Are you looking to add a stock scarcity timer on your WooCommerce product page? Adding a stock scarcity timer on a product page continuously reduces the product stock availability after an interval, encouraging customers to act quickly before it’s too late.
With the Countdown widget from The Plus Addons for Elementor, you can easily add a fake number counter on your Elementor website.
To check the complete feature overview documentation of The Plus Addons for Elementor Countdown widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Countdown widget to the single product template, and follow the steps –
Note: To create the single product template, you can use the free Nexter Builder or you can use Elementor Pro if you are already using it.
1. Select Fake Numbers Counter from the Countdown Setup dropdown.

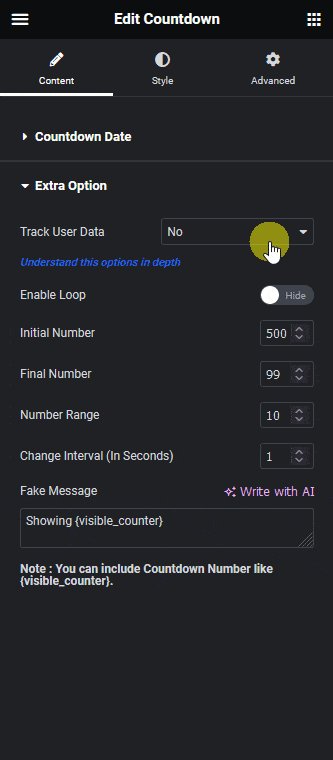
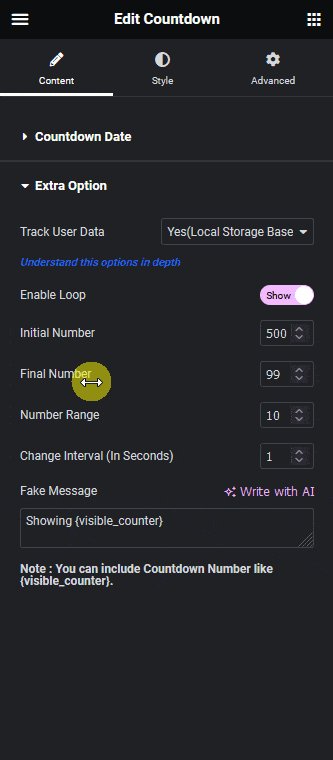
2. Then go to the Extra Option tab and select the Yes(Local Storage Based) option from the Track User Data dropdown.
This will save the counter cookie in the user’s browser making the counter specific to the user. If the user visits the page again the countdown will not reset instead it will continue to complete the range.
3. Then enable the Enable Loop toggle, this will make the counter loop forever.
4. In the Initial Number field, you have to set the initial counter number from where the counter will start.
5. Then in the Final Number field, you have to set the final number where the counter will end.
6. In the Number Range field, you have to set a number, based on this number the counter will reduce randomly between the range of 1 and the set number.
For instance, if you set the number to 5 then it will reduce the counter by any number between 1 to 5 randomly making the counter look more realistic.
7. You can set an interval to the counter from the Change Interval (In Seconds) field.
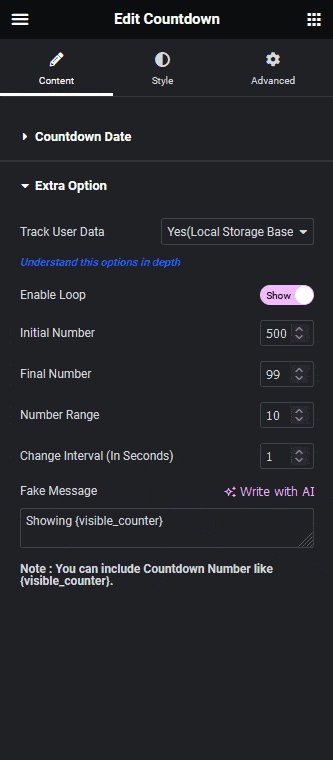
8. Finally in the Fake Message field, you can write a custom text for showing the stock counter. Make sure to use {visible_counter} tag for displaying the counter number.
Now visitors will see a stock counter on the product pages.

Also read, how to add a countdown timer to a WooCommerce product page in Elementor.






























