If you want to use custom CSS for your layout, you can easily do that with the Hover Card widget form The Plus Addons for Elementor. By using custom CSS, you have complete control over the design and appearance of the hover cards.
To check the complete feature overview documentation of The Plus Addons for Elementor Hover Card widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
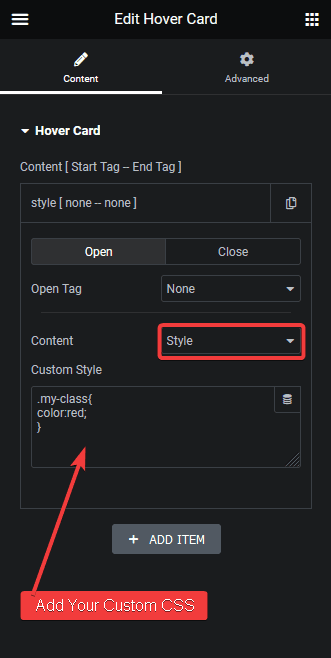
To use custom CSS in the Hover Card widget, add the widget on the page and click the +ADD ITEM button to add an item.
Then select None as the opening and closing tags.
Note: Style content will add its own tag automatically.
From the Content dropdown, select Style, then in the Custom Style field, you can add your custom CSS code.

Also, read How to Use the Script Content With the Hover Card in Elementor.





























