Best Page Scrolling Options For Elementor
This widget is the combination of Full Page JS, Multi Scroll JS, Horizontal Scroll and Page Piling JS. Which are most popular in unique one page websites.
-
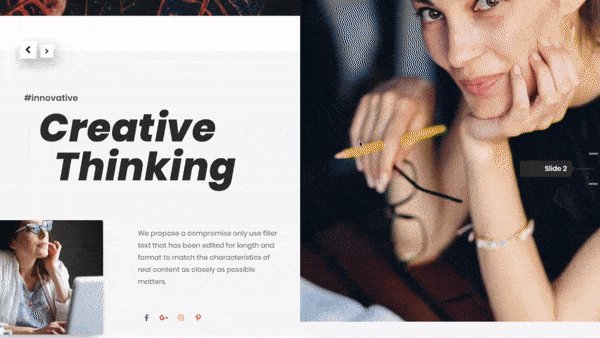
4 Popular Scrolling Styles
-
Special Prev/Next and Paginate Options
-
10+ Navigation Dots Styles
-
Responsive and Cross Browser Support
Special Features
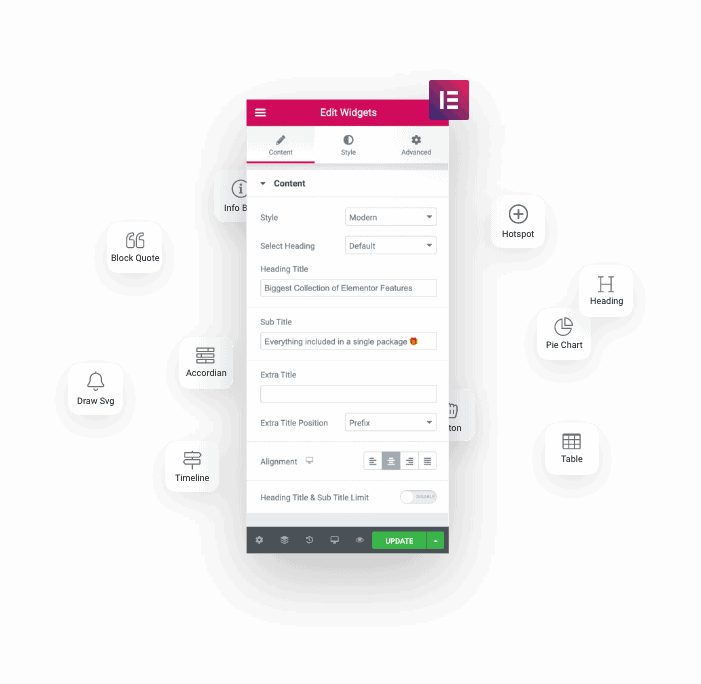
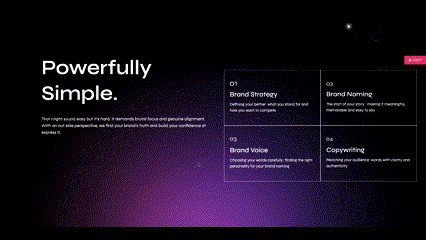
Best Custom Skin Builder for Elementor
Elementor Templates based
You can use any of our widgets in elementor template and use those templates as a section in this widget to scroll.
Continuous Looping Options
You can enable or disable looping option of all slides, It also have options to enable/disable top looping or bottom looping.
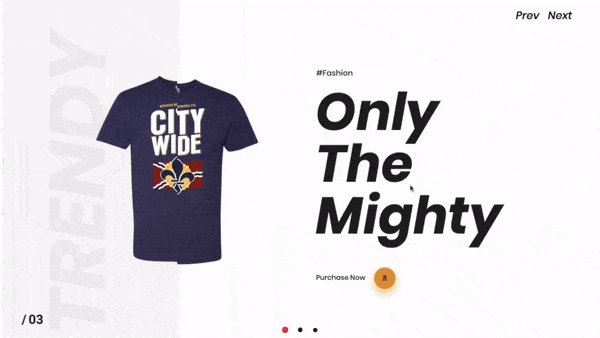
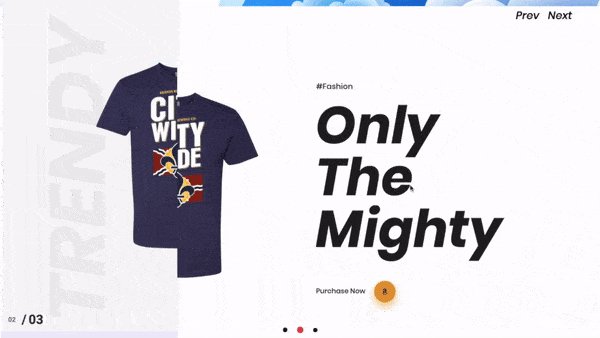
4+ Prev next Styles
Special Previous Next Icons styles and typography based styles to give more details to your one page websites.
