Global ScrollMagic Animations
Have you heard about ScrollMagic in Elementor? Most of all of our Elementor widgets have ScrollMagic Options in Plus Extras to create unique layouts. This is best Scroll Magic options available in Elementor till now.
-
Most Amazing ScrollMagic Integration
-
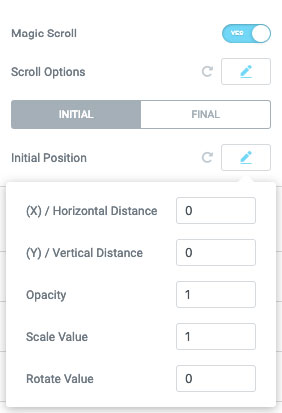
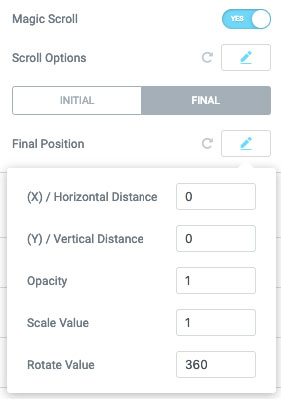
Opacity | Scale | Angle Options
-
Horizontal(X) | Vertical(Y) Distance Options
-
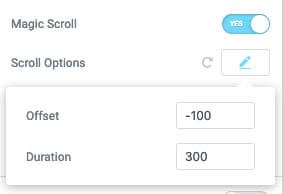
Offset | Duration | Initial | Final Options



Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec mauris leo, vestibulum malesuada blandit. Donec mauris leo.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec mauris leo, vestibulum malesuada blandit. Donec mauris leo.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec mauris leo, vestibulum malesuada blandit. Donec mauris leo.
Achieve most amazing layouts to impress your clients
Tons of Options to Play with







Available Options
All Needed Options Included from MagicScroll

Options of Initial Position

Offset + Scroll Duration Options

Options of Final Position
Related Suggestion

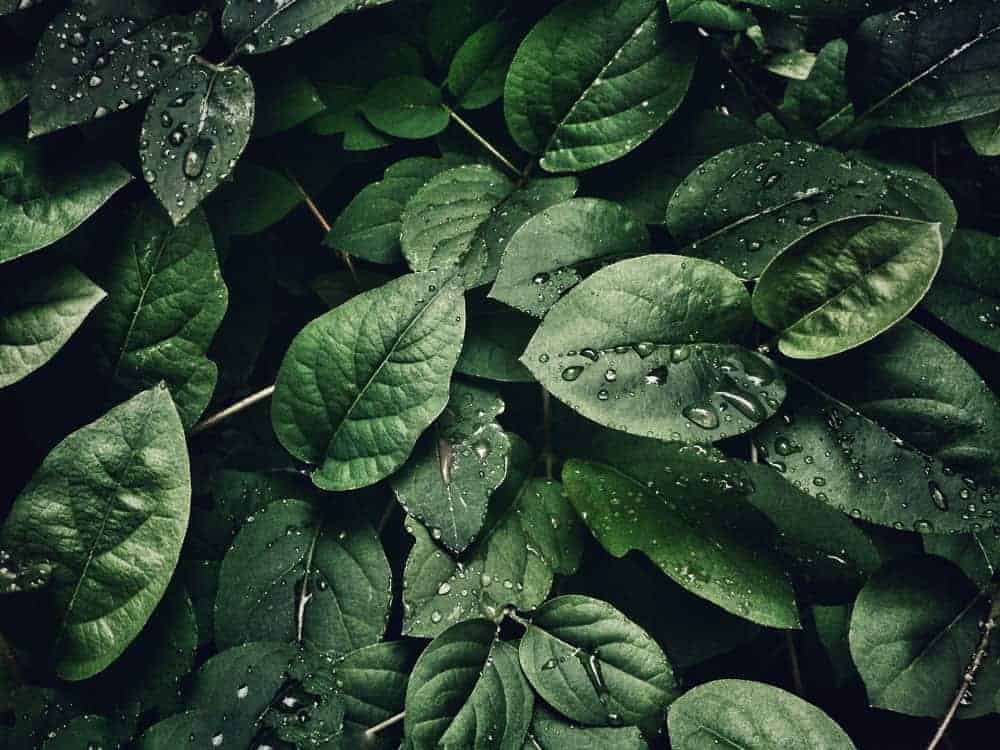
We have created amazing Firewatch Parallax Demo in Elementor using MagicScroll Functionality and Layers in Row Background Widget.





.jpg)