The Elementor page builder allows you to create amazing websites with its easy drag and drop interface and adding an off canvas popup menu option can add an extra dimension to your website.
With the Popup Builder widget from The Plus Addons for Elementor, you can easily add an off canvas menu to your website.
To check the complete feature overview documentation of The Plus Addons for Elementor Popup Builder widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, first you have to create an Elementor template with a menu, for this, you can use normal links or if you want, you can use the Navigation Menu widget of The Plus Addons for Elementor.
Let’s say we named the template Popup Menu.
Since this will be the menu of your website, you should place the Popup Builder widget in the header template.
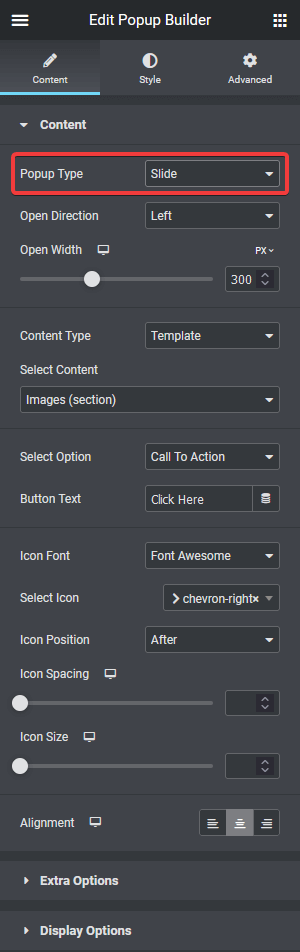
So once you have created your template, add the widget on the page/template and go to Content > Popup Type choose either Reveal Content or Slide both will allow you to create off canvas menu effect.

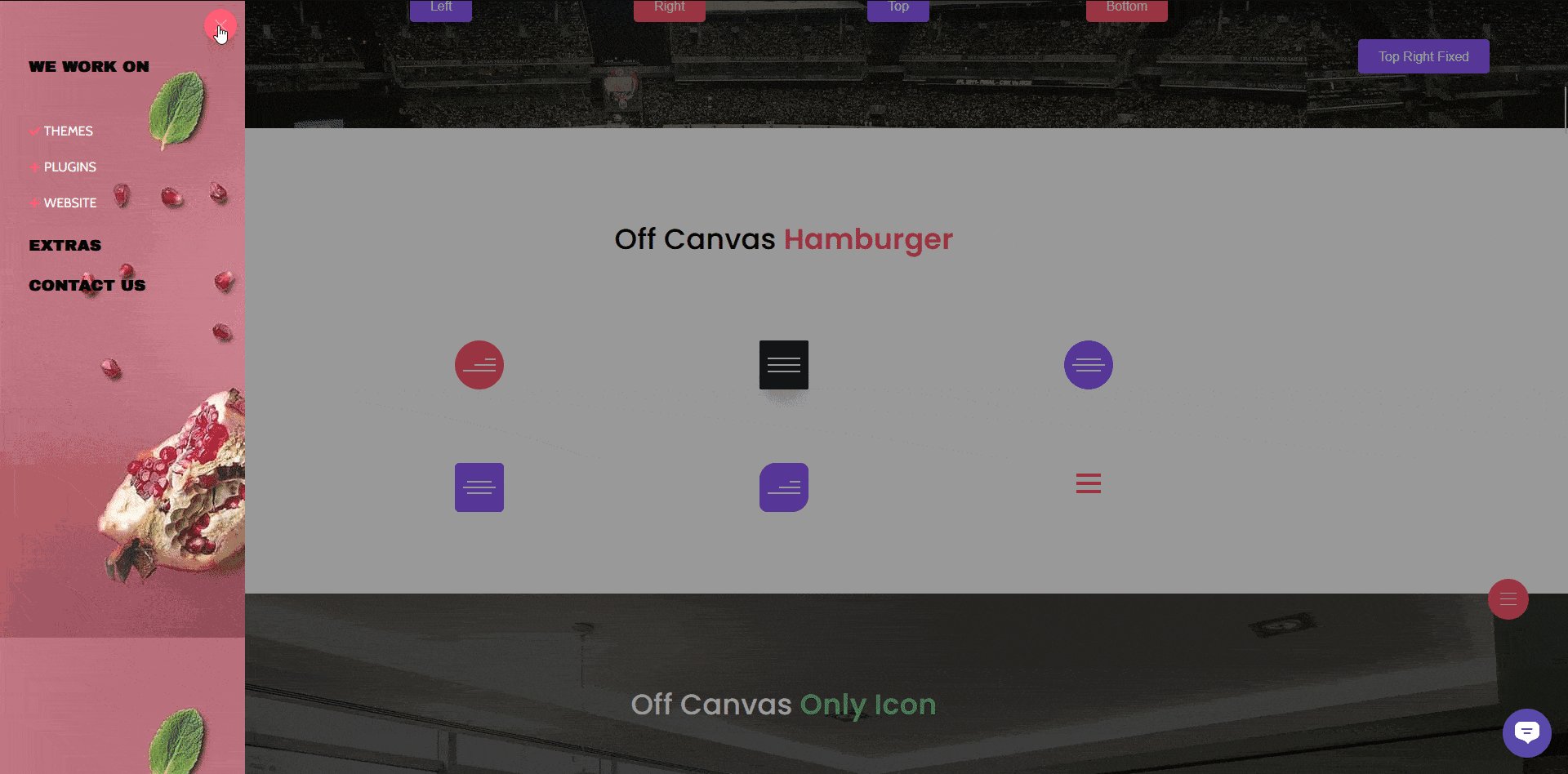
With the Reveal Content option, it will push the entire website content while opening the popup, but with the Slide option the popup will just slide and open.
So it is up to your preference which option you choose. For the popup direction, you should choose Left or Right from the Open Direction dropdown.
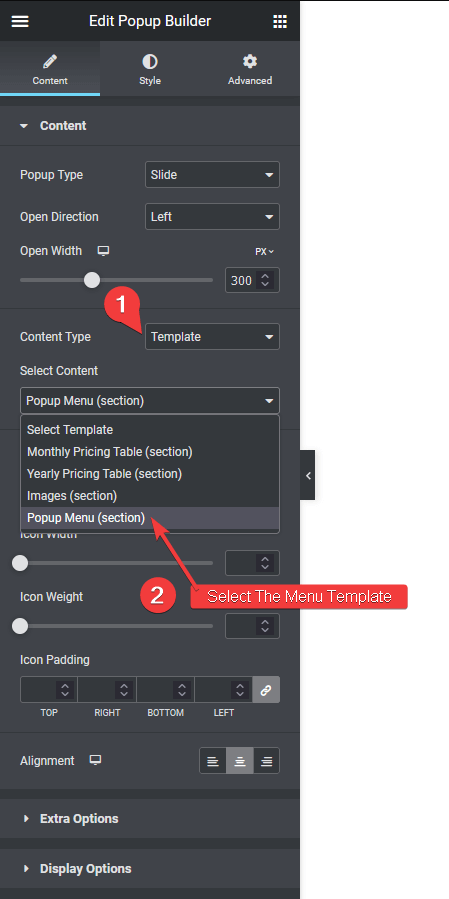
After this, simply choose the Template option from the Content Type dropdown and from the Select Content dropdown, choose your Elementor template with the menu.