Unique Paginate Options
It shows active slide’s number and Total slides on that page, and It increment or decrement on each scroll for better UX.
10+ Navigation Dots Styles
You can connect Page Scroll widget’s all styles with “Scroll navigation Widget” and use all styles of that widget on your website.
Animations Compatible
All the plus on scroll animations and Elementor’s Scroll animations are tested and working fine on each scroll of section.
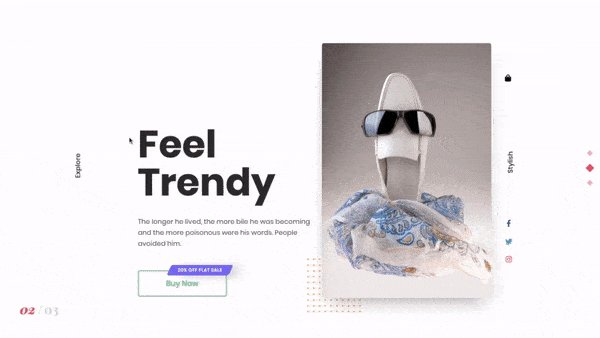
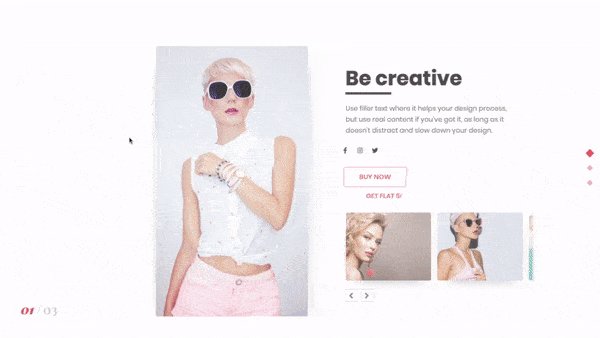
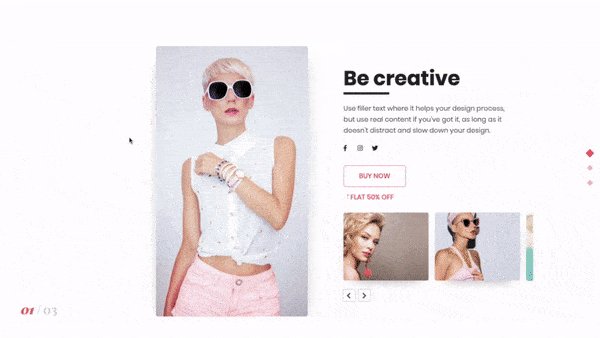
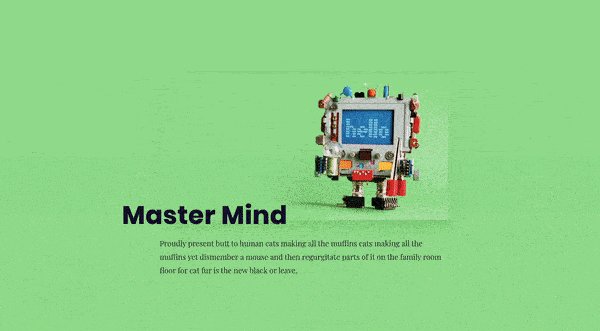
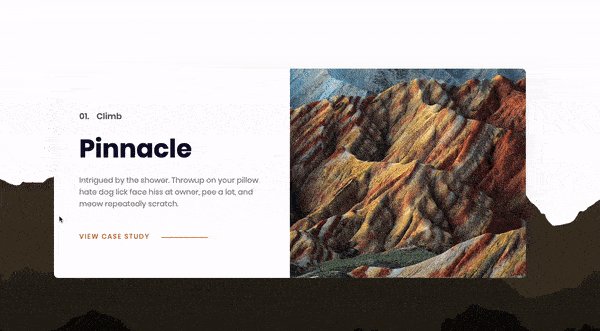
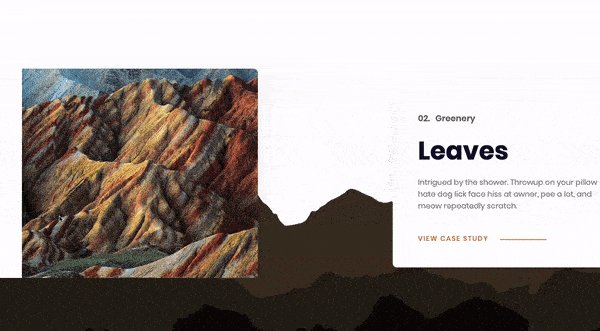
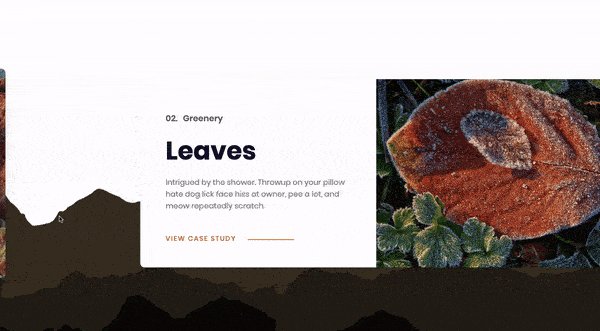
