Are you looking to create an animated circle text in Elementor? Incorporating animated circle text can add a touch of creativity and uniqueness to your website and make it stand out from the rest.
With the Advanced Typography widget from The Plus Addons for Elementor, you can easily create a circle text in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Advanced Typography widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Advanced Typography widget to the page and follow the steps –
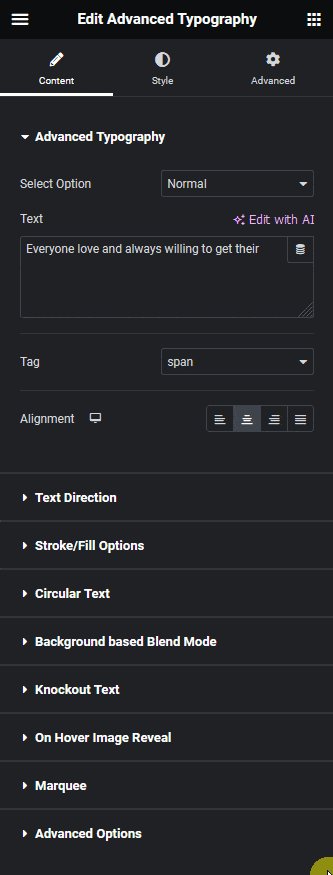
1. In the Advanced Typography tab, select Normal from the Select Option dropdown.
2. Then add the text in the Text field.
3. Make sure to select the center from the Alignment section to keep the circle text centered.
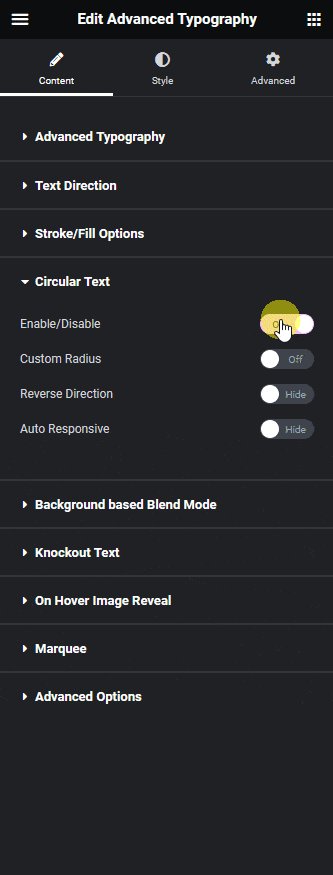
4. After that enable the Enable/Disable toggle from the Circular Text tab.

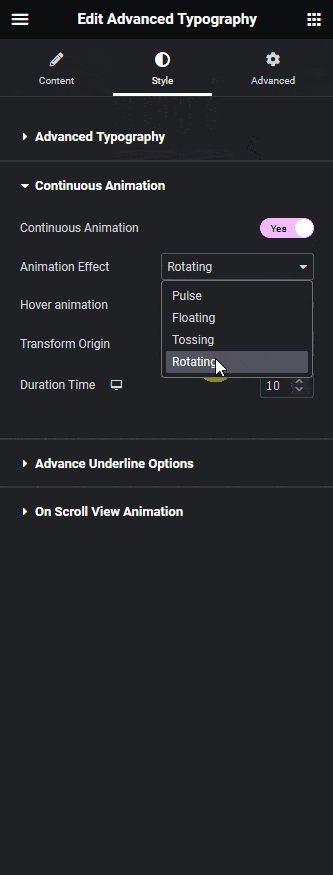
5. Then go to the Style tab and enable the Continuous Animation toggle from the Continuous Animation tab.
6. From the Animation Effect dropdown, you have to select an animation. Let’s select Rotating.
Now the circle text will rotate continuously.
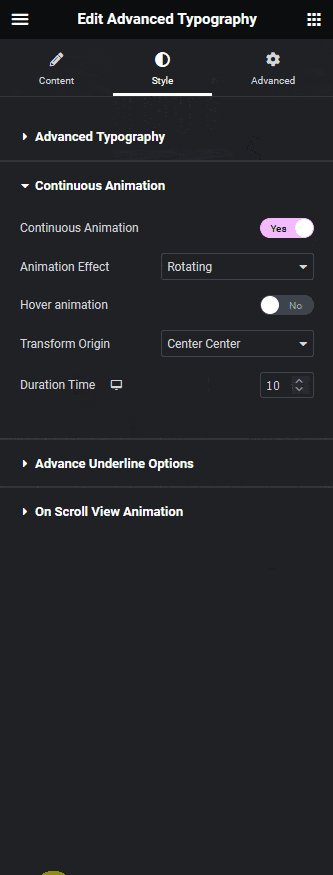
By enabling the Hover animation toggle you can show the animation only on hover.
From the Transform Origin dropdown, you can set the point based on which the text will rotate.
Note: You’ll see the Transform Origin option only for the Rotating animation.
Then from the Duration Time field, you can control the animation speed by setting a duration. You can set different durations for different responsive devices.