Learn, How to show Elementor popup for a specific date and time period.
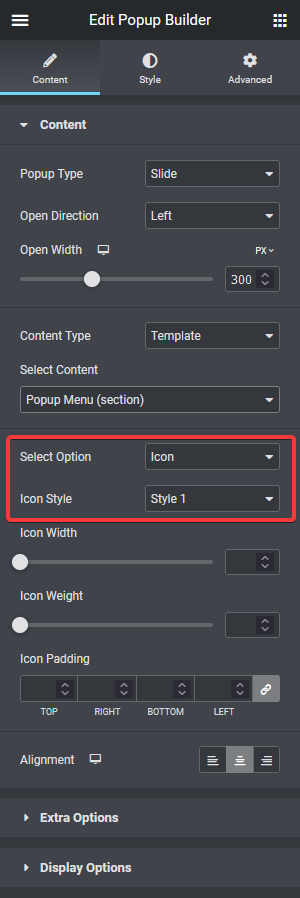
Finally, for the popup trigger from the Select Option dropdown choose the Icon option and select the appropriate style for the icon or you can choose a custom image as well.

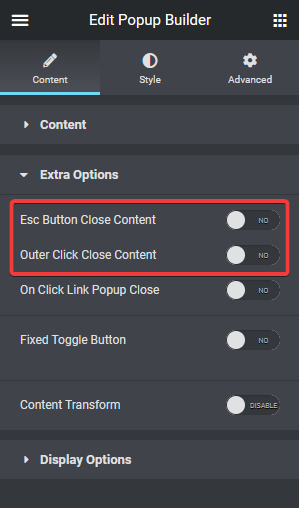
Since this is a menu popup make sure to disable both Esc Button Close Content and Outer Click Close Content options from the Extra Options tab.

Suggested read, how to delay popup on user inactivity in Elementor
So your menu will not close if someone clicks outside the popup or presses the Esc key.
From the Style tab, you should make the Popup Background Overlay transparent to remove the popup overlay effect.
That is it! Now if you click on the icon, the menu popup will open, creating an off canvas effect.

Also read, how to show Elementor popup when arriving from a specific page Link.





