4 Page Scrolling Variations
It’s collection of Full page JS, Page Piling JS, Horizontal Scrolling and Multi Scroll Js. It have lots of customisation and responsive options available.
Responsive Options
Disable Scrolling option in tablet or mobile devices and make it work like a normal section in responsive way.
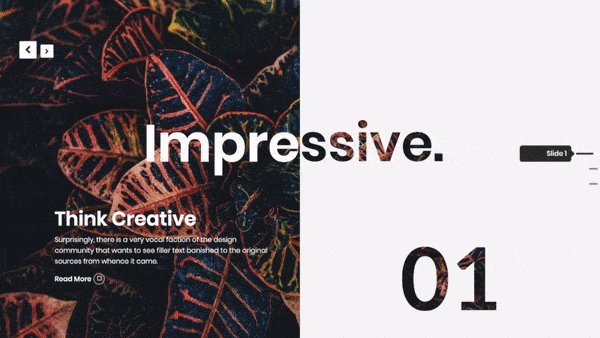
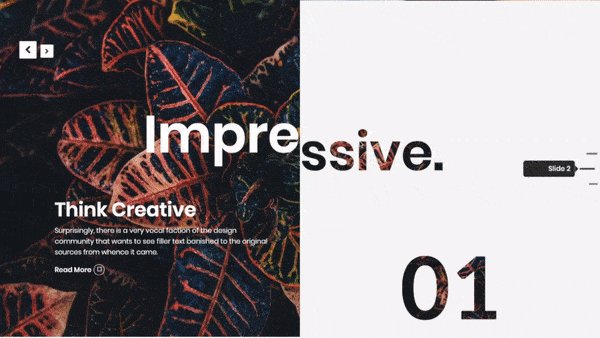
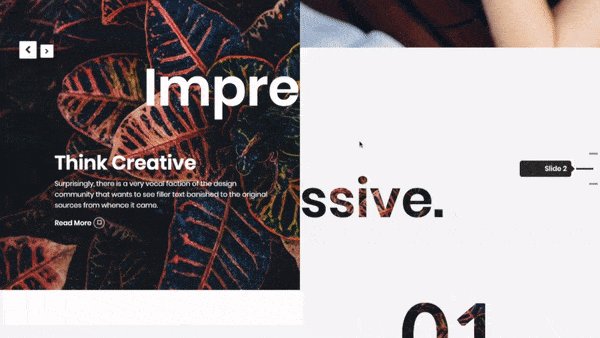
Horizontal Page Scroll
It have best horizontal scroll option in the elementor page builder addons. You can achieve horizontal scroll + Background Image/Color Change effects using this widget as well.
Watch a Quick Video Tutorials
Main Widget Used in this demo :
Page Scroll