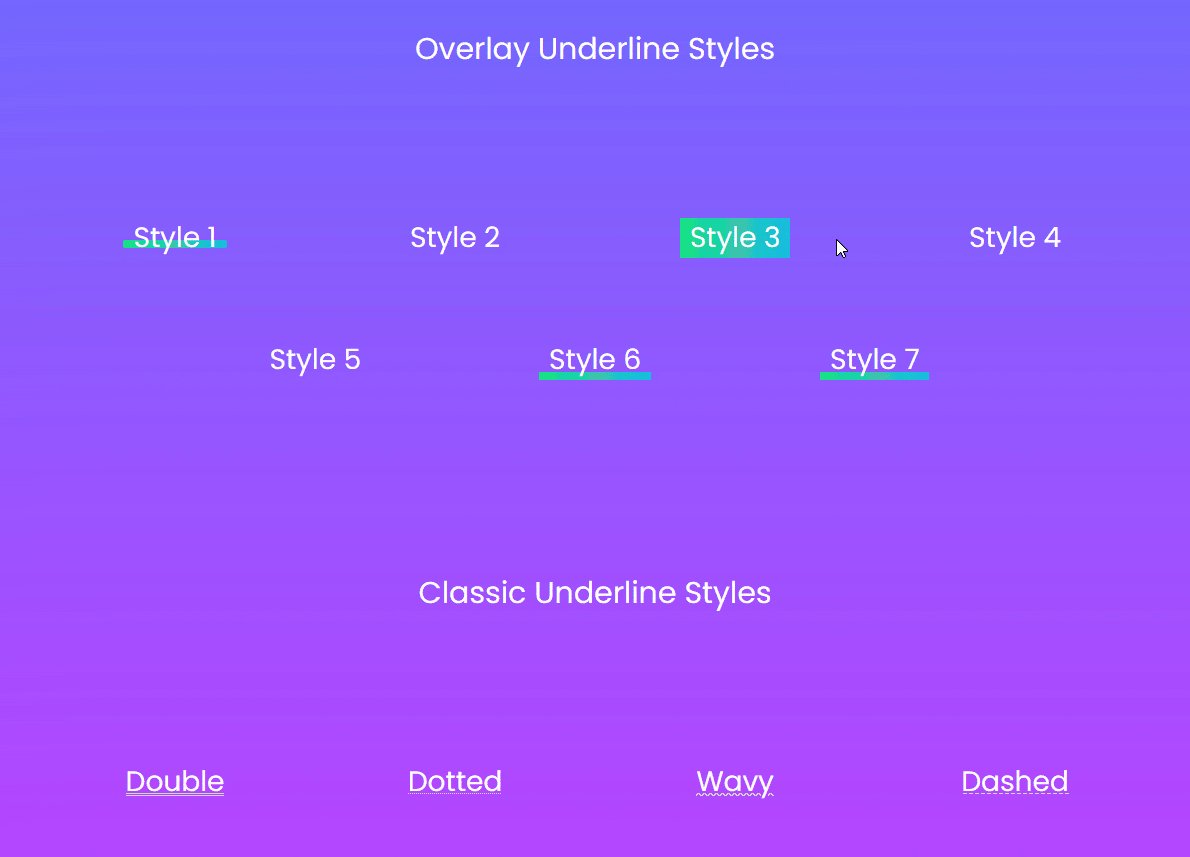
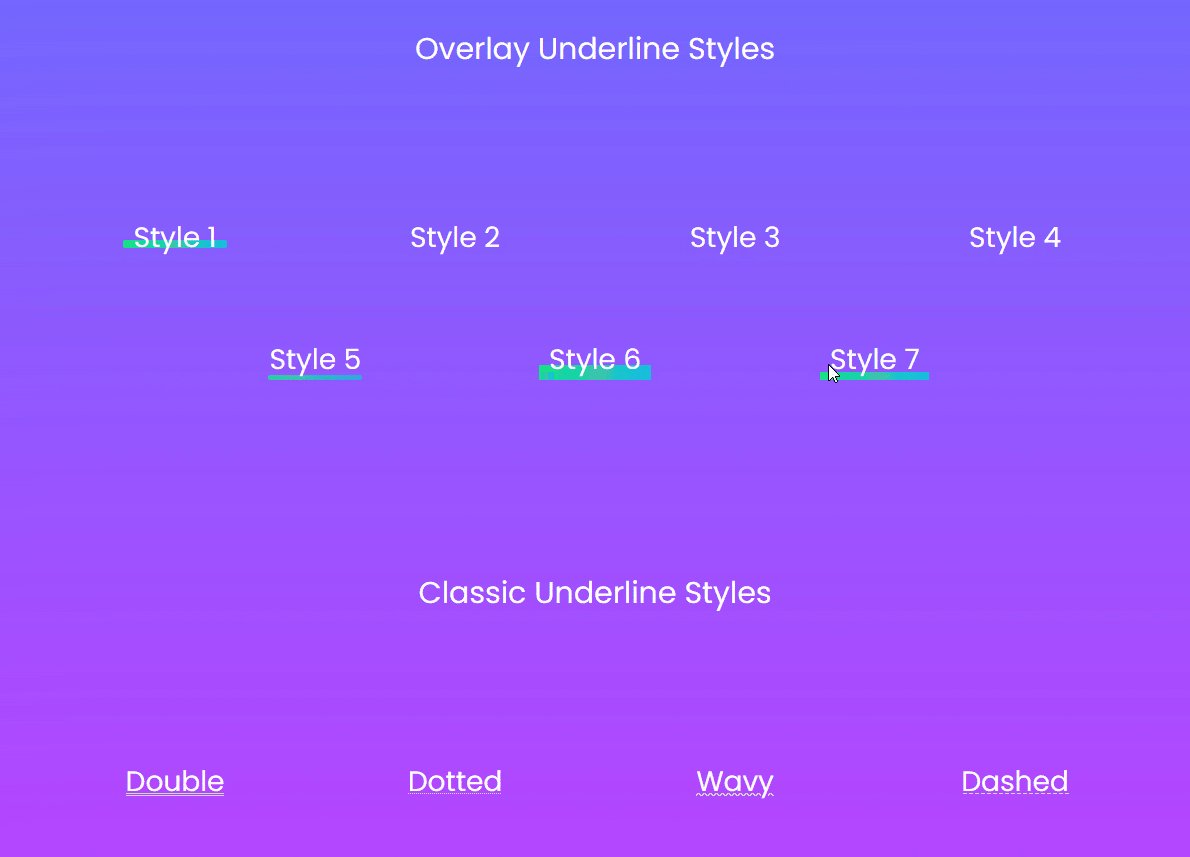
- Overlay – With this option, you can add unique underline overlay effects.

Select the option as per your requirements, let’s select Overlay here.
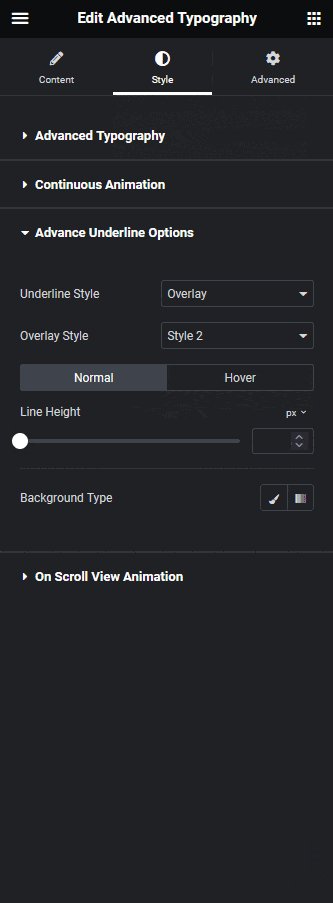
5. From the Overlay Style dropdown, you can select different predefined overlay styles.
Then from the Normal and Hover tab, you can customize the style further.
Note: Depending on the selected style you’ll find different options for normal and hover states.
This is how easily you can add a unique underline style to highlight text.

Suggested Reading: How to Create Image Reveal Effect on Text in Elementor?





























