Do you want to use an image as a hotspot in Elementor? Using an image as a hotspot over an image allows you to make the hotspot more creative. With the Hotspot widget from The Plus Addons for Elementor, you can easily use an image as a hotspot in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Hotspot widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Hotspot widget from The Plus Addons for Elementor on the page and follow the steps –
1. Add the appropriate image in the Hotspot Image section.
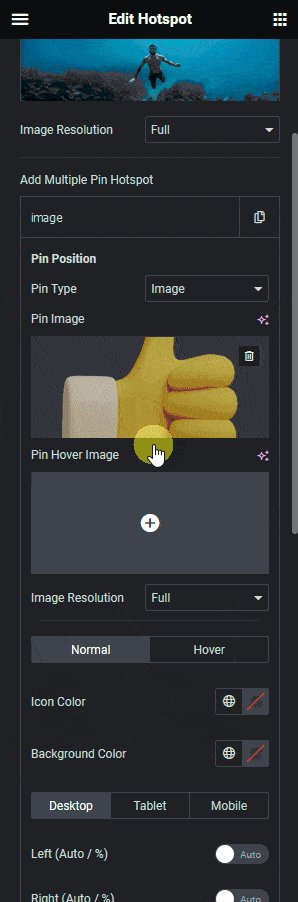
2. Then open the repeater item on which you want to use an image. Then select Image from the Pin Type dropdown.

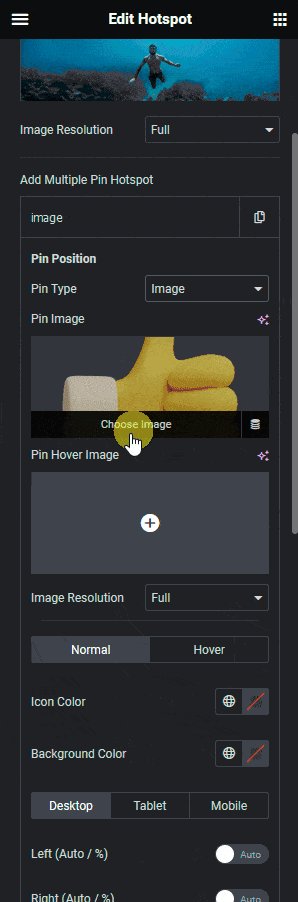
3. After that you have to add your image in the Pin Image section.
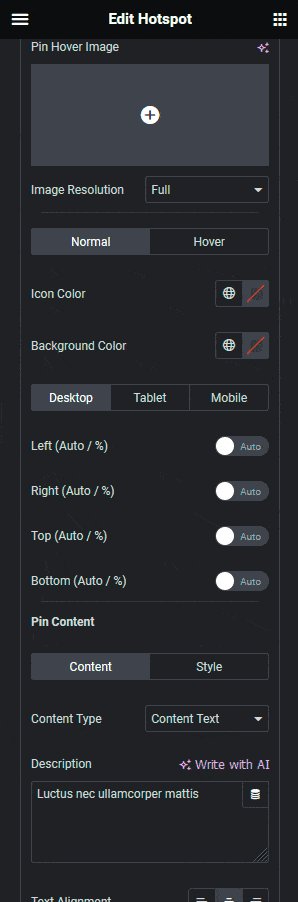
You can also add a different image for the hover state in the Pin Hover Image section.
4. Then add the appropriate content for the tooltip from the Pin Content section.
Now you will see your image as a hotspot over the image.
Suggested Reading: How to Use Text as a Hotspot Pin in Elementor?





























