Are you looking to use a text as a hotspot in Elementor? Using text as a hotspot on an image can make it easier for users to understand.
With the Hotspot widget from The Plus Addons for Elementor, you can easily use text as a hotspot in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Hotspot widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Hotspot widget from The Plus Addons for Elementor on the page and follow the steps –
1. Add the appropriate image in the Hotspot Image section.
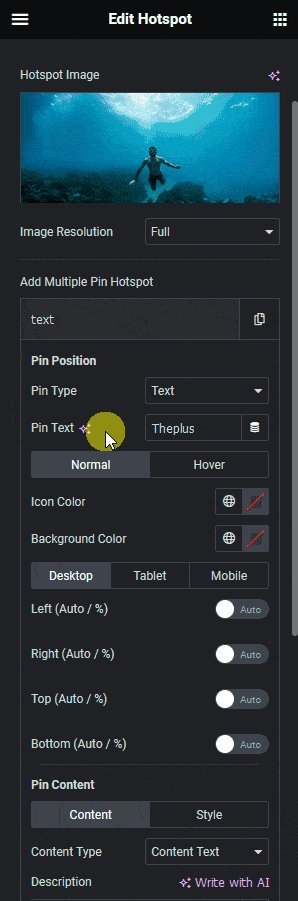
2. Then open the repeater item on which you want to use text. Then select Text from the Pin Type dropdown.

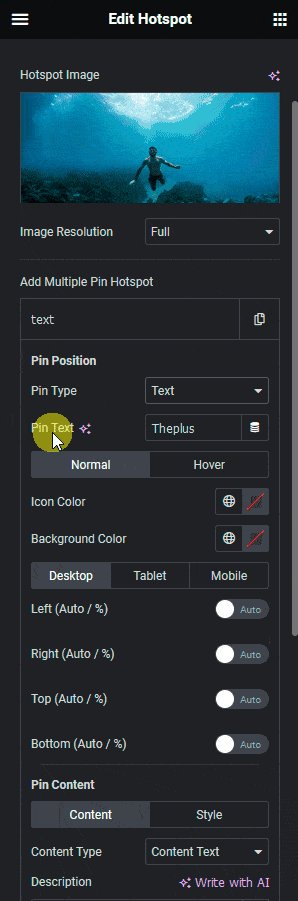
3. After that add your text in the Pin Text field.
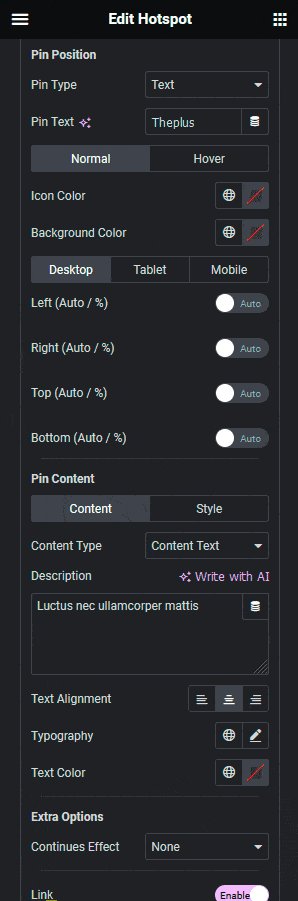
4. Then add the appropriate content for the tooltip from the Pin Content section.
Now you will see your text as a hotspot over the image.
Read Further: How to Open a Hotspot Tooltip on Click in Elementor?





























